- blog.hotlist.biz
- Пошаговая Инструкция по созданию интернет-магазина с поисковым фильтром и мобильной версией
Пошаговая Инструкция по созданию интернет-магазина с поисковым фильтром и мобильной версией
Рассмотрим пример по созданию интернет-магазина с категориями, поисковым фильтром, вкладками в описании, мобильной версией, выбором способа оплаты и доставки.
Установка шаблона.
Панель управления.
Категории.
Товары. Добавление и управление.
Поисковый фильтр.
Главное меню.
Виджет Мобильное меню: Приложение.
Виджеты: Генератор списка с категориями и товарами.
Доставка и оплата. Валюты. Информация о доставке.
Как импортировать товары? CSV/XLS/XML
Как создать многоязычный сайт
Как изменить Контакты на сайте?
Редактор дизайна.
Верстка и создание Блоков. Индивидуальный дизайн.
Уведомления и статистика продаж.
Парковка Домена
Установка шаблона.
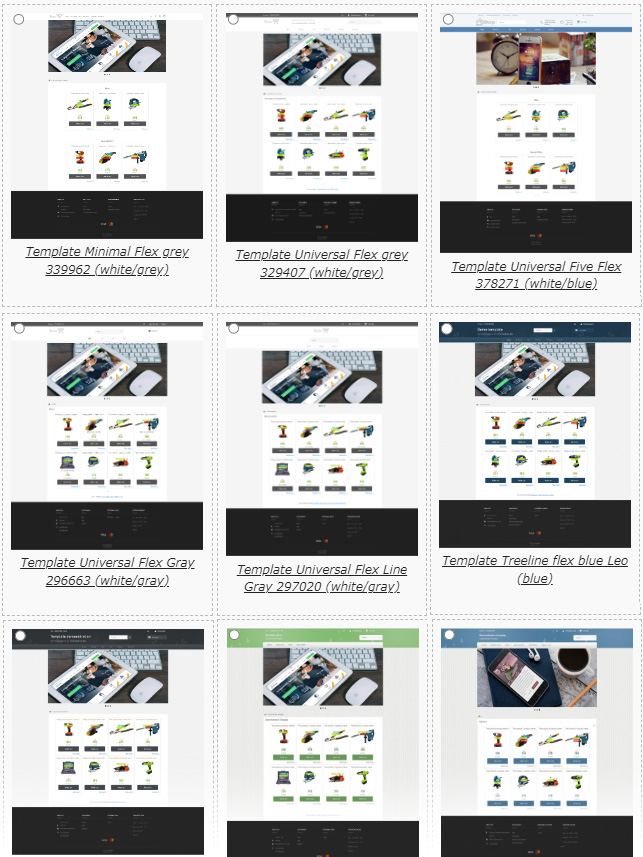
Для начала необходимо выбрать шаблон (графическое оформление и стили для сайта). Это можно сделать при заполнении формы «Создания сайта». Для «универсальных шаблонов» вы сможете изменить Цветовую схему, Фоновое изображение сайта и шапки, Установить логотип, Изменить стиль главного меню и Цвета элементов, а также указать собственные CSS стили для любых элементов. Все это можно сделать в разделе «Дизайн сайта» - «Редакторе дизайна».

Если вы не установили шаблон, то можете сделать это позднее, открыв «Каталог шаблонов» или оформив индивидуальный дизайн самостоятельно (создавая Блоки/Меню с HTML кодом и размещая CSS стили в «Редакторе дизайна»).
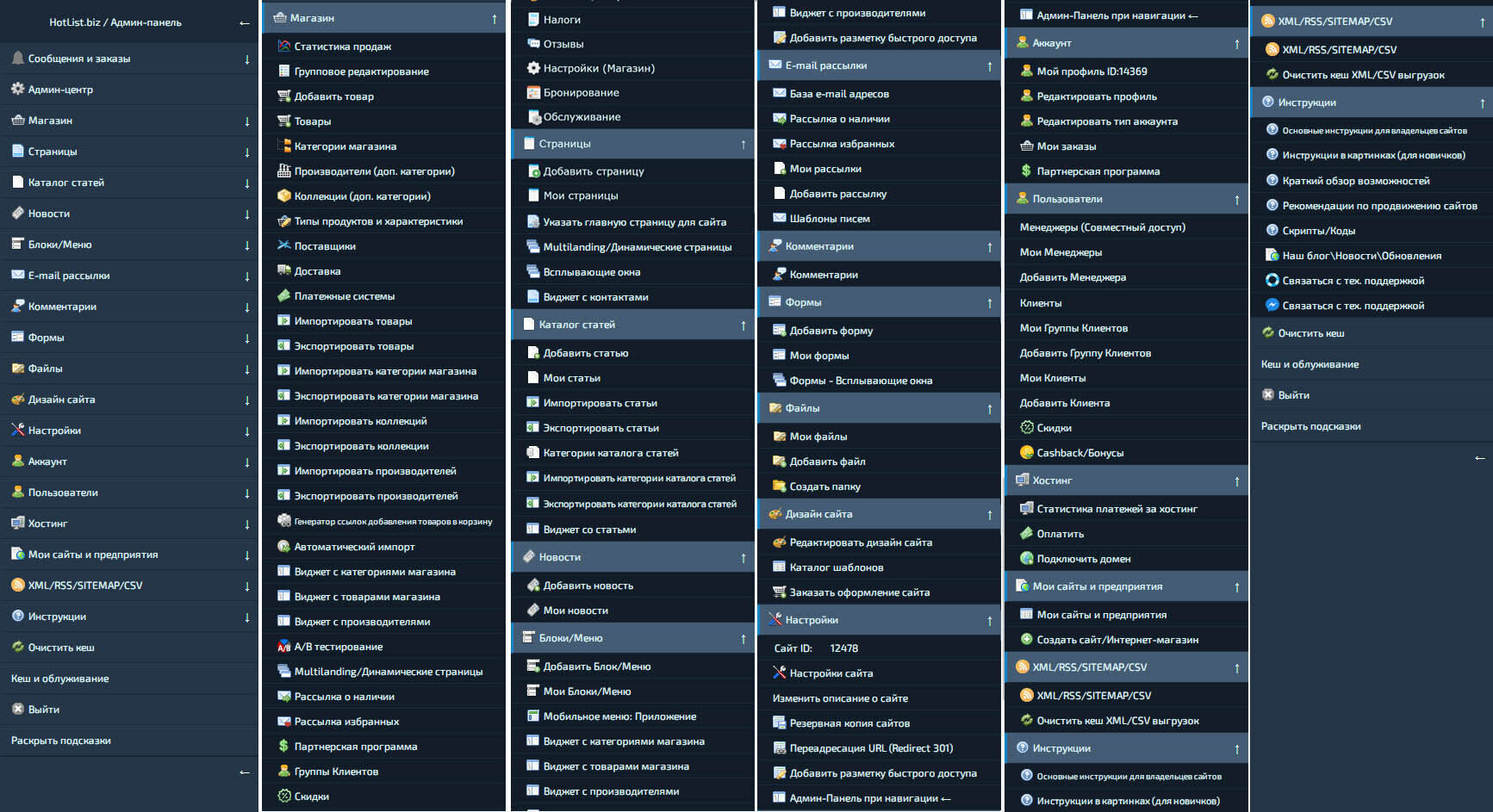
Панель управления.

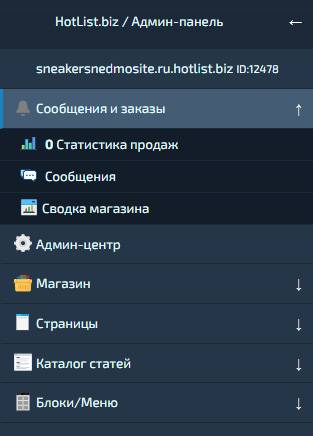
Панель управления («Админ-Панель») находится слева (или вверху в «Мобильной версии»).
Редактор.

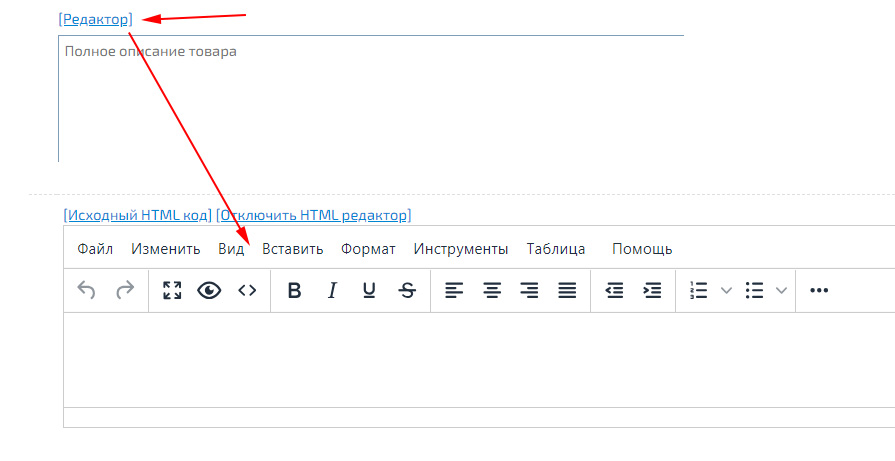
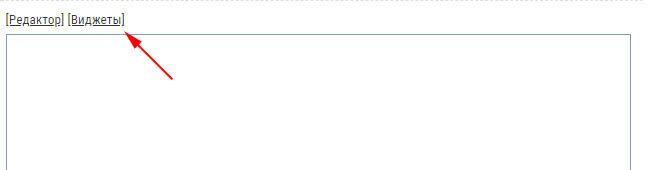
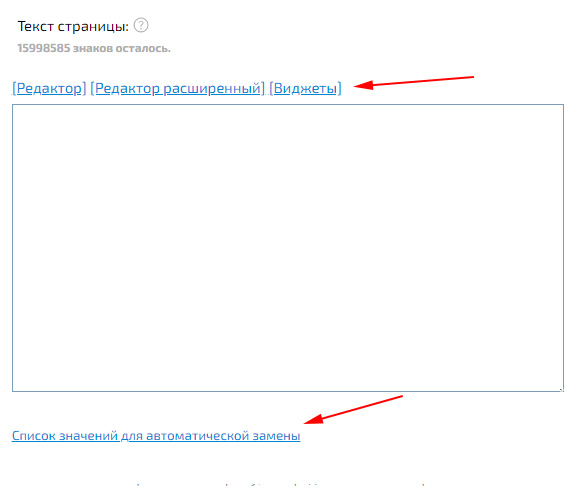
Все текстовые данные на сайте можно вставлять при помощи встроенного редактора. Для его включения нажмите на ссылку «[Редактор]», которая расположена над блоком для вставки текста (страниц, блоков/меню, описаний товара и других).
Категории.
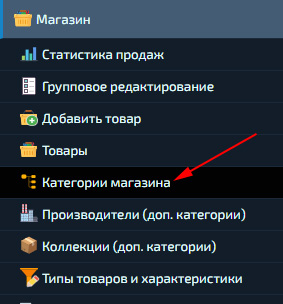
Для создания понятной структуры вашего Каталога товаров добавьте «Категории магазина». Это можно сделать в разделе «Магазин» - «Категории магазина» - «Добавить категорию».

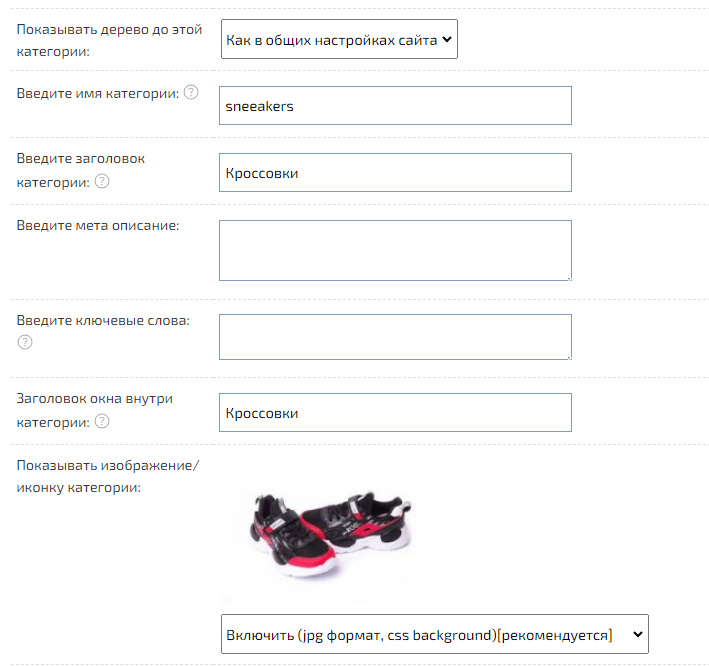
Для удобной навигации по сайту, сначала создайте основную рубрику «Магазин» (Store), в «Главной» категории на нужном вам языке. Вы сможете указать все необходимые СЕО заголовки (данные для поискового продвижения), а также автоматически добавляемые данные. При первичной установке Шаблона, автоматически создаются родительские категории «Магазин» на всех выбранных Языках. Если текст кнопки не указан, то он будет заменен «Заголовком» категории.


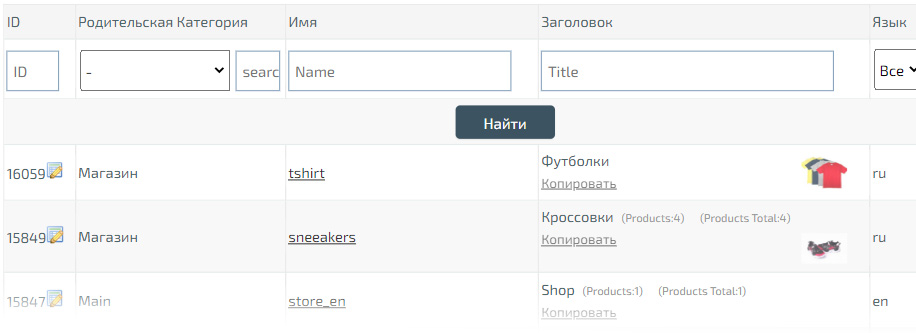
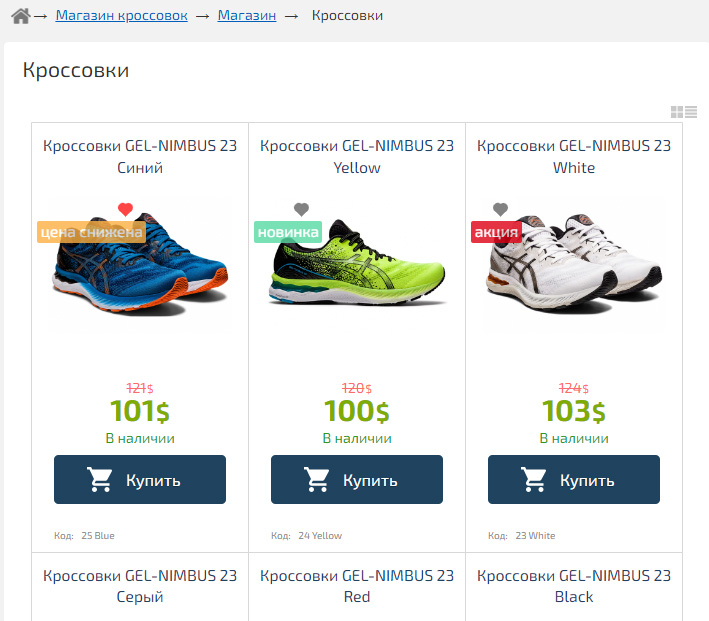
К категориям можно Загрузить иконку, а также отображать «Количество вложенных карточек товаров» (в нашем примере - количество кроссовок).

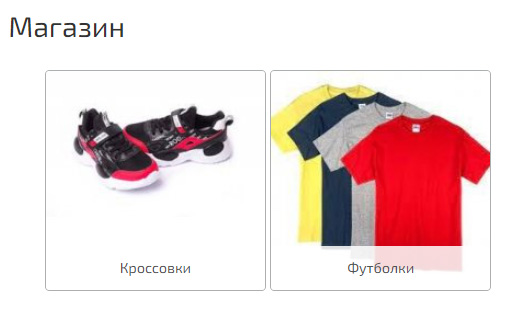
Для создания понятной структуры, не забывайте вставлять дочерние рубрики внутрь родительских, а также, основные разделы в рубрику «Магазин». Например, мы добавили «Кроссовки» в рубрику «Магазин». Для покупателя в «Дереве категорий» путь будет «Магазин» → «Кроссовки». Аналогично можно создавать больше вложений, например, «Магазин» → «Обувь» → «Кроссовки».
Как импортировать Категории?
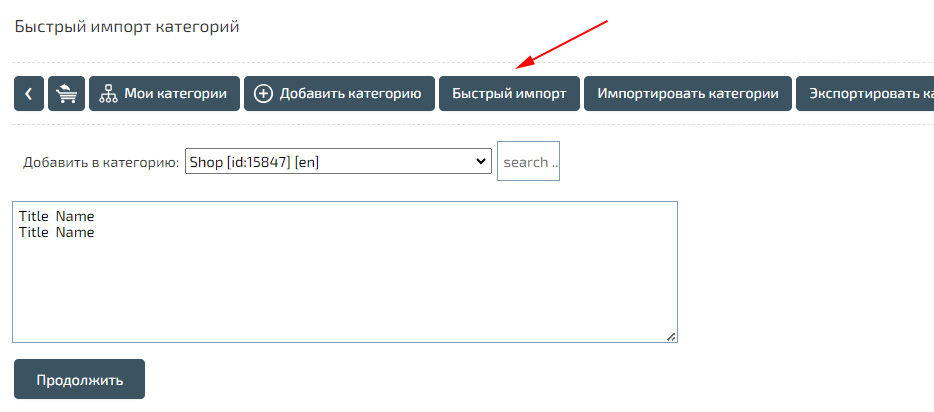
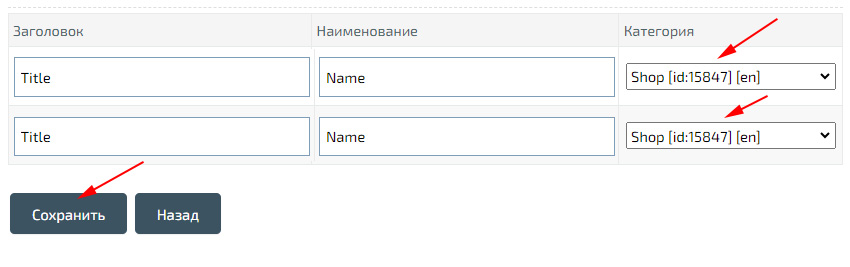
Перейдите в раздел «Магазин» - «Импортировать категории магазина» и воспользуйтесь инструкциями на этой странице. Вы также можете воспользоваться «Быстрым импортом». Который позволяет выполнить быстрое добавление категорий при помощи вставки значений в виде текста. Например, выполним быстрый импорт. Перейдите в раздел «Магазин» - «Категории магазина» - «Быстрый импорт». Вставьте текстовые значения добавляемых категорий с новой строки, которые можно скопировать из EXCEL или введя вручную. В качестве разделителя используется либо «Табуляция», либо символ «|».

Нажмите продолжить, и укажите родительскую категорию, в которую будет добавлена новая рубрика. Сохраните изменения.

Товары.
Теперь в созданные категории можно добавить товары.

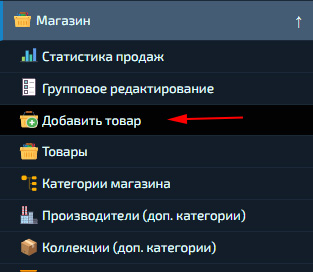
Это можно сделать в разделе «Магазин» - «Добавить товар».

Заполните все необходимые данные, например, «Название», «Цену», «Категорию», «Изображение товара» и «Описание». Для добавления «Карточки товара» обязательно необходимо указать «Наименование». Все дополнительные инструкции вы можете узнать на странице добавления товара, нажатием на иконку «?» -
Добавлять товар рекомендуется в созданную вами категорию, например «Магазин» → «Кроссовки», это поможет создать понятную структуру вашего магазина.
Управление Товарами.
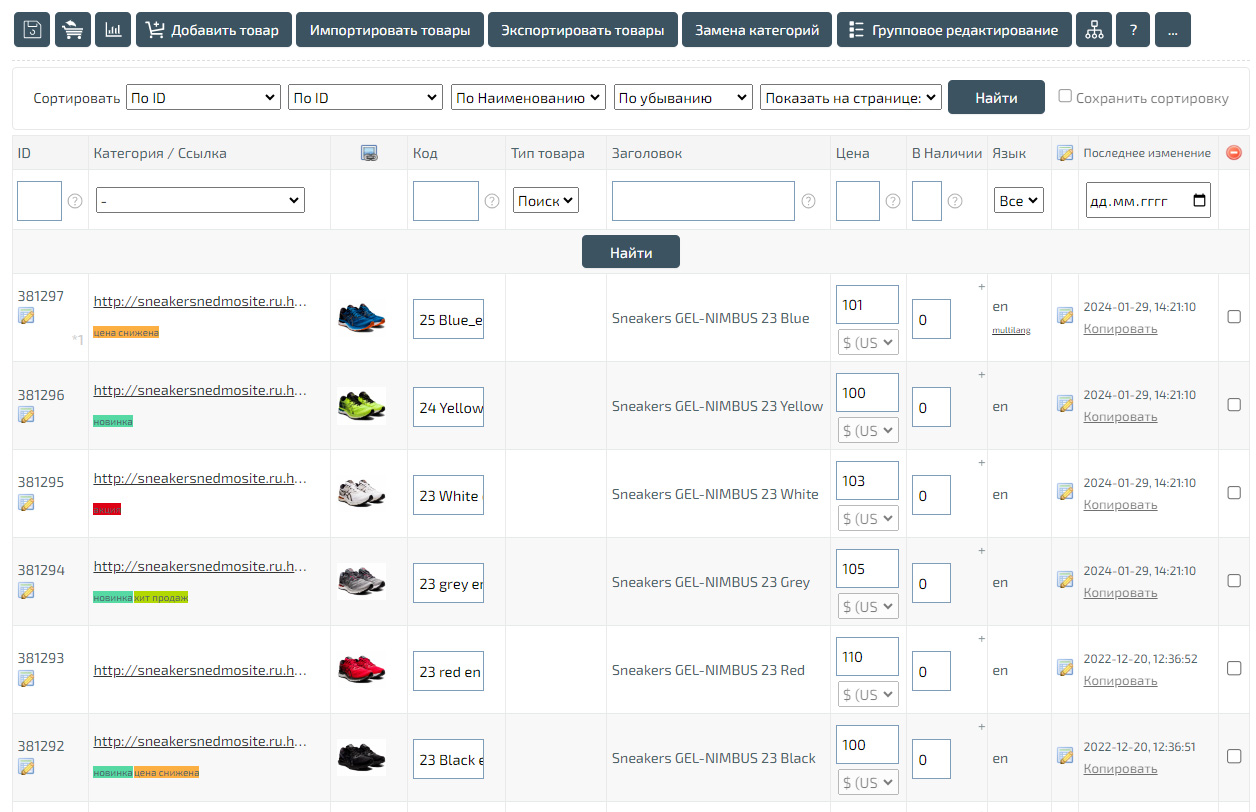
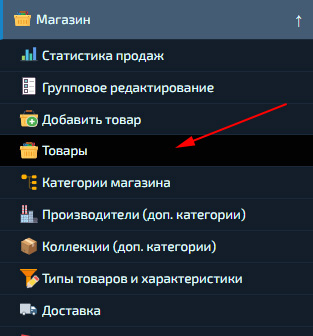
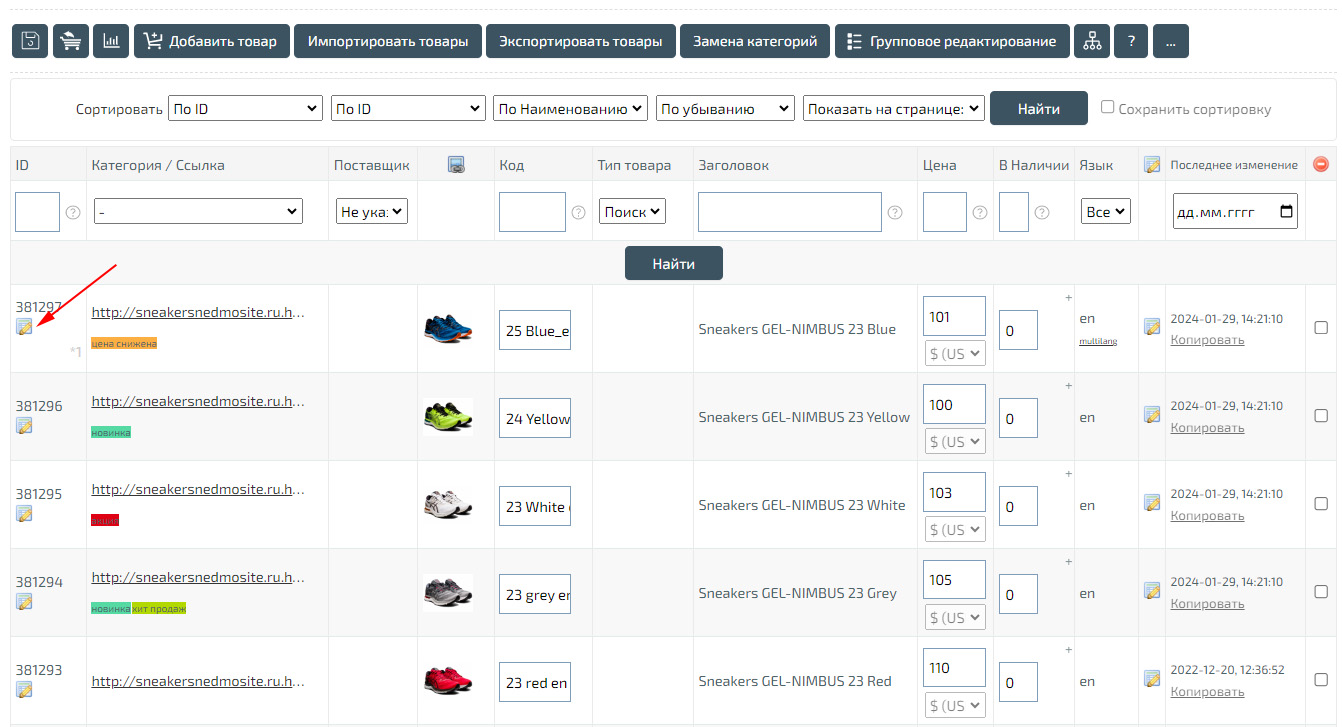
Управлять всеми товарами вы можете в разделе «Магазин» - «Товары».

На странице «Мои товары» можно выполнять быстрый поиск товара по «Заголовку», «Артикулу» и прочим данным, а также осуществить быструю замену некоторых данных, таких как «Категория», «Цена», «Наличие», «Удаление». Большее количество полей вы сможете изменить в разделе «Групповое редактирование». А для быстрой замены «Всех данных», реализован «Импорт/ Экспорт» всех полей карточек товара, в разделе «Магазин», в «Админ-Панели».

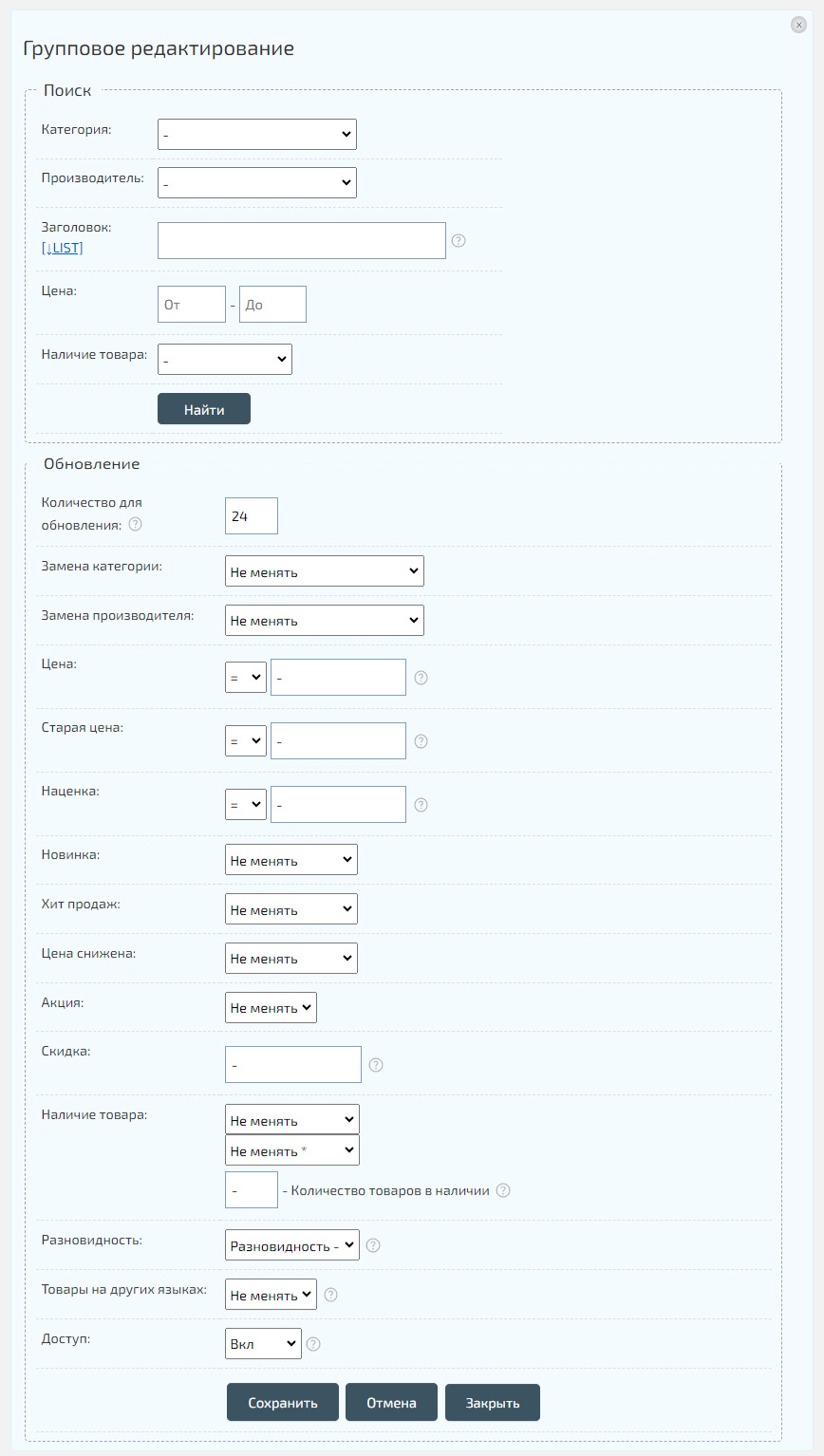
«Групповое редактирование» позволяет изменять «Категорию», «Наличие», «Цену», «Старую цену», «Указывать акции» (в том числе и таймер), а также осуществлять поиск по «Заголовку» и «Категории». Цену можно изменять «Математическим выражением» - умножением, делением, сложением, вычитанием, в том числе и процентов. «Старая цена» может быть указана на основании стоимости товара, также «Математическим выражением». «Наличие» можно указывать либо числом, либо «математическим выражением»: «+X» «-X».
Вы можете выполнить поиск товаров для изменения по «Названию», «SKU» или «ID», нажав в групповом редакторе «Заголовок» - «[↓LIST]». Введите список товаров, которые нужно изменить, с новой строки и нажмите «Найти». Кроме изменения перечисленных выше параметров, вы также можете изменить «Доступ» и выполнить удаление ненужных карточек товаров.
Вкладки и описание товаров.
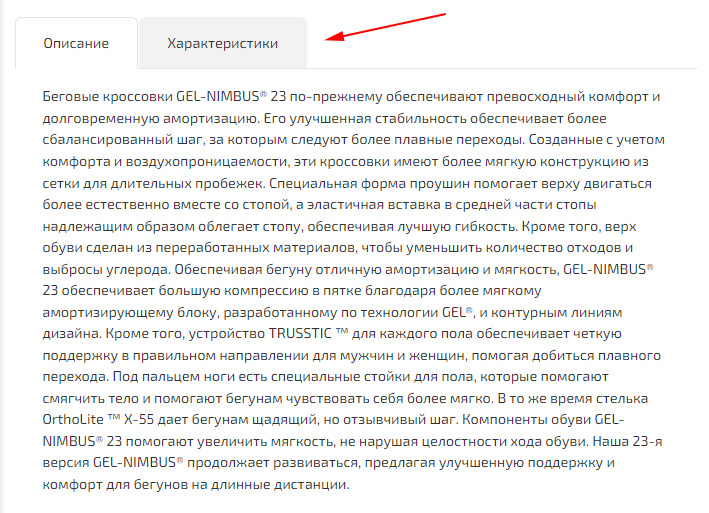
В карточках товаров можно указать расположение элементов («Заголовка», «Описания», «Кнопки добавления в корзину», «Разновидностей», «Изображений»). Это можно сделать в «Редакторе дизайна». Описание товара можно вставить как в отдельный блок так и во вкладки. Если вы хотите использовать «Вкладки», то при добавлении товаров перейдите в «Название и описание», и заполните «Вкладки описаний».

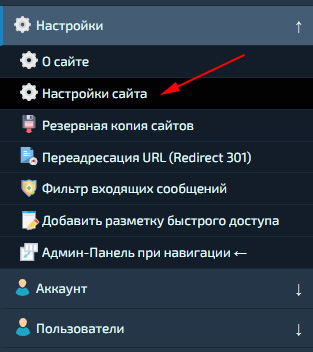
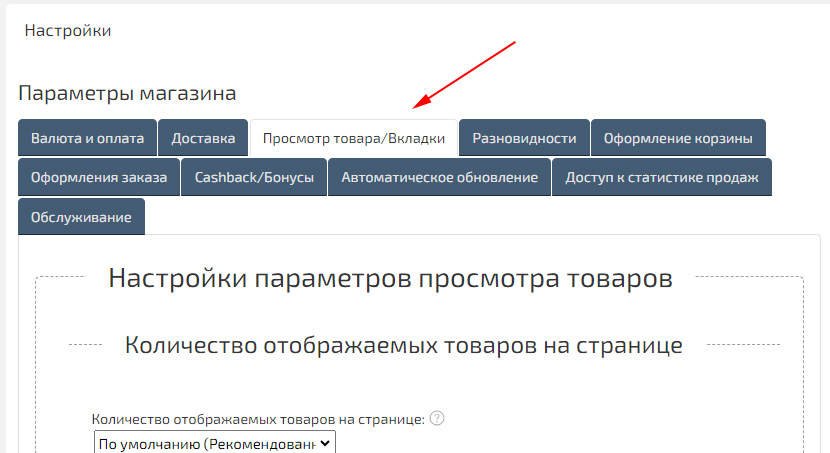
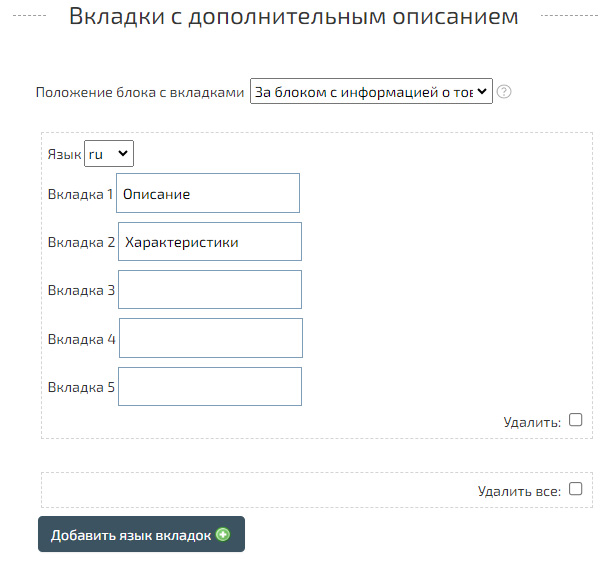
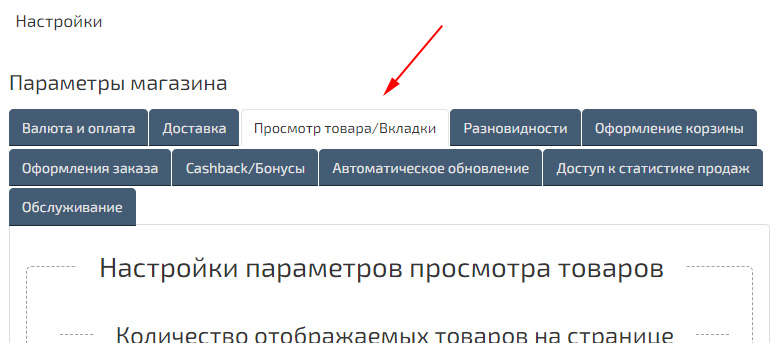
Вкладки можно переименовать. Для этого зайдите в «Настройки», во вкладку «Магазин» - «Просмотр товара/Вкладки».


В пункте «Вкладки с дополнительным описанием» нажмите «Добавить язык вкладки», укажите необходимый язык перевода и заполните названия вкладок.

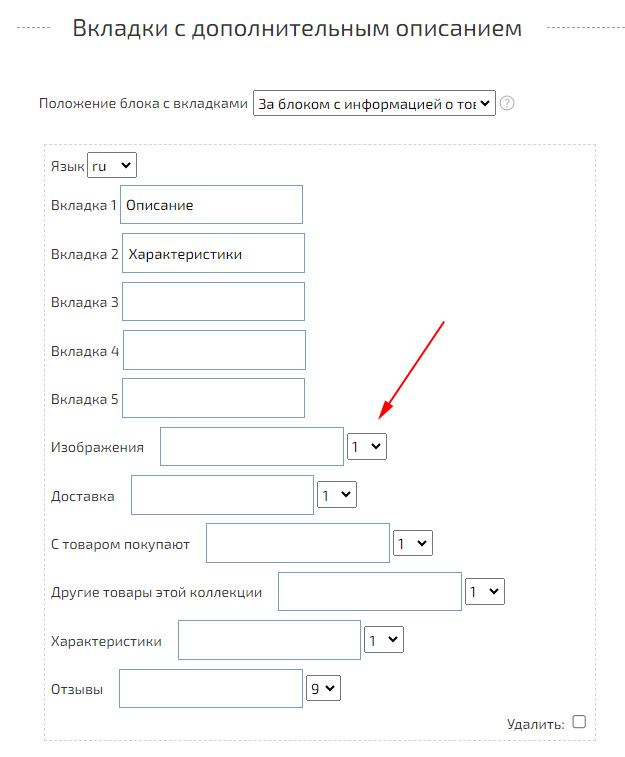
Доступно использование пяти вкладок, а также дополнительные встроенные вкладки, такие как: «Отзывы», «Характеристики», «Изображения», «С товаром покупают», «Другие товары этой коллекции».
Порядок расположения вкладок происходит согласно их нумерации, «Вкладка 1», «Вкладка 2» и так далее. А для «Дополнительных вкладок» можно указать порядок отображения - числом от меньшего к большему.

Разновидности товаров.

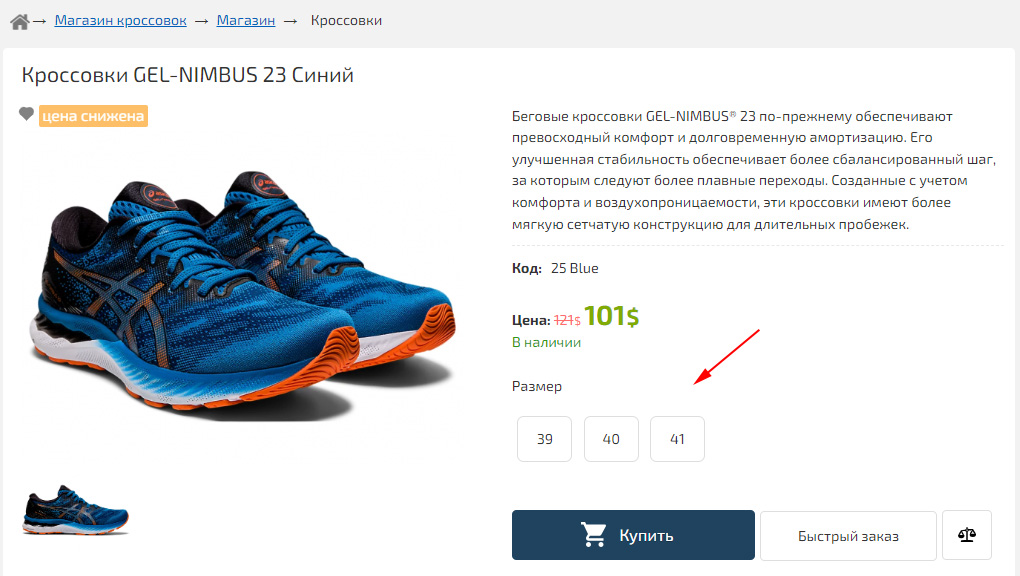
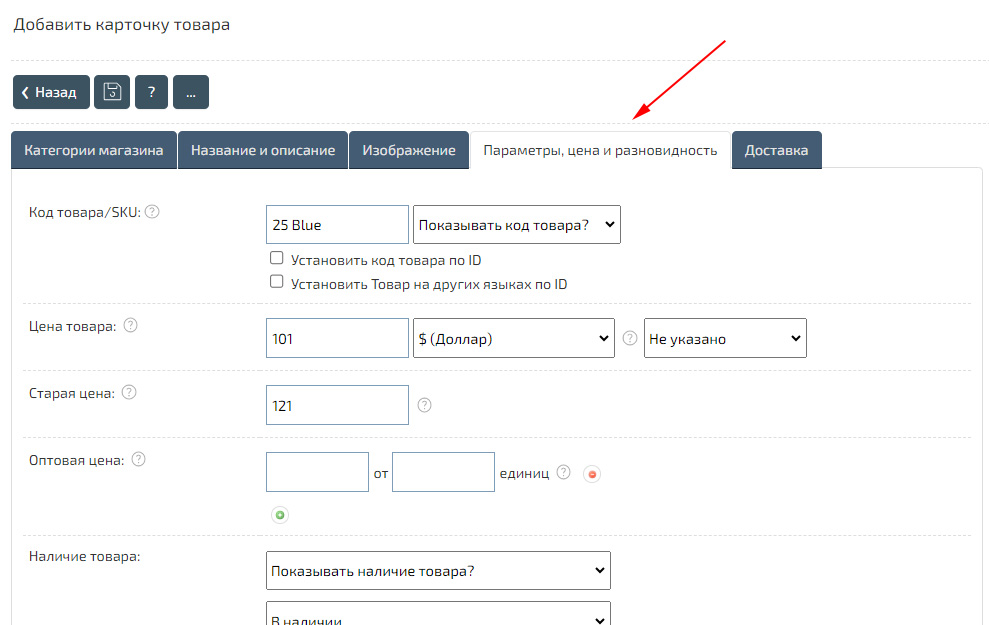
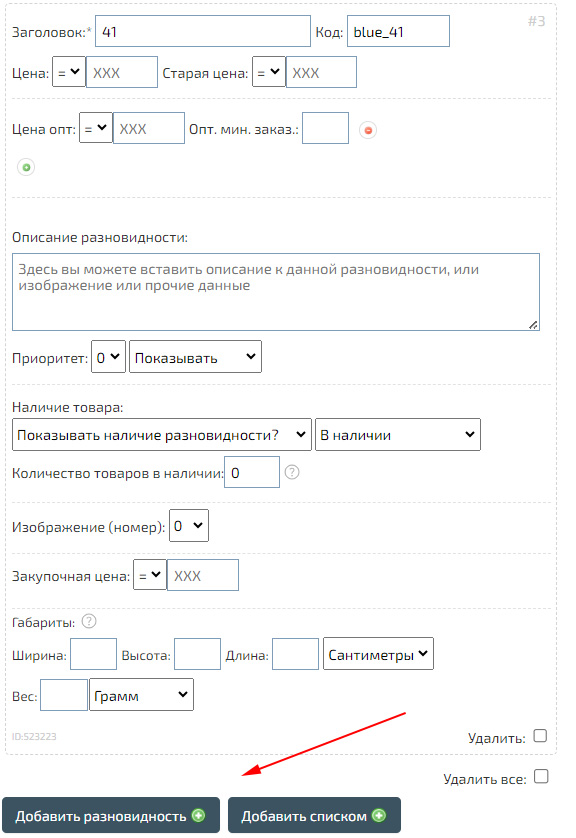
Для добавления разновидностей товаров (например, «размер» или «цвет»), в редакторе карточки товара перейдите во вкладку «Разновидности». И добавьте значения разновидностей.


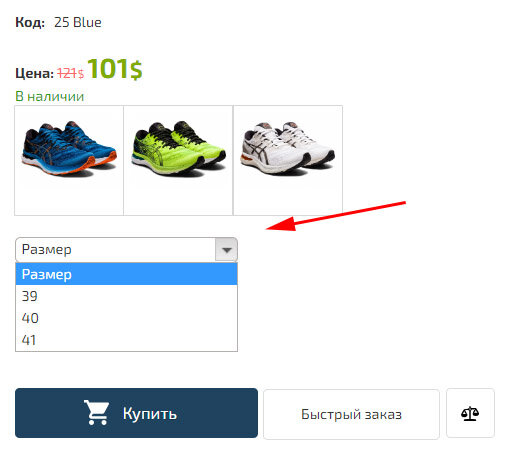
Стилистика отображения разновидностей указывается в настройках, во вкладке «Магазин», «Разновидности». Доступно отображение в виде «Отдельных кнопок», «Всплывающих окон», «Выпадающего списка», «Каждая разновидность с отдельной кнопкой добавления в корзину».

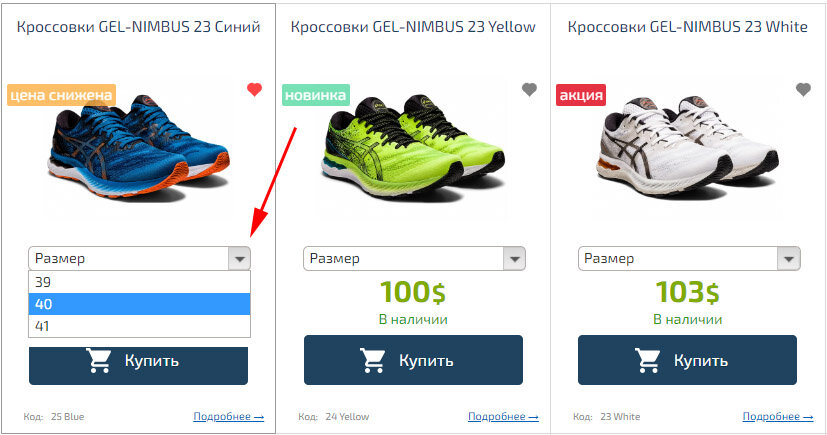
Кроме того, кнопку выбора разновидностей можно включить при отображении списка товаров. Это можно сделать в в настройках, во вкладке «Магазин», «Разновидности», после оплаты хостинга с расширенной выгрузкой.

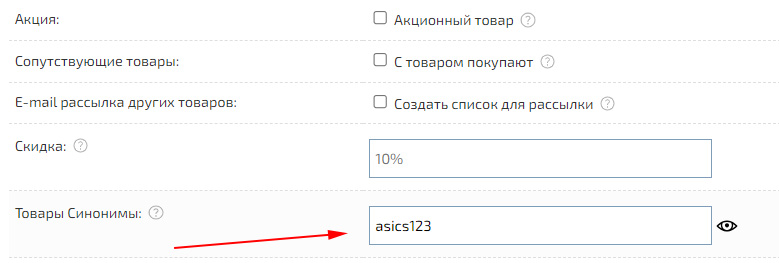
В разновидностях можно использовать собственные описания, цены, артикулы, а также изображения. Вы можете указать любые варианты разновидностей, а также, если необходимо разделить товары и по размеру и по цвету, то можно использовать пункт «Товары синонимы».
Товары синонимы.

Для отображение переключателя с одного товара на другие, похожие товары, например, разного цвета, можно использовать «Товары синонимы». Например, для всех кроссовок одной модели разного цвета укажем во вкладке «Разновидности», в пункте «Товары Синонимы», одинаковые значения, например, «asics123».

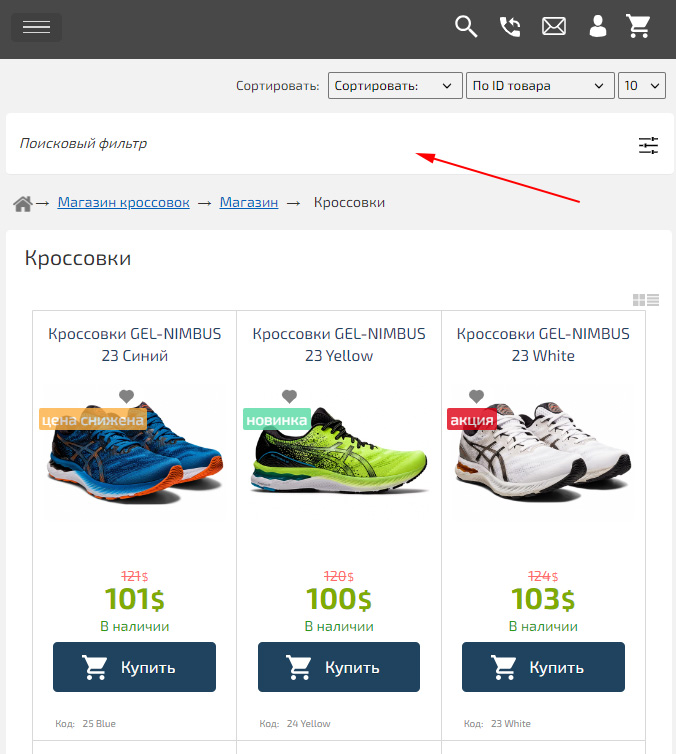
Поисковый фильтр.

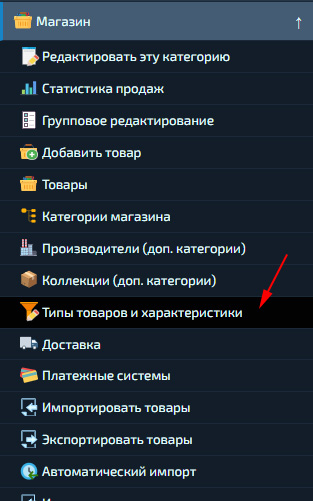
Вы можете создать «Поисковый фильтр» для разных типов товаров и указать параметры в карточках товаров. Для этого перейдите в раздел «Магазин» - «Типы продуктов и характеристики» и создайте новый «Тип товара».

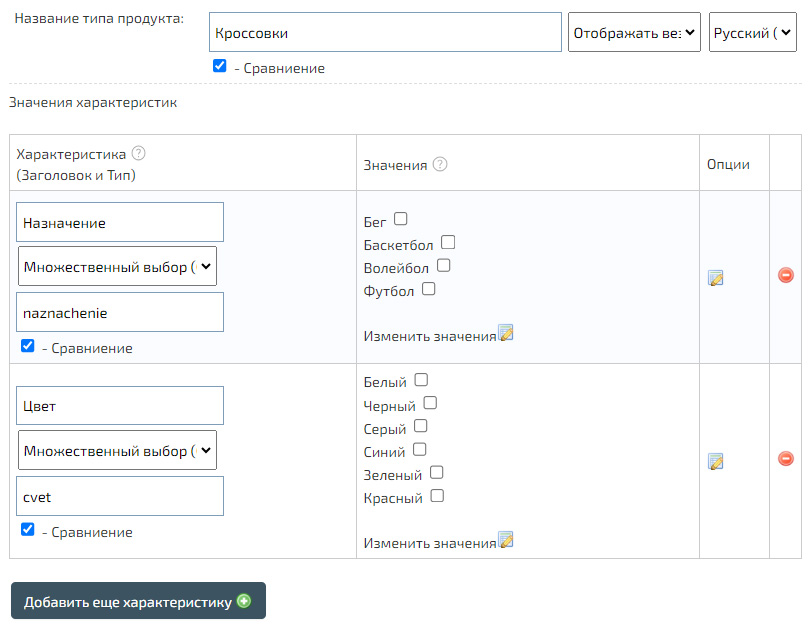
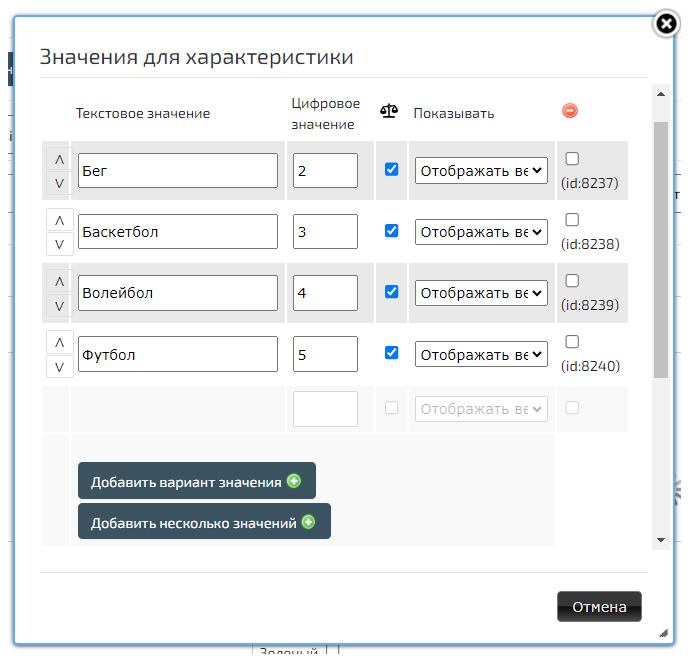
Добавьте необходимые виды характеристик, а также их значения. Например, «Кроссовки».

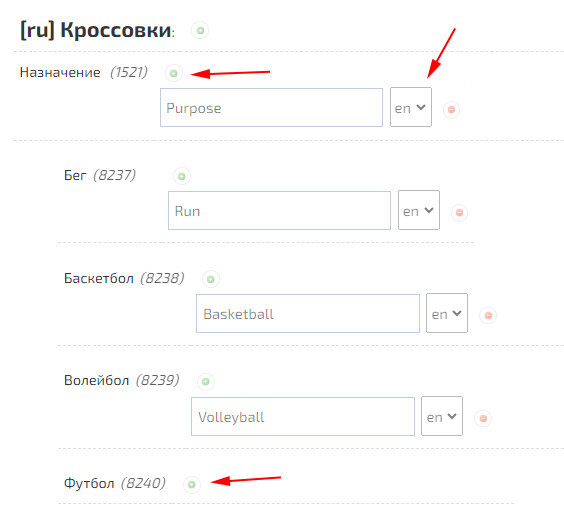
Например, Заголовок - «Назначение», Тип - «Множественный выбор». Значения: «Бег», «Баскетбол», «Волейбол», «Футбол».

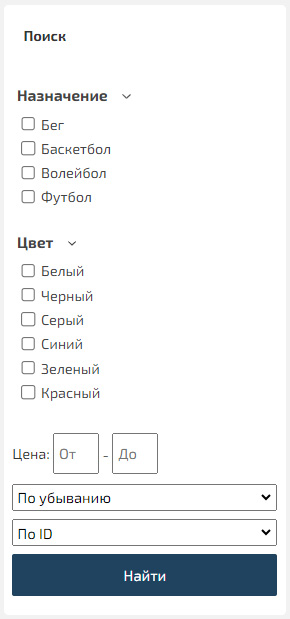
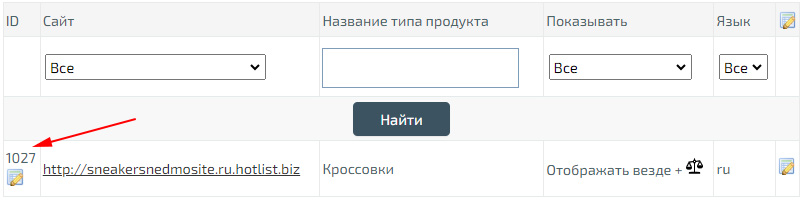
Полученный «ID типа товара» можно использовать для создания блока поискового фильтра, например, слева на сайте.

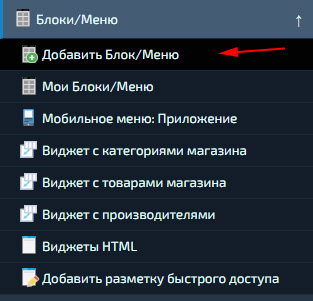
Для создания «Поискового фильтра» нажмите «Мои блоки/Меню» - «Добавить блок/меню».

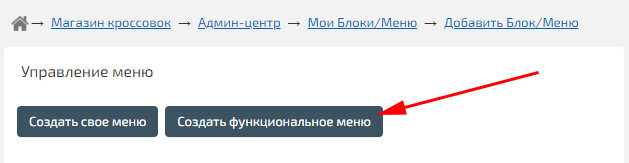
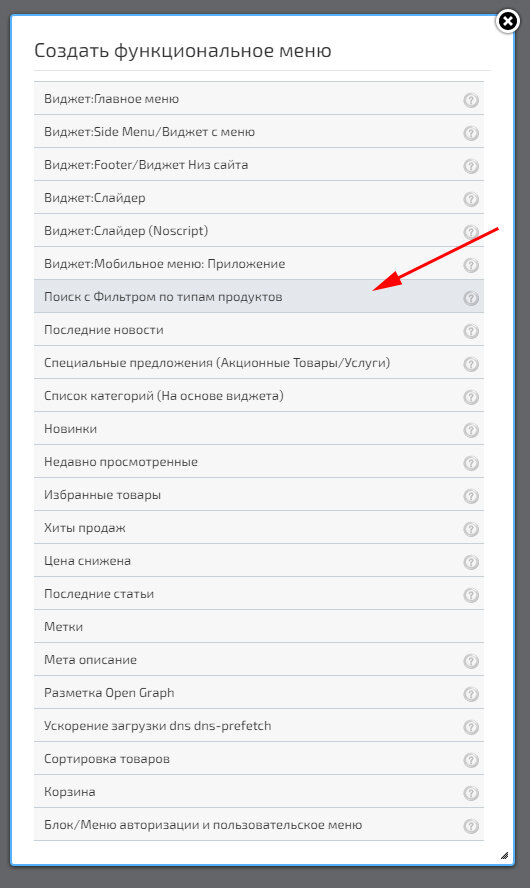
Выберите «Создать функциональное меню» и нажмите «Поиск с Фильтром по типам продуктов».


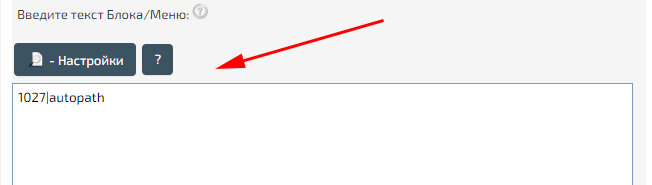
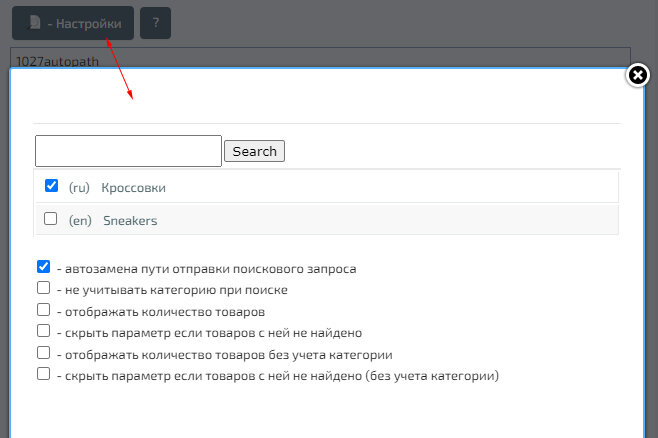
В тексте меню можно использовать параметр «autopath», который укажет фильтру, что поиск необходимо осуществлять внутри открытой «Категории», а также «ID типа товара», если вам необходимо сразу разместить раскрытий для поиска тип товара. Если параметры не указаны, то посетитель сможет выбрать необходимый «тип товара» самостоятельно. В нашем примере указываем «Текст блока/меню» - «1027|autopath», где «1027» - ID типа товара «Кроссовки», а «autopath» - параметр осуществления поиска на той же страницы категории.


Положение «Блока/меню» - Слева. А также укажем параметр «Введите символы, при обнаружении которых отображать Блок/Меню» - «/ru/pers_shop/sneakers», для отображения поискового фильтра в раскрытом виде, только на странице категории «Кроссовки». Путь всех ваших категорий вы можете узнать после их создании. Если «Поисковый фильтр» необходимо скрыть на странице «Карточки товара», то укажите «.htm» в пункте «Введите символы, при обнаружении которых не отображать Блок/Меню».

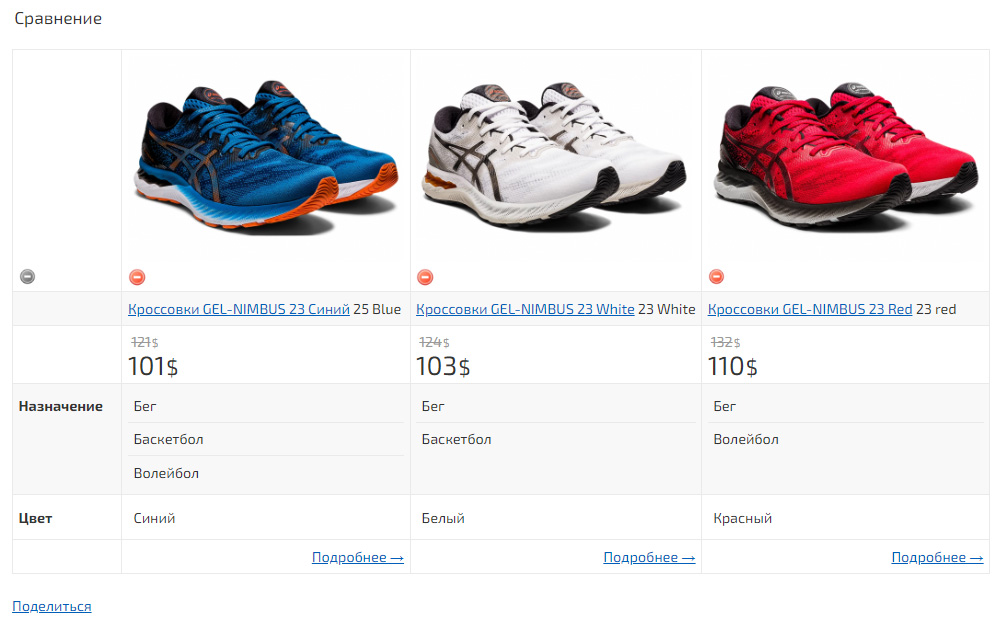
Если необходимо добавить сравнение, то при создании типа товара и значений характеристик, установите галочку «Сравнение». После этого, в «Настройках», во вкладке «Магазин» - «Просмотр товара/Вкладки», включите пункт «Сравнение товаров». Для вставки кнопки с отображением количества добавленных товаров в сравнение, используйте короткий код «{HOTENGINE-SC:shop_compare_menu}», который можно разместить например, в шапке сайта*.
* - при использовании шаблонов данный код устанавливается автоматически, и активируется только если включено сравнение товаров.

Если необходимо создать поисковый фильтр на другом языке, то нет необходимости создавать еще один «Тип товара». Для перевода «Типов товаров и Характеристик», доступна функция «Перевод значений характеристик». Функция находится на странице «Типы товаров и значения характеристик», «Перевод значений характеристик».
Характеристики товаров.
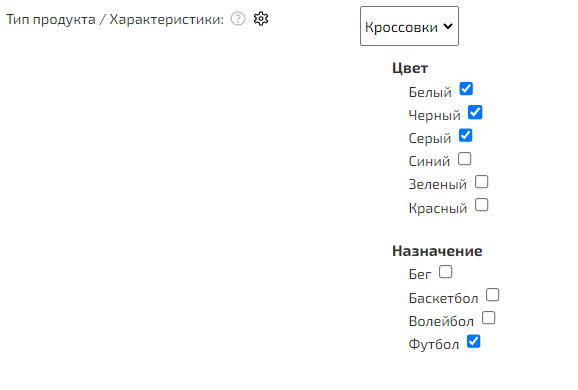
После того, как созданы «Типы товаров», можно указать «Характеристики к товарам». Зайдите в раздел «Магазин» - «Мои товары», откройте карточку товара для редактирования и во вкладке «Параметры и характеристики» выберите необходимый «Тип товара» и заполните характеристики.



Все карточки товара, а также характеристики можно импортировать в разделе «Магазин» - «Импортировать товары». Для этого сначала выгрузите несколько пробных товаров в разделе «Магазин» - «Экспортировать товары», установив галочку «Экспортировать Типы товаров и Характеристики» и используйте созданный файл как шаблон для загрузки новых или обновления уже существующих товаров.
Главное меню.

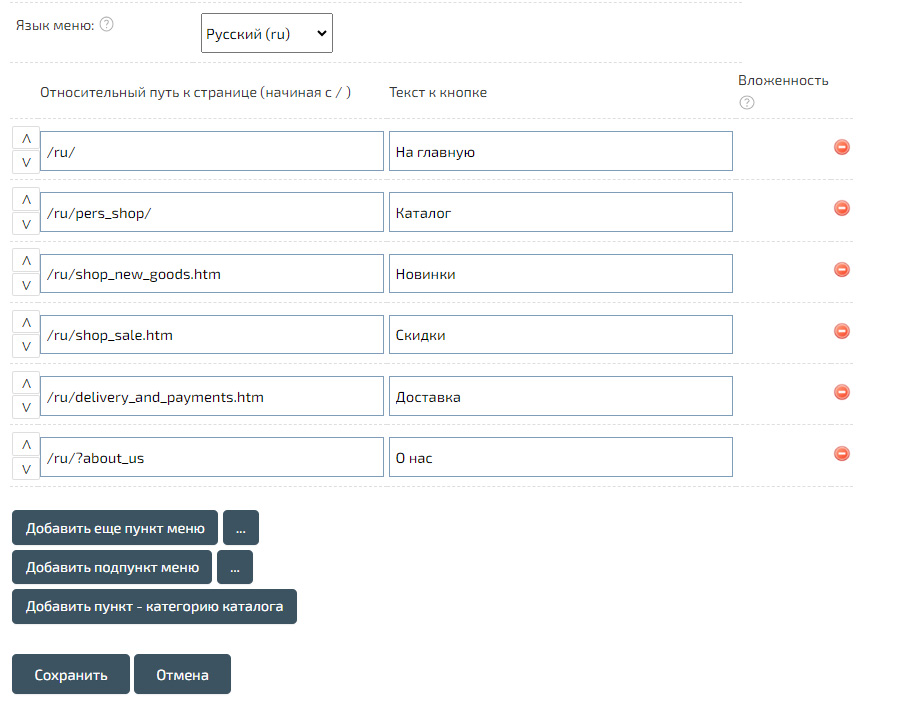
Для изменения «Главного меню» перейдите в «Мои блоки/Меню», найдите (или создайте) «Блок/меню» с именем «mainmenu» («Главное меню») и нажмите «Редактировать».

Вы можете добавить необходимые ссылки на страницы и категории, изменить порядок их расположения или создать раскрывающийся пункт с категориями магазина.
Рекомендуем использовать относительные пути, например вместо «http://site.com/ru/page.htm» используйте «/ru/page.htm».
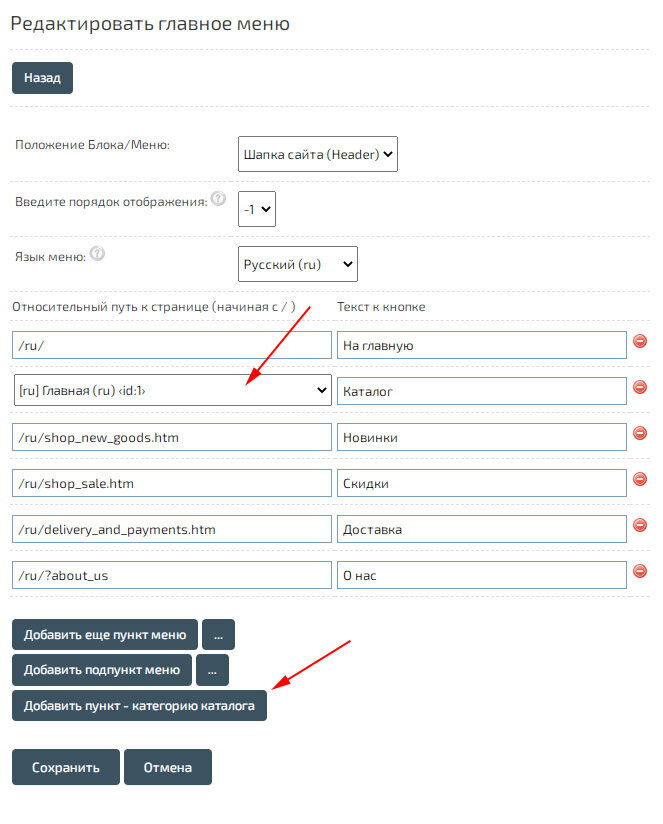
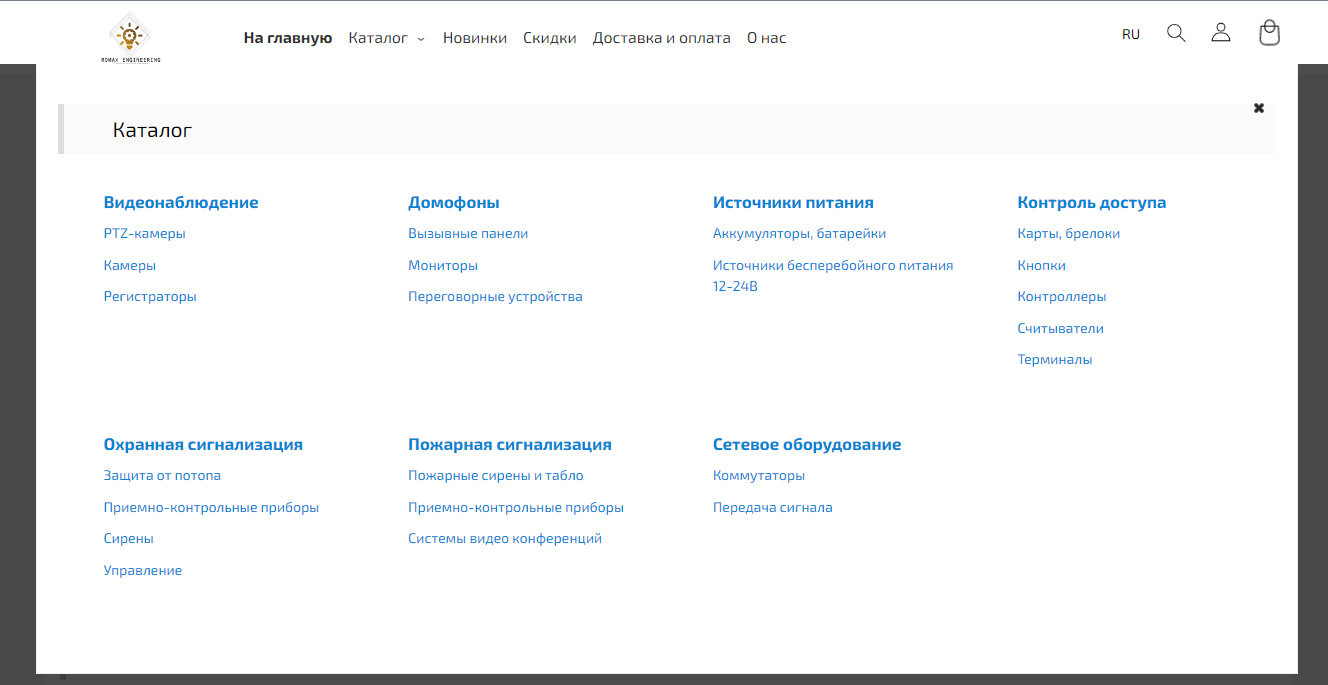
Создать раскрывающийся пункт с категориями магазина вы можете нажав «Добавить пункт - категорию каталога».

Вы можете изменить способ отображения выпадающего списка категорий в главном меню. Параметр - «Выпадающий список категорий» в редакторе дизайна или при изменении главного меню, в разделе «Мои блоки/Меню»

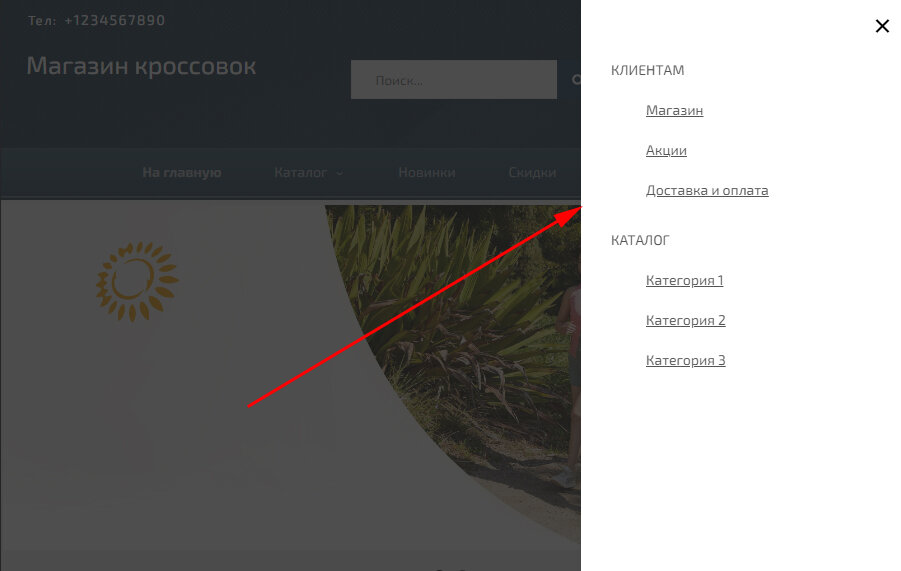
Кроме того вы можете создать выпадающее/выезжающее меню с отдельной кнопки, например для отображения дополнительных данных справа. Это можно сделать с помощью виджета (функционального меню) «Виджет:Side Menu/Виджет с меню» который создается в разделе «Мои блоки/Меню»

Виджет Мобильное меню: Приложение.

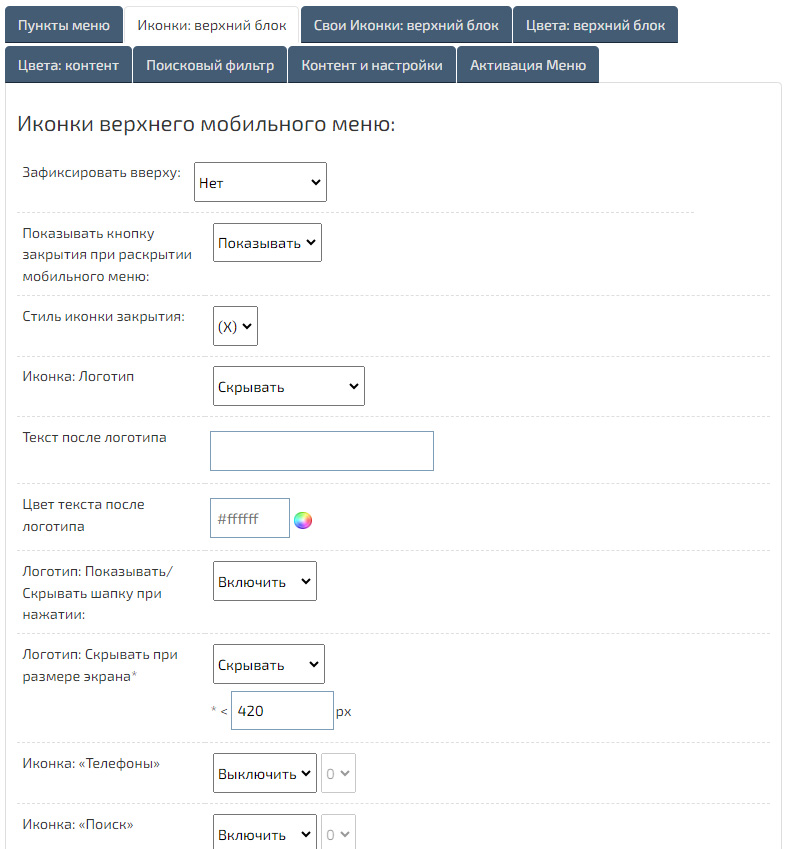
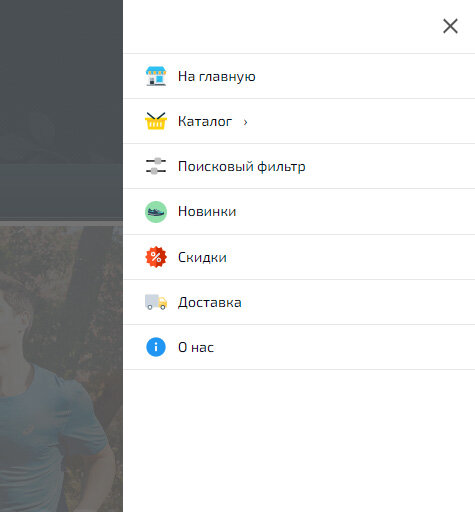
Вы можете использовать редактор «Мобильной версии» для создания блока с необходимыми вам иконками и раскрывающимися пунктами меню.
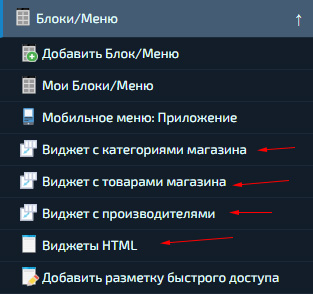
Откройте «Мои блоки/меню» - «Виджет Мобильное меню: Приложение» и создайте новый блок.

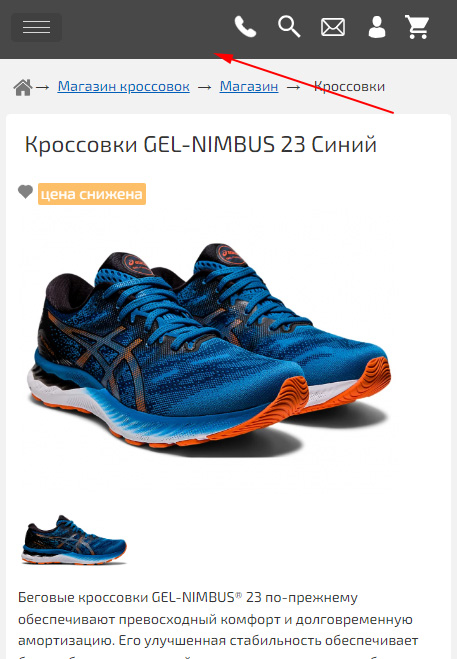
Укажите необходимые иконки. В меню можно добавить автоматическое открытие «Поискового фильтра», загрузку собственного контента любой страницы при нажатии, а также всплывающие формы «Обратный звонок» и «Обратная связь». Вы можете выключить отображение «Шапки» и «Главного меню», а также после добавления «Мобильного меню: Приложения» рекомендуем выключить стандартную «Мобильная кнопку» в «Редакторе дизайна» во вкладке «Главное меню».



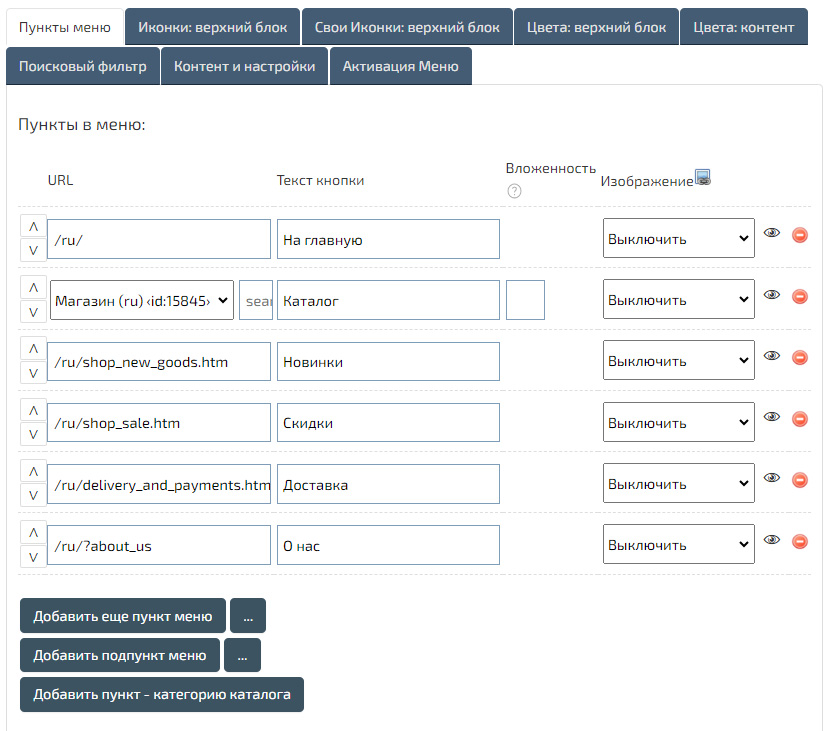
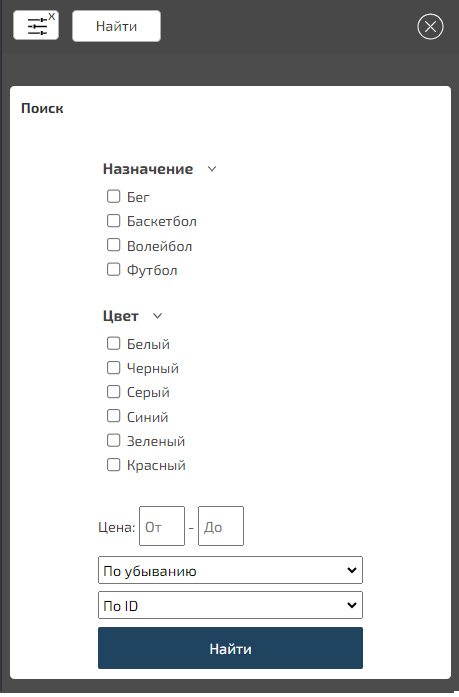
Воспользуйтесь инструкцией на странице «Виджет Мобильное меню: Приложение». Например, добавим раскрывающийся «Поисковый фильтр» в пункт Мобильного меню. Для этого в «Редакторе мобильного Блок/Меню» во вкладке «Пункты меню» добавьте путь «/ru/pers_shop/sneeakers/#filter». Мы указали путь к категории «sneeakers», а также добавили Хеш тег «#filter», который осуществляет открытие поискового фильтра. При этом «Поисковый фильтр» обязательно должен существовать на открываемой странице.

Кроме того, можно добавить пункт «Категорий магазина» при переходе в который будут раскрываться дочерние категории («Добавить пункт - категорию каталога»).

Мобильное меню можно активировать в зависимости от размера экрана или при нажатии на кнопку. Подробнее в разделе «Виджет Мобильное меню: Приложение», Вкладка «Активация меню». К пунктам меню можно установить иконки, а также изменить стилистику.

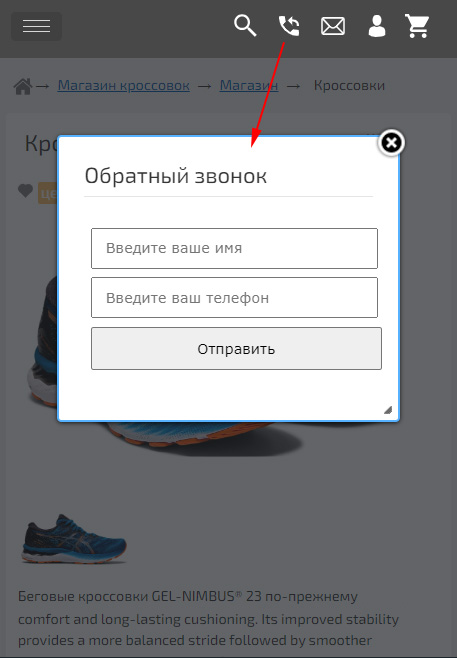
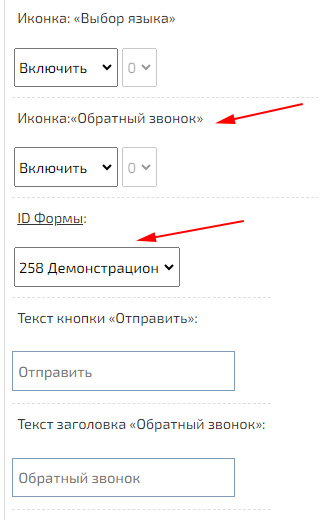
Для добавления иконки «Обратный звонок» или «Обратная связь» необходимо создать «Форму».

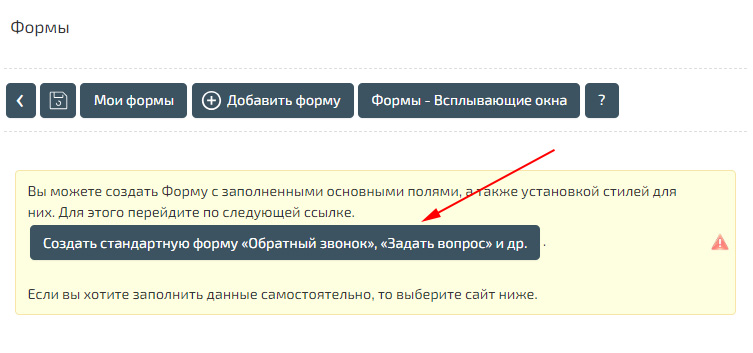
Это можно сделать в разделе «Мои формы» - «Добавить форму». Для того, что бы не заполнять все возможные поля и параметры, воспользуйтесь быстрым созданием формы, нажав «Создать стандартную форму “Обратный звонок”, “Задать вопрос”».

После этого в мобильном блоке включите нужную кнопку и укажите «Форму», через которую будут отправляться данные.

Если на просматриваемой странице установлен блок «Поисковый фильтр», то дополнительно в мобильной версии можно добавить кнопку «Поисковый фильтр». Для этого в мобильном блоке во вкладке «Поисковый фильтр» включите параметр «Добавить Блок Поисковый фильтр в контент (над #hotengine-cat-tree)».

Виджеты: Генератор списка с категориями и товарами.

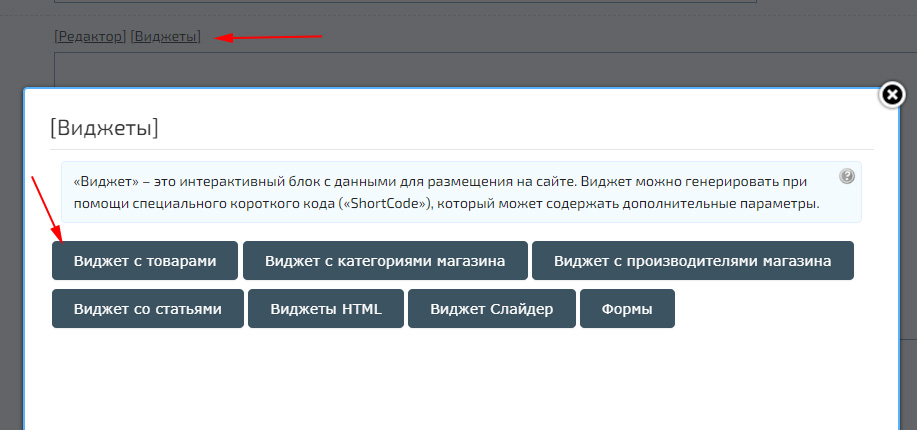
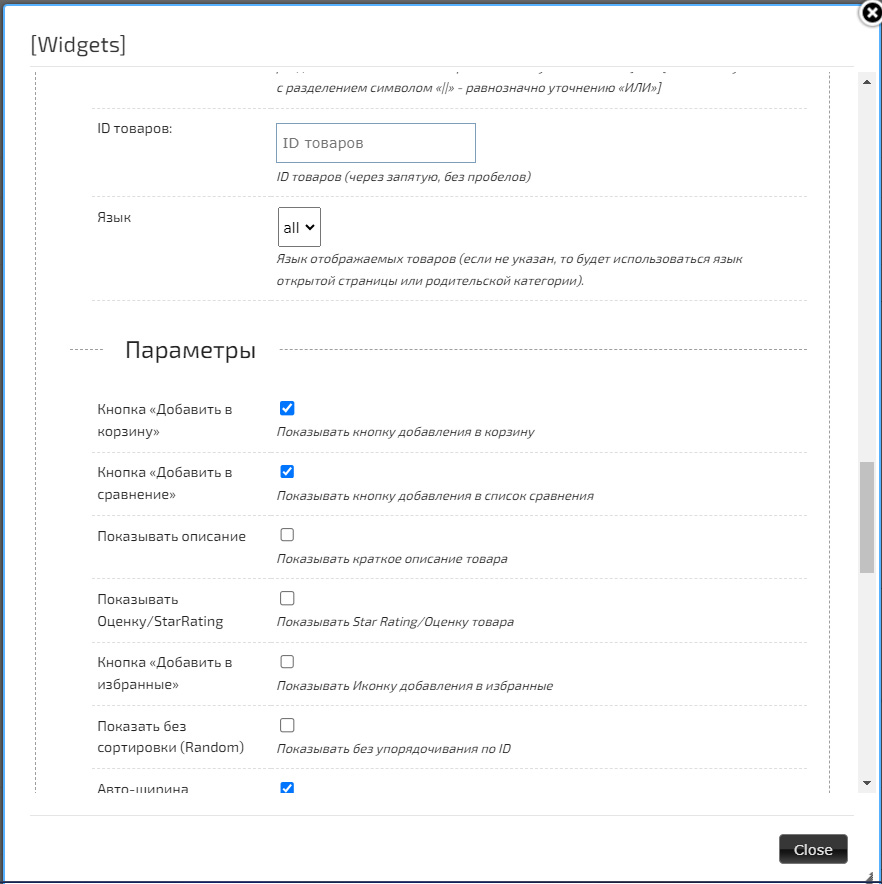
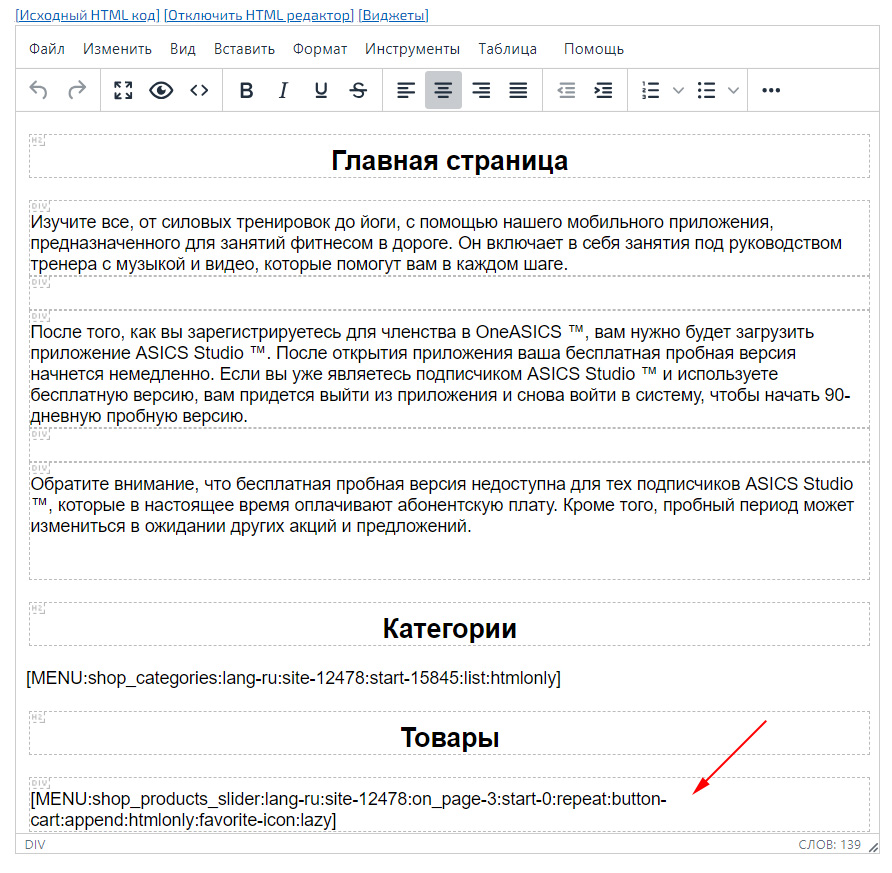
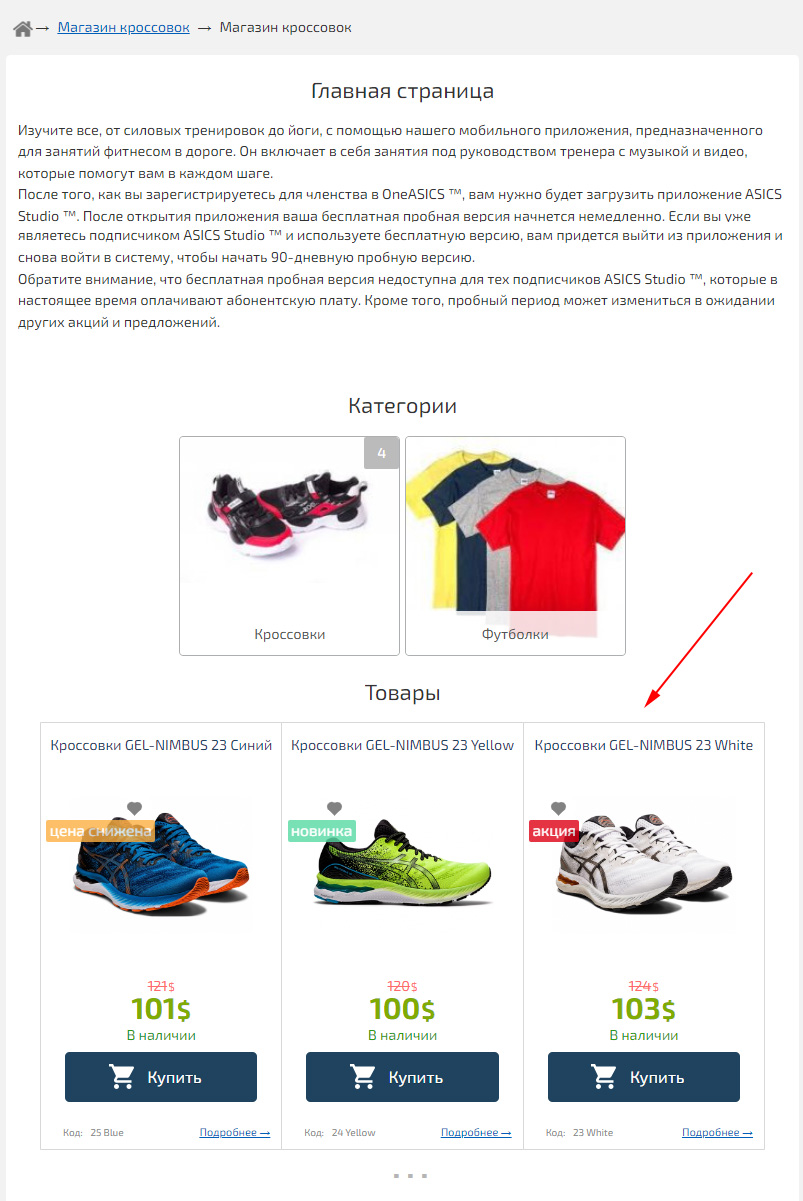
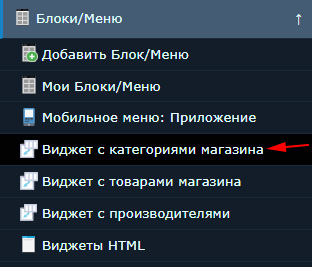
Кроме стандартного отображение каталога с рубриками и товарами вы можете создать специальный код, для размещения этих данных на любых страницах. Например, создадим страницу и разместим на ней «Список товаров». Воспользуйтесь «Мои блоки/меню» - «Виджет с товарами» или в редакторе на любой странице нажмите «Виджеты» - «Виджет с товарами» и укажите необходимые характеристики и свойства отображения.


Например, можно отображать только «Новинки», добавить кнопку «Корзины» и «Добавить в избранные», указать количество отображаемых товаров, а также изменить параметры добавления следующих по списку товаров (прокрутка или кнопка «Показать еще»).


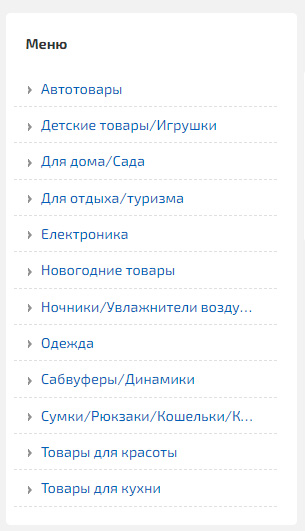
Создание «Блока/Меню» с раскрывающимися пунктами категорий магазина

Для создания списка категорий и подкатегорий добавьте «Блока/Меню», разместите его, например, «Слева» и воспользуйтесь «Виджетом с категориями магазина». Укажите параметр «:vertical - вертикальное меню» и вставьте полученный код в текст «Блока/Меню». Например, «[MENU:shop_categories:start-0:vertical:dataattr:googlenav:htmlonly]». Где start-0 – замените на ID вашей основной рубрики «Магазин», например, «start-123».


Доставка и оплата.
Вы можете добавить возможность выбора способа доставки и оплаты, а также подключить платежные системы.
Доставка
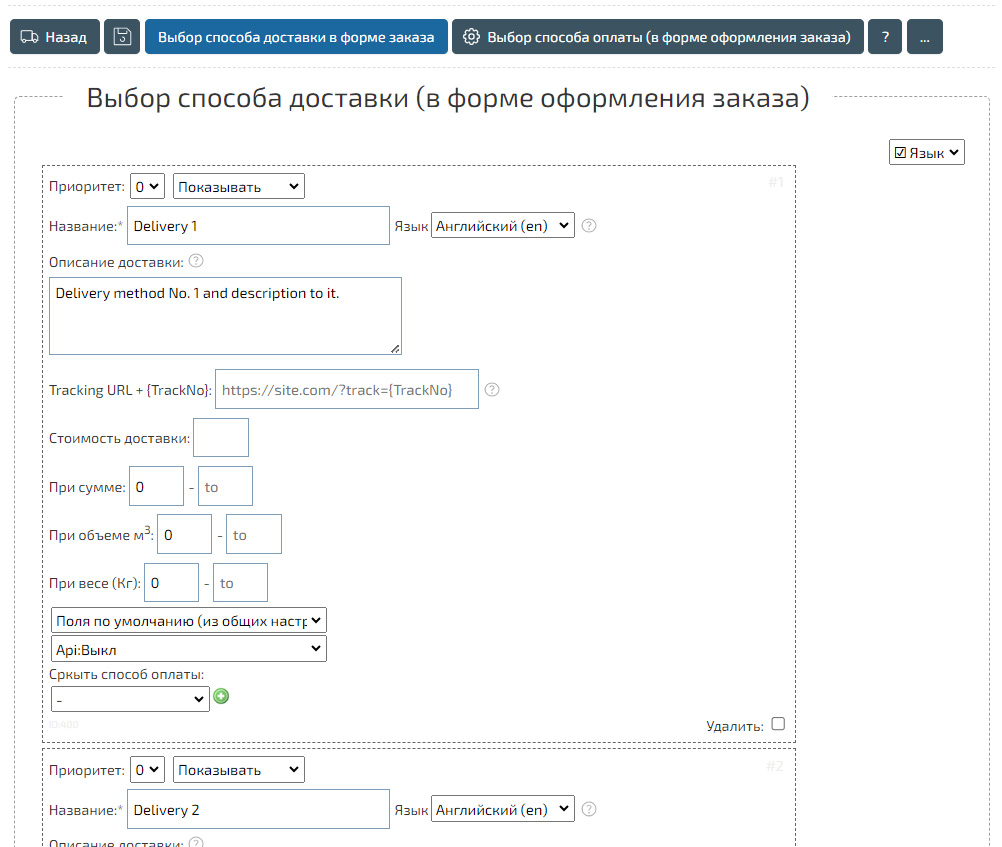
Для создания собственных способов доставки, перейдите в раздел Админ-панели - «Магазин» - «Доставка». Воспользуйтесь инструкциями для создания способа доставки. Например, добавим способы доставки «Курьерская доставка» и «Самовывоз». Нажмите «Выбор способа доставки в форме заказа» и добавьте условия доставки.

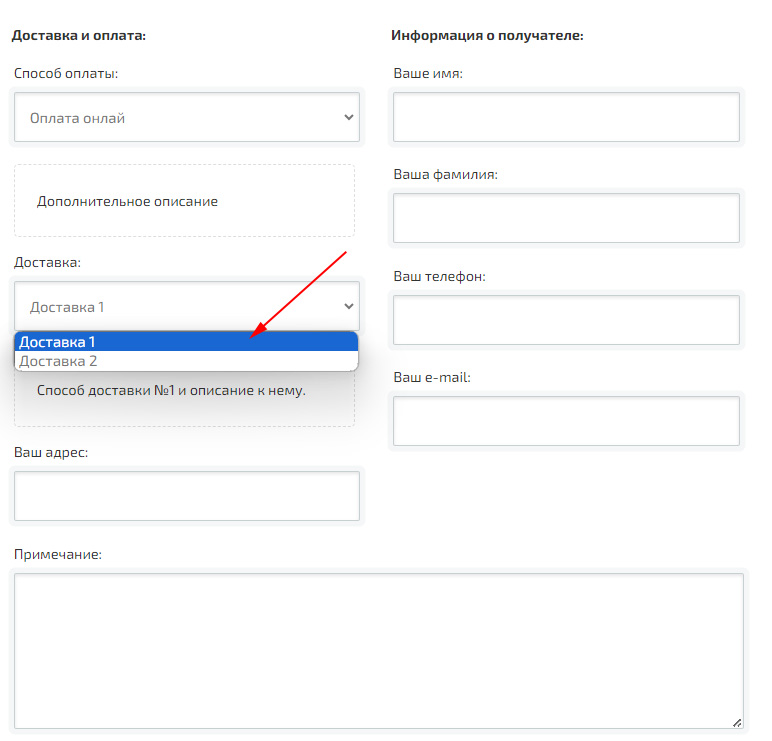
В результате покупатель сможет выбрать один и предложенных вариантов доставки, а также, получить описание условий после изменения способа доставки. Способы доставки можно добавить на разных языках.

Вы можете добавить стоимость доставки при оформлении заказа, установить зависимость от «суммы заказа», добавить стоимость доставки к каждому товару индивидуально (в том числе общую стоимость для всех товаров) или воспользоваться расширенной версией редактора способов доставки, с разделением на «Страны», «Регионы» и «Способы доставки». Подробнее в разделе «Магазин» - «Доставка».
Оплата
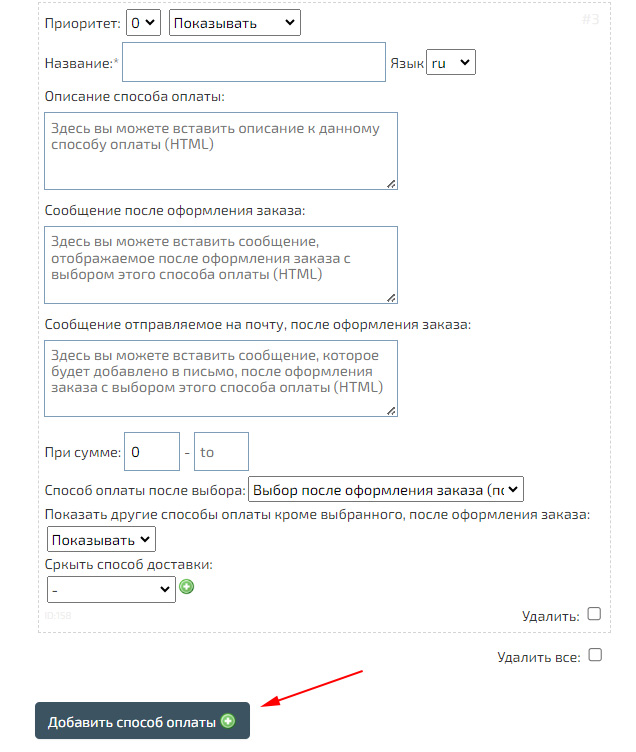
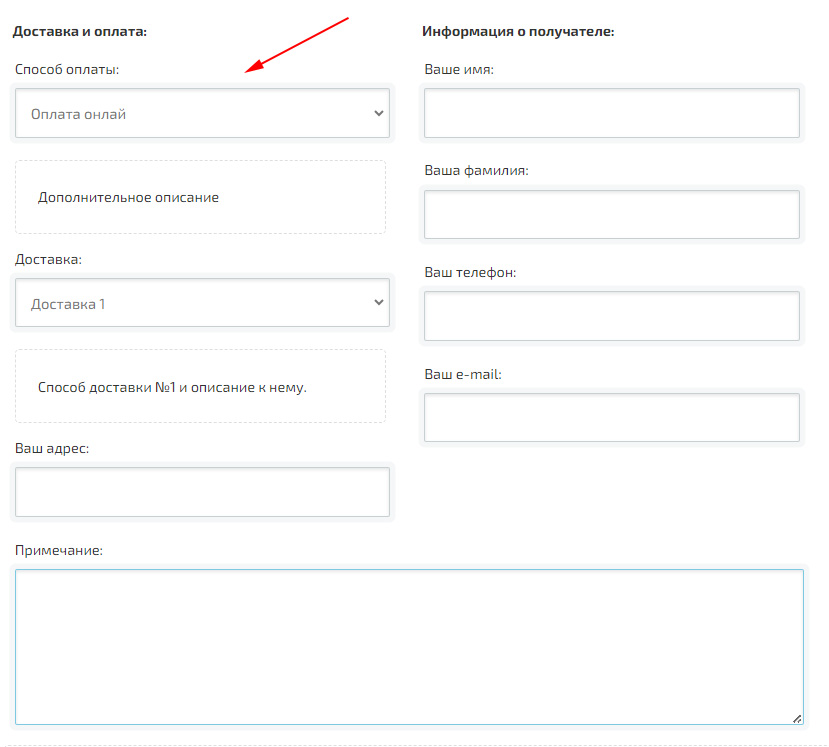
Добавить возможность «выбора способа оплаты покупателю» можно в разделе «Настройки» - «Магазин» - «Валюта и оплата» - «Выбор способа оплаты (в форме оформления заказа)».

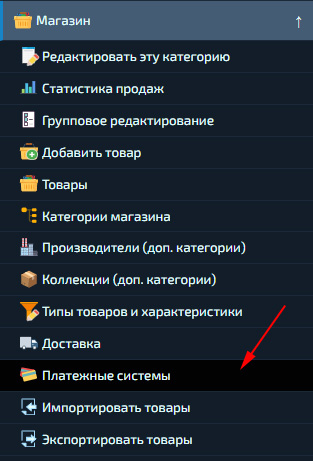
Для магазинов созданных на платформе Hotlist.biz есть возможность подключить «Оплату онлайн» - «Платежные системы». Дополнительно реализована возможность осуществлять «Оплату заказа после проверки», «Оплату заказа выбранным способом», «Оплату если покупатель переходит по определенной ссылке», «Оплату по ссылке» - «Генерирование счета на оплату без товара». Т.е. например, вы сможете включить оплату к определенному заказу только после проверки наличия товара, или, только определенным платежным сервисом. Инструкции по подключению и управление находятся в разделе «Магазин» - «Платежные системы».

К способу оплаты можно указать конкретную платежную систему, а также добавить примечание.

Кроме того, можно «Включить/Выключить» возможность выбора способа оплаты после оформления заказа. По умолчанию покупатель сможет выбрать любой из включенных способов оплаты.

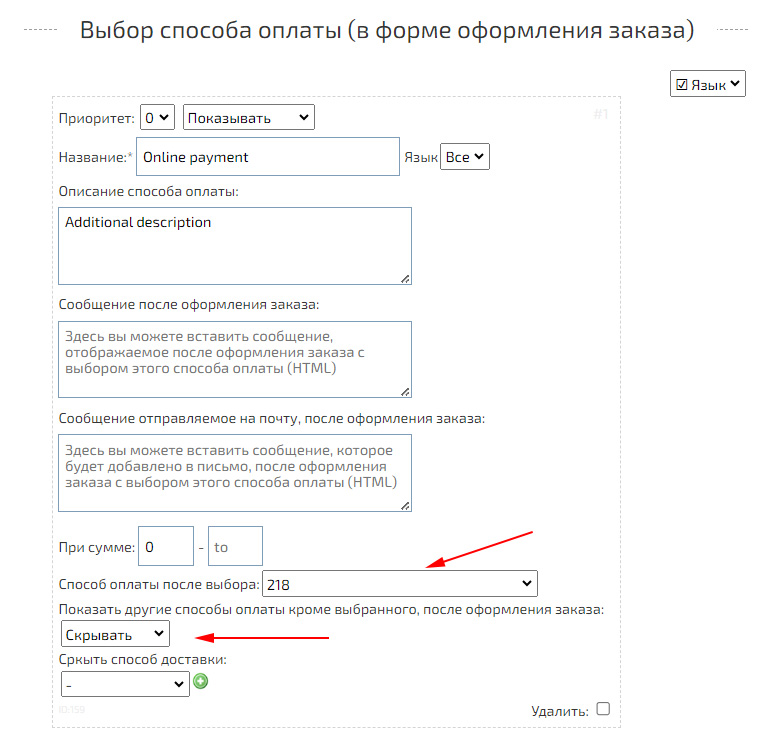
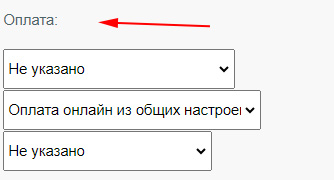
Если вы хотите сделать выбор способа оплаты на стадии оформления заказа, то во вкладке «Настройки» - «Магазин» - «Валюта и оплата» в пункте «Выбор способа оплаты (в форме оформления заказа)» добавьте способ оплаты и в параметре «Способ оплаты после выбора» укажите нужный платежные сервис. «Показать другие способы оплаты кроме выбранного, после оформления заказа» - «Скрывать».

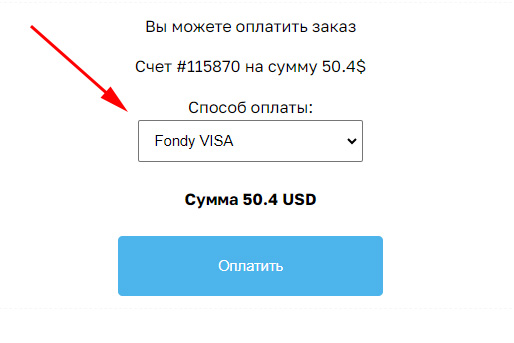
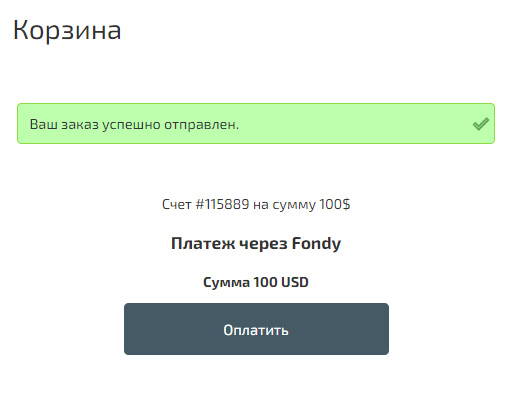
В результате после оформления заказа с выбором способа оплаты, покупателю сразу отображается кнопка «Оплатить».

Если включена проверка заказа перед оплатой, то вы также сможете выбрать способ оплаты принудительно, если это необходимо.
Включение Оплаты после проверки заказа
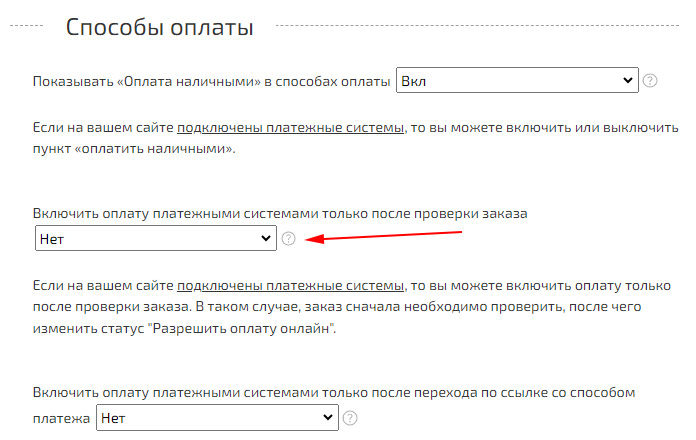
Параметры «Включения/Выключения оплаты заказа только после проверки» находятся в разделе «Настройки» - «Магазин» - «Валюта и оплата» - «Способы оплаты».

Если оплата ограничена, то включить оплату к заказу можно в «Статистике продаж», открыв заказ, и изменив параметры способа оплаты, указав «Разрешить оплату онлайн платежной системой».

Платежные системы
На платформе Hotlist.biz возможно подключить следующие платежные системы: Fondy.ua, Wayforpay.com, Monobank.ua, LiqPay.ua, Stripe.com, Web.Money,
PrivatBank.ua,
И другие...
Для подключения платежных сервисов перейдите в раздел «Магазин» - «Платежные системы».
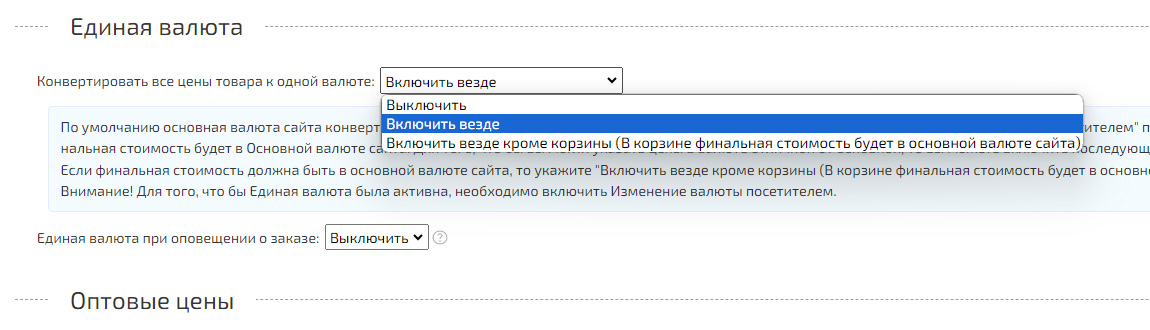
Единая валюта
Вы можете установить единую валюту для всего сайта, с автоматическим пересчетом курса.
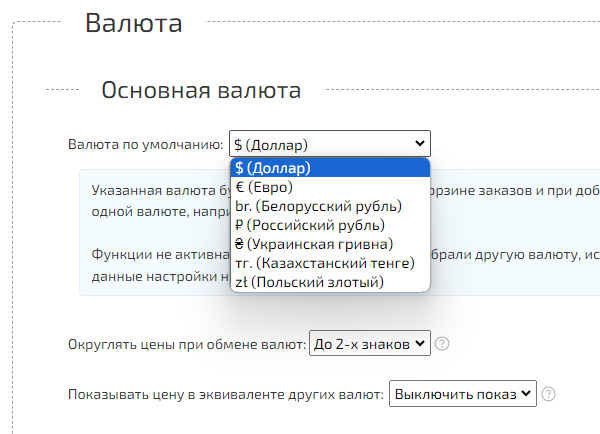
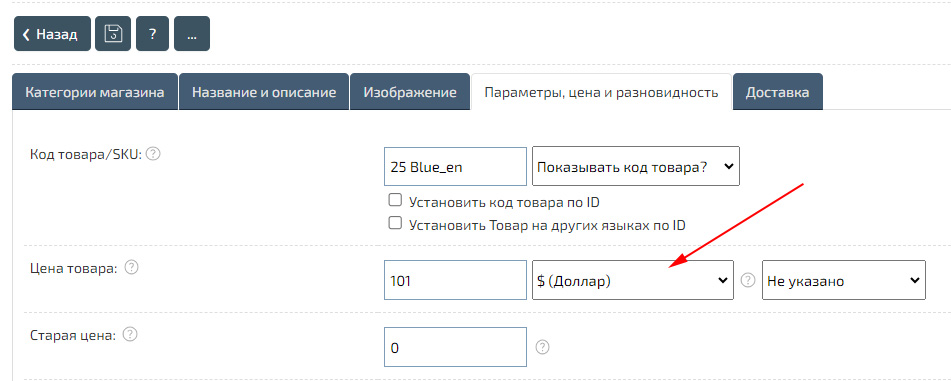
Если вы добавили товар в «EUR», а вам необходимо отображать цену в другой валюте, то в «Настройках», во вкладке «Магазин» - «Валюта и оплата» включите пункт «Единая валюта». Валюта по умолчанию будет та, которая указана в пункте «Основная валюта».


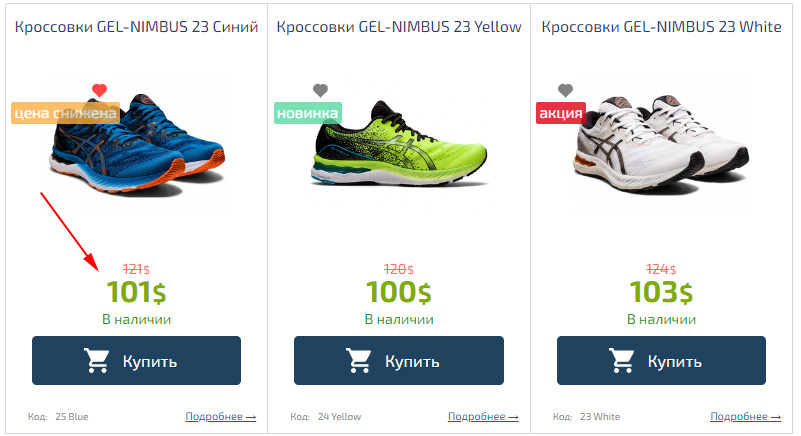
При этом не зависимо от указанной валюты в стоимости товара – будет отображаться единая валюта для всего сайта.
Курс валют вы можете указать в пункте «Курсы валют».

Например, указанная стоимость в «EUR», автоматически пересчитывается в указанную «Основную валюту» - «USD».

Добавление информации о доставке в карточки товаров
Существует несколько способов создания описаний о доставке к карточкам товаров.
Вы можете указать общие описания ко всем товарам, создать индивидуальное описание о доставке к каждой карточке, или создать многоязычный информационный блок.
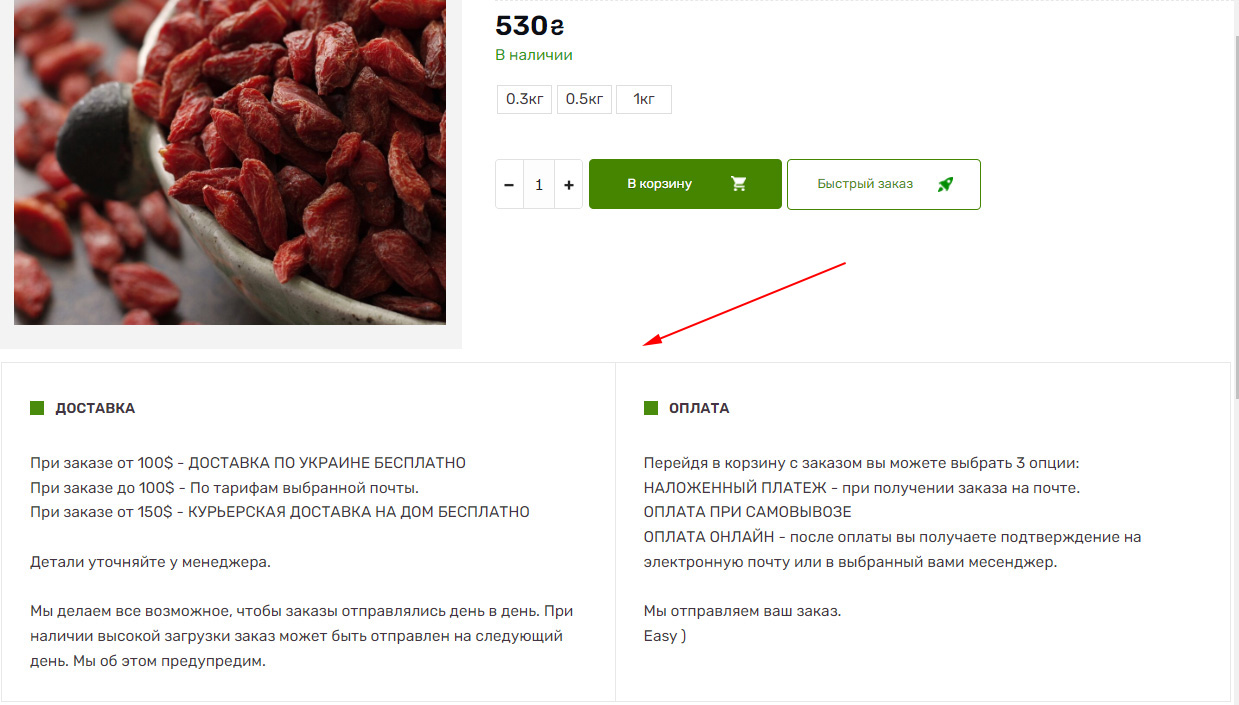
Как создать информационный блок о способе доставки?

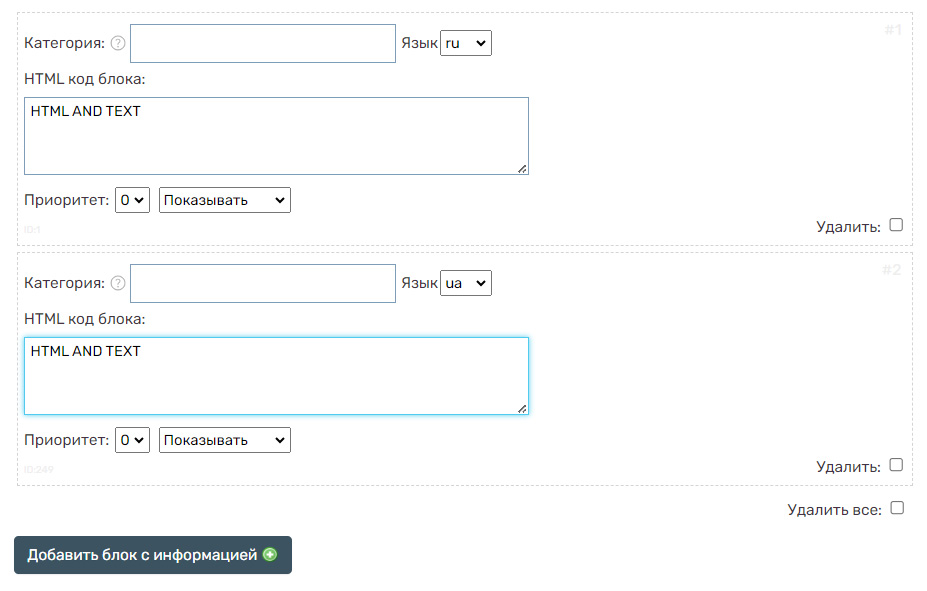
Перейдите в «Настройки» - «Магазин» - «Просмотр товара/Вкладки». В пункте «Дополнительный блок с информацией в карточке товаров» нажмите «Включить» и в появившемся блоке нажмите «Добавить блок с информацией». Укажите необходимый язык и текст для блока.
В нем можно указать как отображение во всех категориях, так и только для определенных категорий, заполнив в пункте «Категория» - наименование нужной категории. В примере выше в блок также добавлена информация об оплате.


Как создать общее описание способов доставки, а также расположить его в во вкладке?

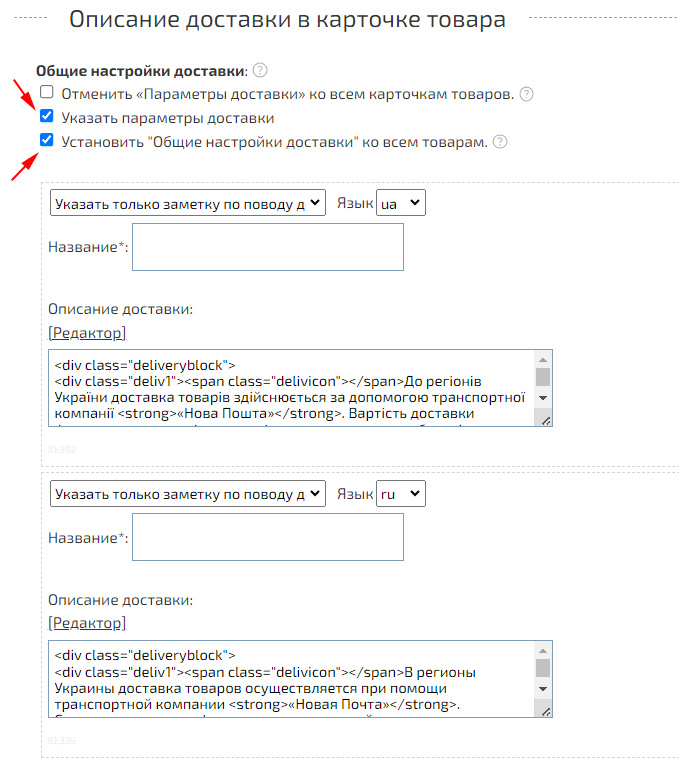
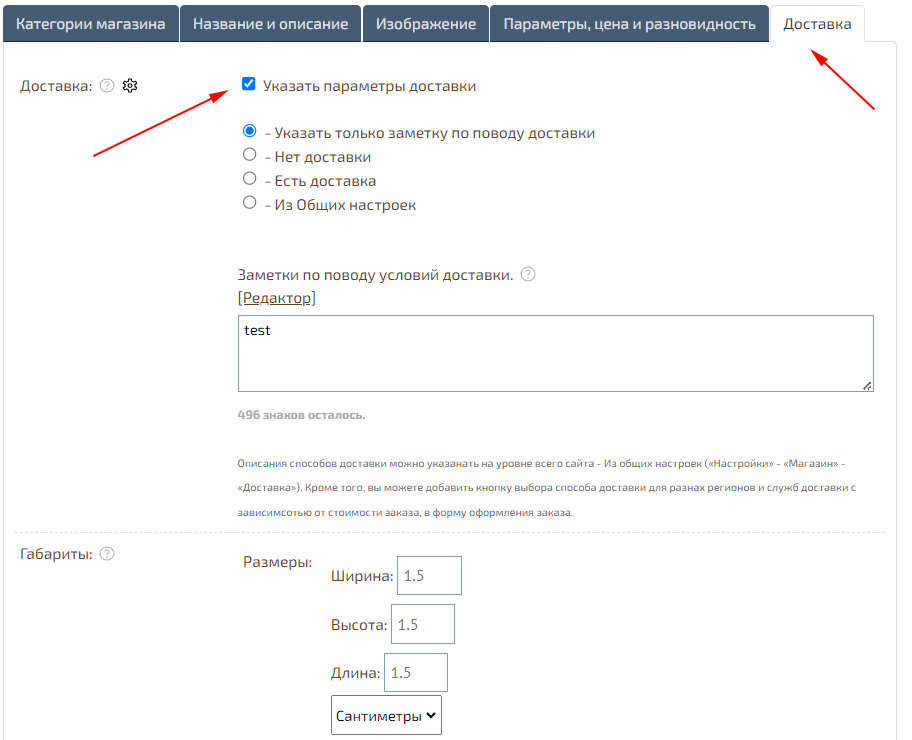
Перейдите в «Настройки» - «Магазин» - «Доставка» и в пункте «Описание доставки в карточке товара» установите галочку «Указать параметры доставки».
Заполните информацию о доставке в пункте «Заметки по поводу условий доставки» и установите галочку «Установить "Общие настройки доставки" ко всем товарам» для того, что бы ко всем карточкам товаров был установлен показ «Общих заметок».

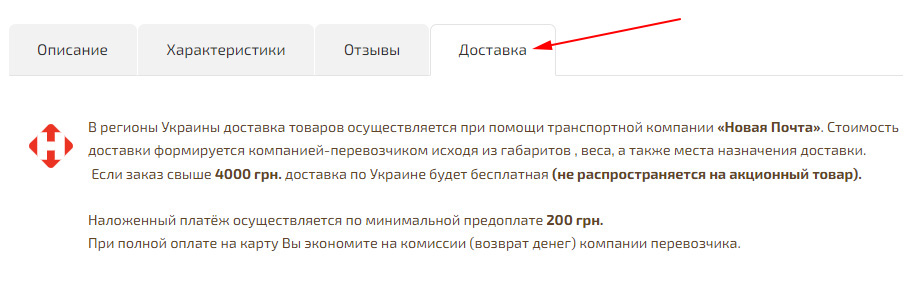
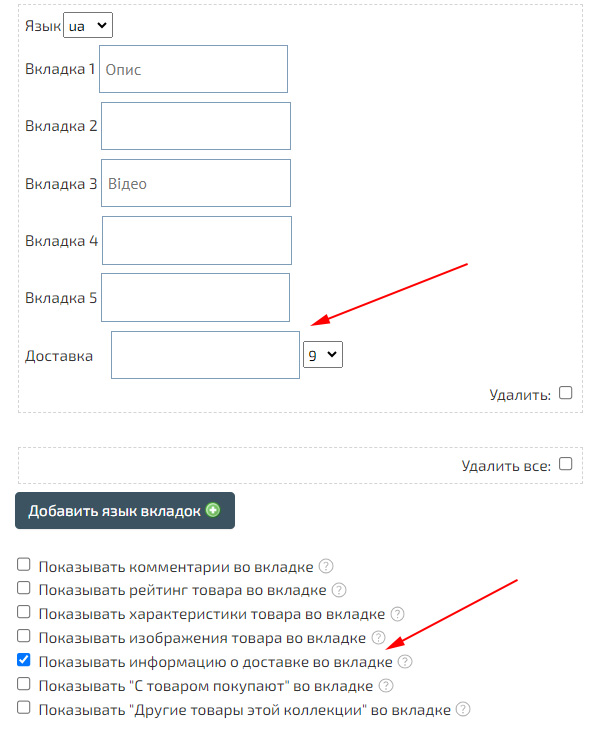
Для того, что бы отображать информацию о доставке во «Вкладках», перейдите в «Настройки» - «Магазин» - «Просмотр товара/Вкладки», и в пункте «Вкладки с дополнительным описанием» установите галочку «Показывать информацию о доставке во вкладке». При этом укажите порядковый номер вкладки, например – «9», для показа вкладки правее остальных вкладок. Аналогично вы можете включить отображение «Отзывов» во вкладке. Указать собственные названия «Вкладок» вы можете, нажав «Добавить язык вкладок».

Как добавить индивидуальные описание о доставке в карточки товаров?
Если к каким-то товарам необходимо указать индивидуальные параметры доставки, и вы уже указали общее описание ко всем карточкам, то при редактировании карточки товара в пункте «Доставка» выберите «Указать параметры доставки» и сняв галочку «Из Общих настроек» заполните необходимое описание к доставке. Если общие параметры доставки не указаны, то аналогично указывайте информацию о доставке не устанавливая галочку «Из Общих настроек»

Как импортировать товары? CSV/XLS/XML
На платформе Hotlist.biz есть возможность быстро импортировать XLS/CSV/XML файл.
Если поставщик товара предоставляет «XML/YML» выгрузку своего прайса, то вы можете воспользоваться «Конвертором XML/YML файлов», в результате которого, вы получите два файла: «Файл с категориями», «Файл с товарами». Выполните импорт категорий, чтобы товары попали в нужные рубрики. После чего, выполните Импорт товаров.
Как выполнить импорт товаров?
Перейдите в раздел «Магазин» - «Импортировать товары».

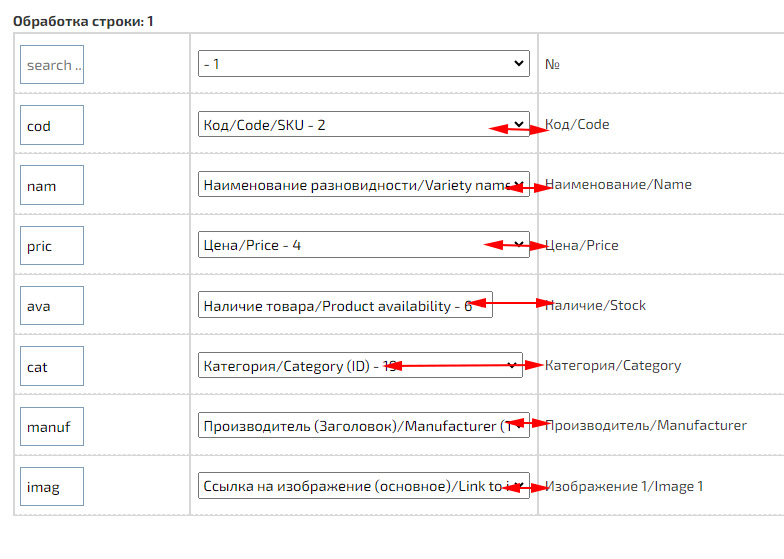
Загрузите «CSV»,«XLS» или «XML» файл и укажите соответствие ячеек.
Например, если в файле есть ячейка «Артикул», то укажите напротив этой строки – «Артикул». Напротив «наименования» – «Наименование». Напротив каждой картинки – «Ссылка на изображение 1», «Ссылка на изображение 2», «Ссылка на изображение 3» и так далее.

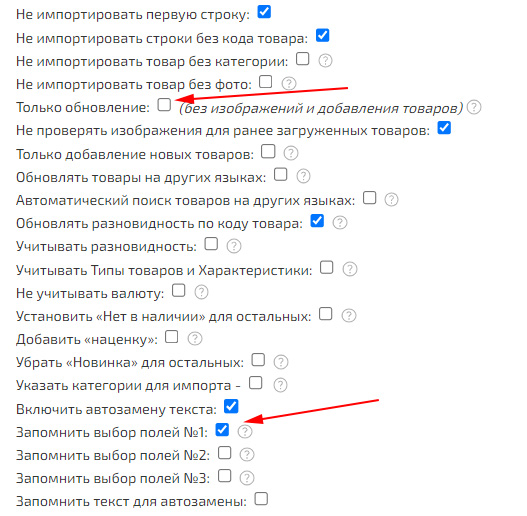
Выбранные ячейки можно сохранить, установив галочку «Запомнить выбор полей №1:» после чего, при следующем импорте можно быстро заполнить ячейки нажав «Заполнить выбор полей соответствий сохраненными ранее значениями (Сохраненные значения №1)».

При импорте новых товаров обязательно уберите галочку «Только обновление», так как в таком случае не будут добавлены новые товары и не будет происходить загрузка изображений. Данный параметр позволяет существенно ускорить процесс обновления товаров. Например, если нужно обновить «Наличие» и «Цены», то достаточно указать только ячейки «Артикул», «Наличие», «Количество в наличии» и выполнить импорт, оставив параметр «Только обновление». Обязательно проверяйте соответствие полей, и всегда указывайте «Артикул», чтобы в будущем вы имели возможность выполнить обновление с проверкой на наличие такого же «Артикула» и не создавали дубликаты карточек товаров.
На странице импорта товара вы можете скачать пример файла для загрузки, или выполнив «Экспорт товаров» получить расширенный пример файла для импорта.
Как создать многоязычный сайт?

Для того, чтобы добавить иконку переключения языков, достаточно добавить короткий код «{HOTENGINE-SC:langmenu}», например, в шапку сайта. В настройке сайта, во вкладке «Языки и стартовая страница», в пункте «Доступные языки» выберите все необходимые языки. При установке шаблонов вы также можете сразу выбрать несколько языков, при этом короткий код будет добавлен автоматически, в шапку сайта.
Для того, чтобы создать страницу на двух языках, достаточно указать в пункте «Страница на других языках» - одинаковые значения. Например, если вы создали «страницу1» с ID «123» на Русском языке, и «страницу2» с ID «124» на Английском языке, то в значениях обеих страниц, в пункте «Страница на других языках» достаточно установить значение «123».
Аналогично можно делать и в статьях, и в категориях, и в карточках товара. Данный код даст понять поисковой системе, что это аналогичная страница на другом языке, а также при переключении языка, будет сохраняться информация о первоначальной открытой странице (т.е. при смене языка будет открываться аналогичная страница на выбранном пользователем языке).
При импорте карточек товара на разных языках, вы также можете использовать в поле «Товары на других языках», например, ваш Код/SKU/Артикул товара.
Для каждого из создаваемых языков на сайте также необходимо добавлять соответствующие блоки меню (шапку, футер и другие).
Подробная инструкцию по наполнению и замене надписей
Как изменить Контакты на сайте?
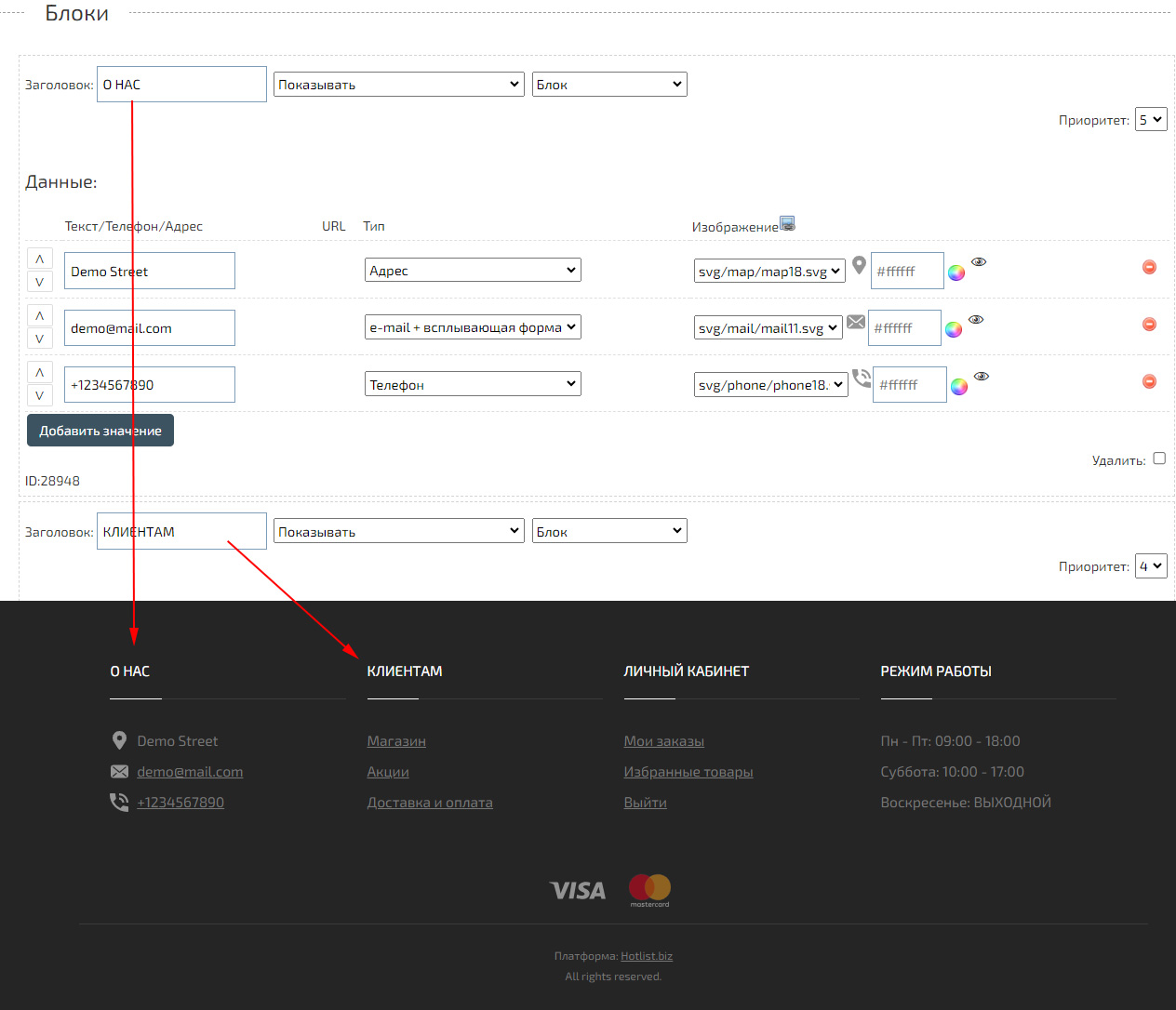
Основную контактную информацию вы можете указать на странице «Настройки» - «Изменить описание о сайте». По умолчанию контакты отображаются на странице «О нас». Данную страницу вы можете заменить на собственную, создав другую страницу и удалив данный пункт из «Главного меню». Указанные в шапке и футере контакты необходимо изменять в разделе «Мои Блоки/Меню».

Упрощенный способ изменения контактной информации в Футере (низу сайта) реализован при помощи виджета «Footer_widget». В котором вы можете создавать или изменять блоки, указывать контактную информацию и иконки.

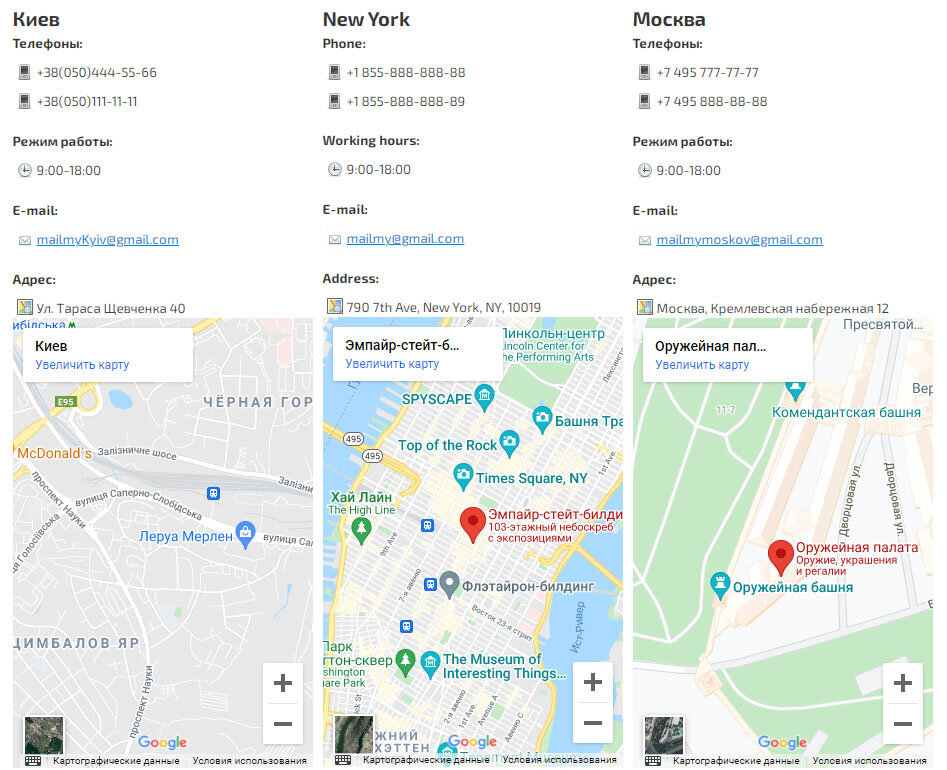
Если у вас нет навыков по созданию HTML оформления, то вы также можете использовать виджет «Контактов», который можно вставить при помощи короткого кода «{HOTENGINE-SC:contacts}». Код можно вставить на странице или в Блоке/Меню. Например, вы можете создать собственную страницу «О нас», и разместить в ней короткий код виджета контактов. Данные Виджета контактов можно изменить в разделе «Страницы» - «Виджет с контактами».
Редактор дизайна

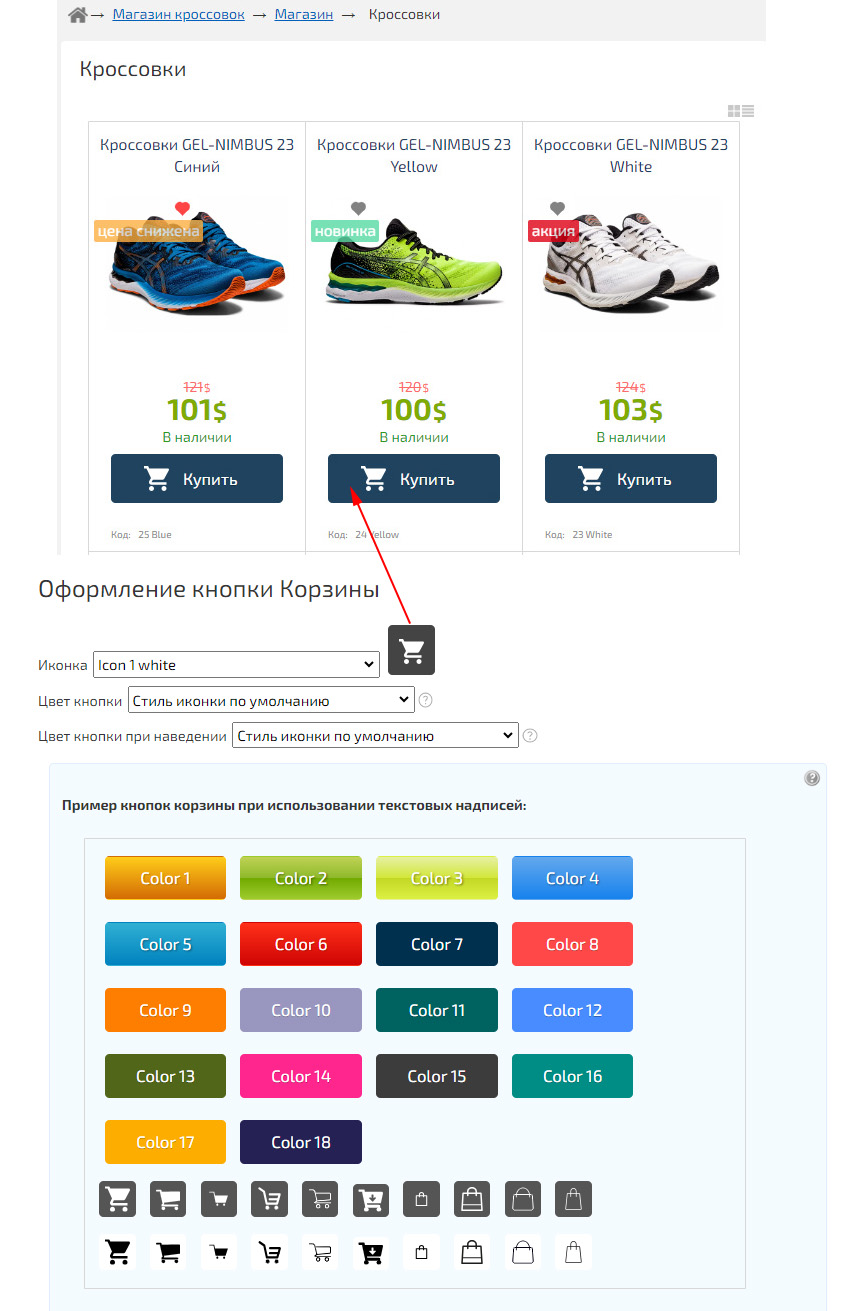
В редакторе дизайна вы можете установить «Логотип», «Фон шапки», «Фон сайта», «Задать цвета элементов сайта», «Изменить иконки», «Кнопки добавления в корзину», а также оформить индивидуальный стиль любых элементов. Редактор дизайна находится в разделе «Дизайн сайта». Например, установим Иконки кнопки добавления в корзину. В «Редакторе дизайна» и во вкладке «Контент», перейдите в пункт «Оформление кнопки Корзины». Установите желаемые иконки и сохраните изменения.

Как создать индивидуальный дизайн? Верстка и создание Блоков.
Вы можете использовать шаблоны «Universal Flex» в качестве основы для вашего сайта или создать новый макет самостоятельно. При использовании шаблона, сначала установите его, а затем открыв «Мои блоки/Меню» измените «Шапку» и «Низ – Footer» сайта. Шапка шаблона «Universal Flex» содержит разделение на 3 строки, в каждой из которых можно использовать «Левый», «Центральный» и «Правый» блоки. Изменить стили сайта можно в «Редакторе дизайна» во вкладке «CSS стили». Скачайте CSS стиль созданного Шаблона и вставьте во вкладку «Css стили» для его дальнейшего изменения. В стиле шаблона вы также можете найти и изменить стилистику блоков категорий, карточек товаров, кнопок и прочих элементов.
Кроме использования шаблона вы можете создать свои «Блоки/Меню» самостоятельно, например: «Шапку», «Низа – Footer», «Левый» и «Правый» блоки сайта. Найти названия элементов для изменения их стиля можно проинспектировав объекты при просмотре сайта. Практически все базовые элементы сайта помечены названием «hotengine…». Для создания стандартных элементов, таких как «Корзина», «Главное меню», «Избранные товары», а также вставки изменяемых данных (например «Название категории», «ID товара» и прочих), используйте «Список значений для автоматической замены», который можно найти под основным полем текста в редакторе блоков/меню.

Инструкции:
- Основные модули сайта
- Основные блоки сайта и способы изменения дизайна
- Список значений для автоматической замены
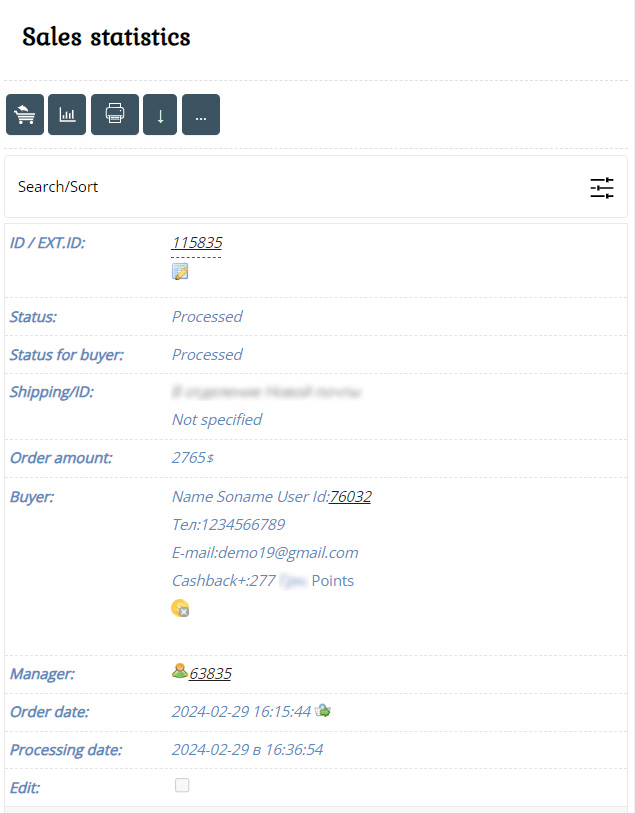
Уведомления и статистика продаж.

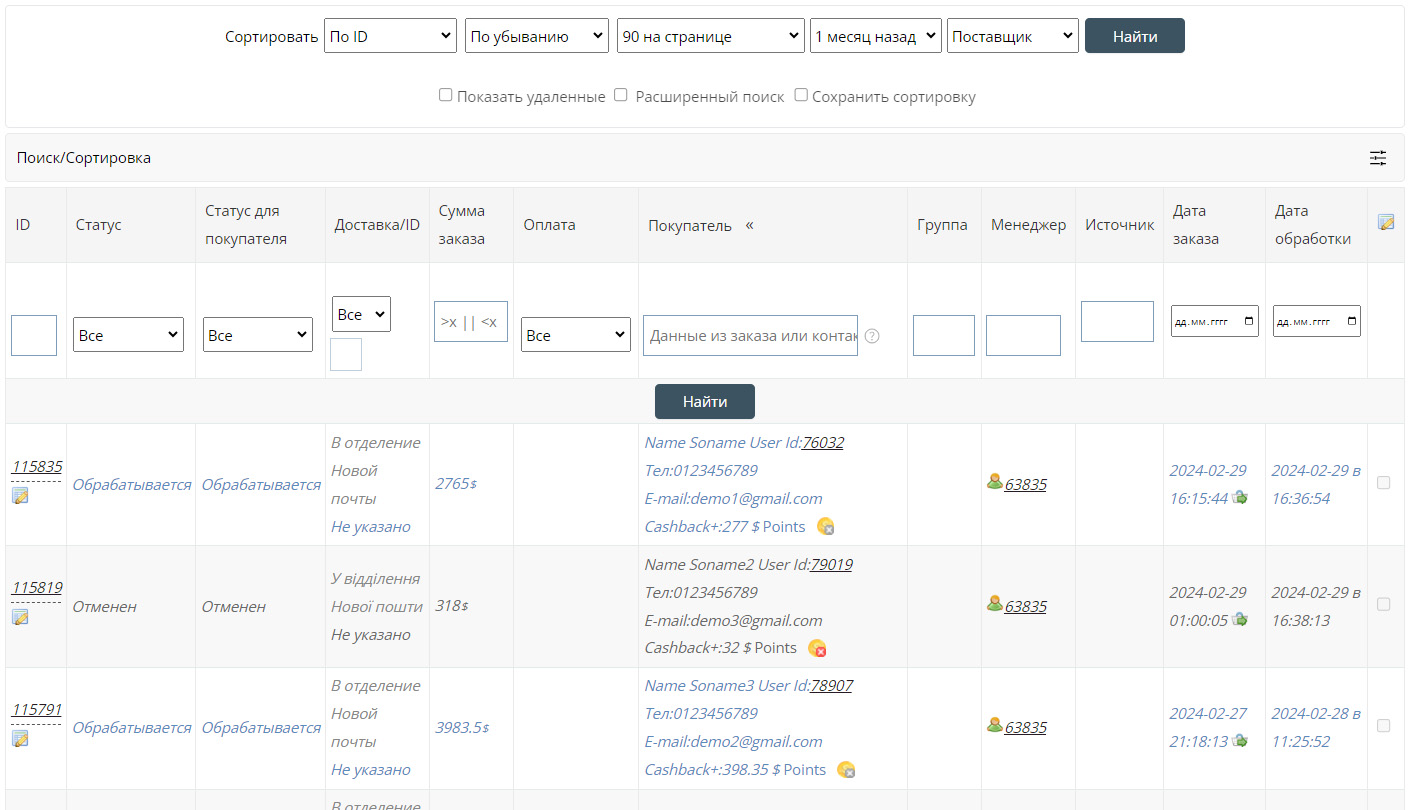
Все заказы в магазине, или обращения через созданные ранее «Формы», будут отправляться на электронный адрес и в статистику продаж.
«Статистика продаж» содержит всю информацию о заказе, а также позволяет осуществлять его изменение, начислять «Cashback», отправлять «другие товарные предложения» покупателю, отслеживать все заказы одного посетителя, изменять статусы выполнения, оплаты и доставки...
Дополнительно вы можете включить отправку уведомлений на «Viber» или «Telegram» («Настройки» - «Уведомления»*). Кроме того, при необходимости можно настроить автоматическую отправку заказов на другие сайты или приложения.
* - Для созданных ранее «Форм» такие уведомления настраиваются отдельно, в разделе «Мои Формы».

На платформе предусмотрено огромное количество инструментов, в том числе и «Автоматическое обновление» вашего каталога из сторонних источников.
Вы можете добавить «Менеджеров» с раздельными правами для реализации многопользовательского доступа к управлению сайтом («Пользователи» - «Мои Менеджеры»).
Со всеми возможностями вы можете ознакомиться в «Админ-Панели» и на странице Инструкций.

Парковка домена
Для того, чтобы поисковые системы сразу индексировали ваш уникальный контент с привязкой к вашему домену (Адресу сайта), необходимо подключить домен. Вы можете бесплатно подключить свой персональный домен первого уровня (например: example.com). Сам домен необходимо предварительно предварительно зарегистрировать/купить.После покупки укажите наши NS сервера:
NS1.HOTLIST.BIZ
NS2.HOTLIST.BIZ
Или укажите IP адрес 88.218.28.193 в настройках вашего домена («A» запись).
После чего обратитесь к нам через форму обратной связи для привязки домена к вашему сайту.
Подключить платежные системы или включить рекламу «Google Merchant» или «Яндекс-Маркет» вы сможете только при наличии собственного доменного имени, т.к. необходимо быть владельцем адреса. Если вы планируете использоваться платежные системы, то обязательно необходимо подключить SSL сертификат. Это можно сделать при оплате хостинга.