- blog.hotlist.biz
- Instrukcja krok po kroku tworzenia sklepu internetowego z filtrem wyszukiwania i wersją mobilną
Instrukcja krok po kroku tworzenia sklepu internetowego z filtrem wyszukiwania i wersją mobilną
Rozważmy przykład tworzenia sklepu internetowego z kategoriami, filtrem wyszukiwania, zakładkami w opisie, wersją mobilną, wyborem metod płatności i dostawy.
Instalowanie szablonu.
Panel sterowania
Kategorie.
Produkty. Dodawanie i zarządzanie.
Filtr wyszukiwania.
Menu główne.
Aplikacja menu mobilnego.
Widżety: generator list z kategoriami i produktami.
Wysyłka i płatność. Waluty. Informacje o wysyłce.
Jak importować produkty? CSV/XLS/XML
Jak stworzyć wielojęzyczną stronę internetową
Jak zmienić kontakty na stronie?
Edytor projektu.
Układ i tworzenie bloków. Indywidualny projekt.
Powiadomienia i statystyki sprzedaży.
Parking domen
Instalacja szablonu.
Najpierw musisz wybrać szablon (projekt graficzny i style dla strony). Można to zrobić podczas wypełniania formularza. «Создания сайта». W przypadku «szablonów uniwersalnych» możesz zmienić schemat kolorów, obraz tła i nagłówek witryny, ustawić logo, zmienić styl menu głównego i kolory elementów, a także określić własne style CSS dla dowolnych elementów. Wszystko to można zrobić w sekcji «Projekt strony internetowej» - «Edytor projektu».

Jeśli nie zainstalowałeś szablonu, możesz to zrobić później, otwierając «Katalog szablonów" lub poprzez samodzielne projektowanie (poprzez tworzenie bloków/menu za pomocą kodu HTML i umieszczanie stylów CSS w Edytorze projektu).
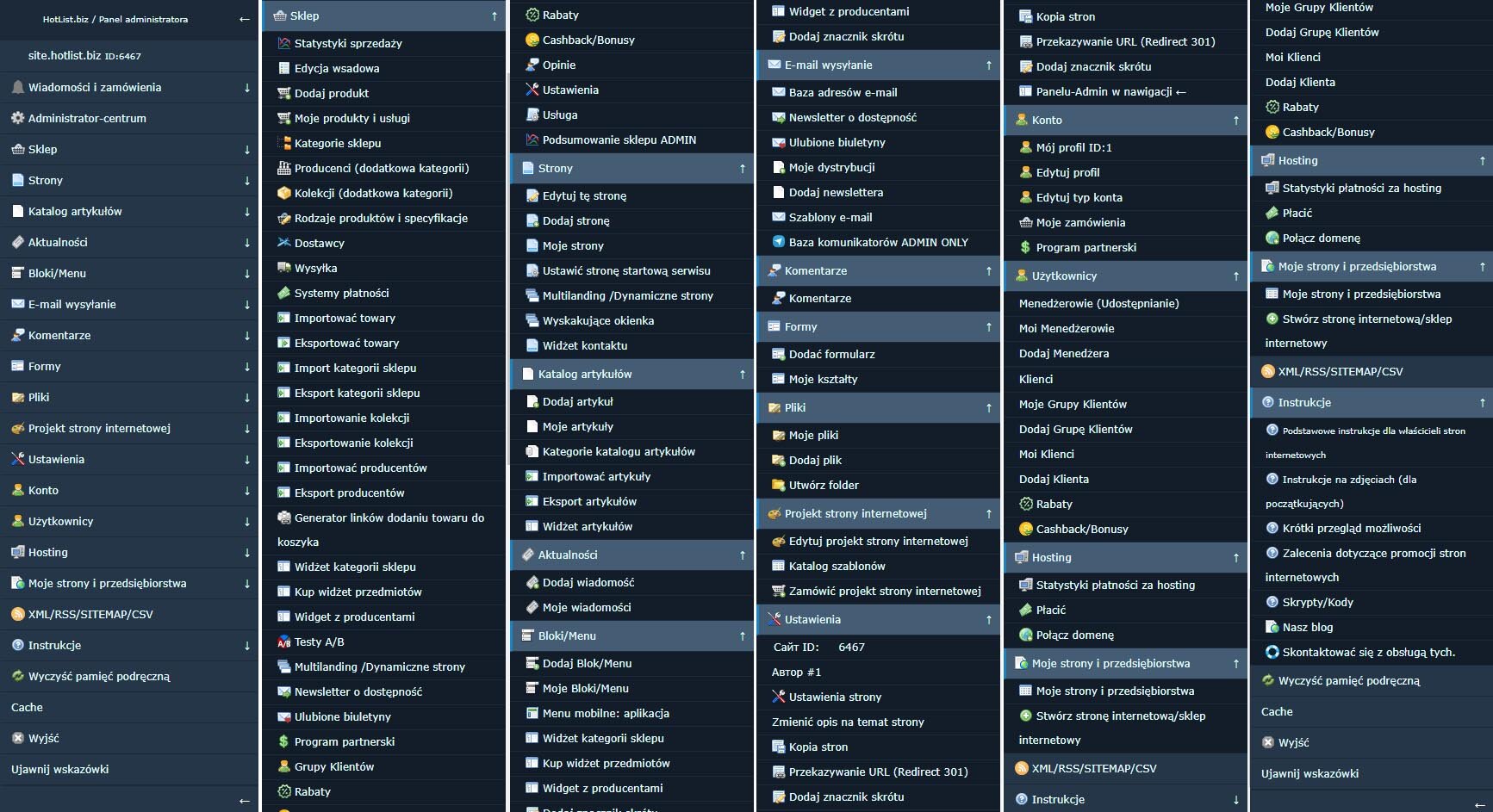
Panel sterowania.

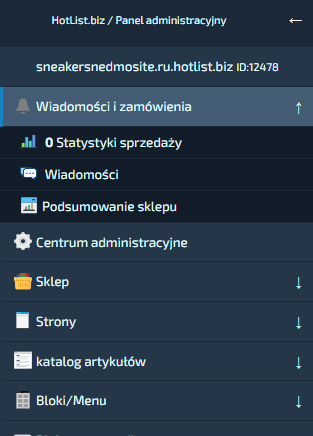
Panel kontrolny («Panel administratora») znajduje się po lewej stronie (lub u góry w «wersji mobilnej»).
Edytor.

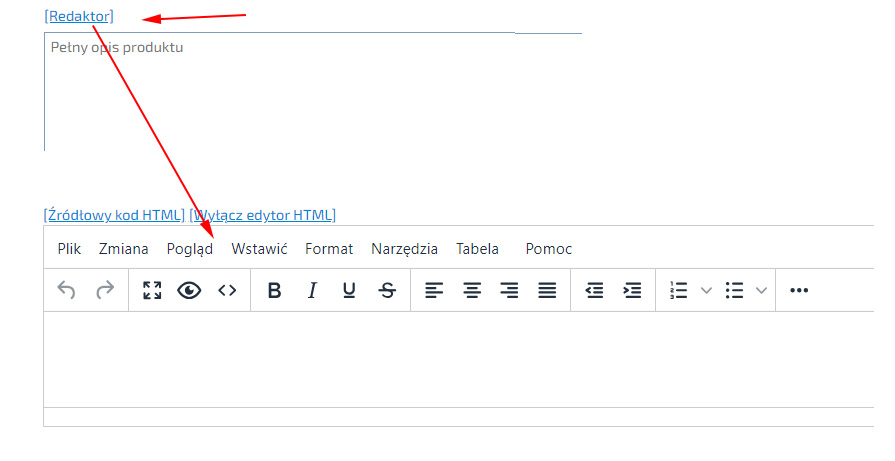
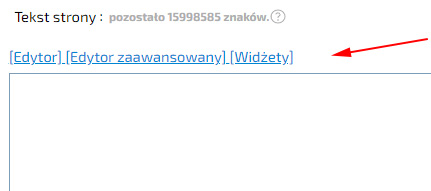
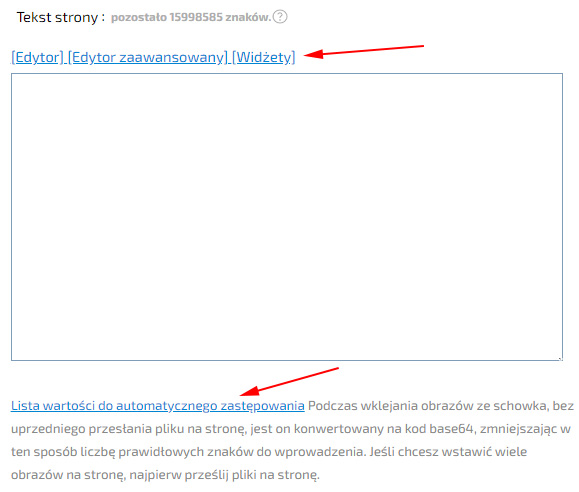
Wszystkie dane tekstowe na stronie można wstawić za pomocą wbudowanego edytora. Aby go włączyć, kliknij link «[Edytor]», który znajduje się nad blokiem do wstawiania tekstu (strony, bloki/menu, opisy produktów i inne).
Kategorie.
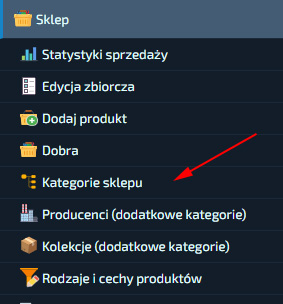
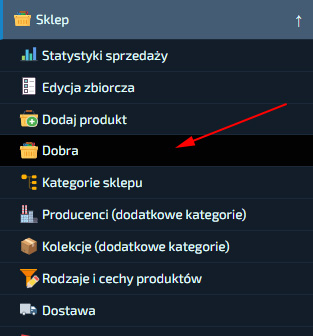
Aby stworzyć przejrzystą strukturę katalogu produktów, dodaj kategorie sklepu. Można to zrobić w sekcji «Sklep» - «Kategorie sklepu» - «Dodaj kategorię».

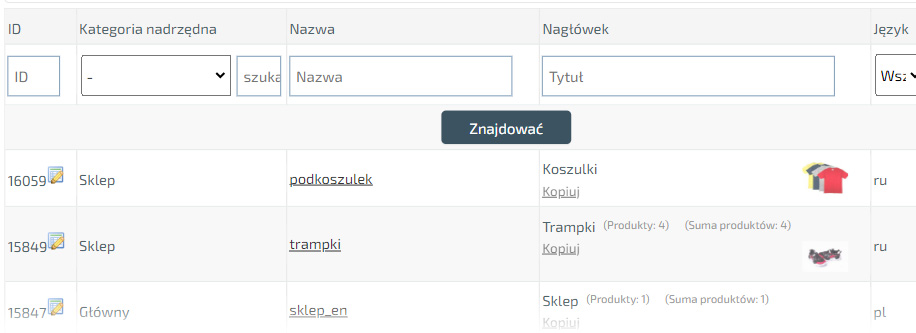
Aby ułatwić nawigację w witrynie, najpierw utwórz główny nagłówek «Sklep» w kategorii «Główne» w wymaganym języku. Będziesz mógł określić wszystkie niezbędne tytuły SEO (dane do promocji wyszukiwania), a także dane dodawane automatycznie. Gdy instalujesz szablon po raz pierwszy, kategorie nadrzędne «Sklep» we wszystkich wybranych językach są tworzone automatycznie. Jeśli tekst przycisku nie zostanie określony, zostanie zastąpiony przez «Tytuł» kategorii.


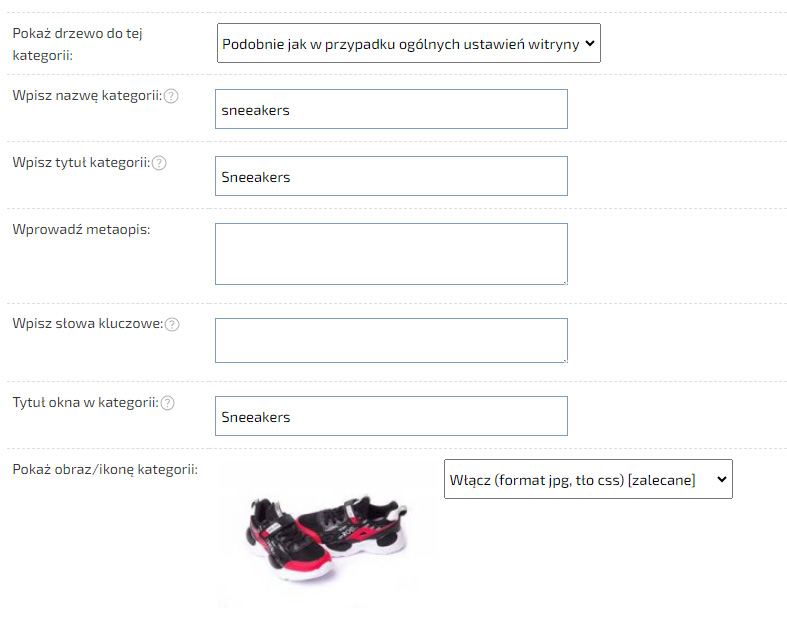
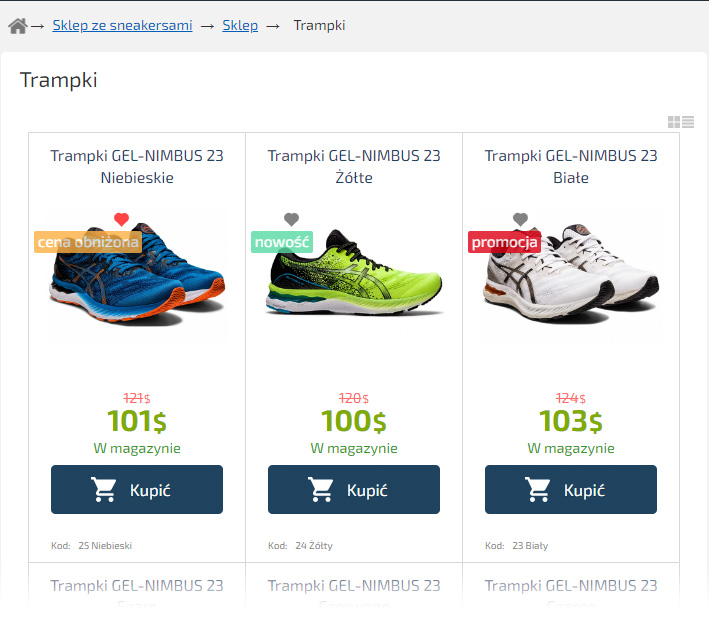
Możesz przesłać ikonę dla kategorii, a także wyświetlić «Liczbę zagnieżdżonych kart produktów» (w naszym przykładzie liczbę tenisówek).

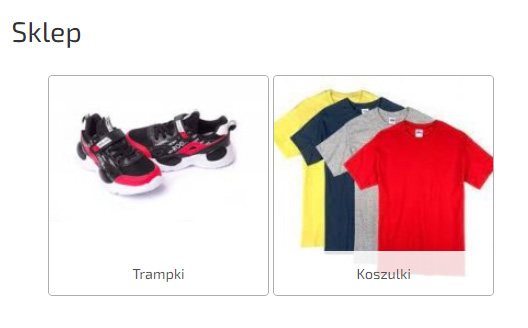
Aby stworzyć przejrzystą strukturę, nie zapomnij wstawić sekcji podrzędnych do sekcji nadrzędnych, a także sekcji głównych w sekcji «Sklep». Na przykład dodaliśmy «Trampki» do kategorii «Sklep». Dla klienta w Drzewie kategorii ścieżka będzie miała postać Store → "Trampki". Podobnie możesz utworzyć więcej załączników, takich jak «Sklep» → «Buty» → «Trampki».
Jak zaimportować kategorie?
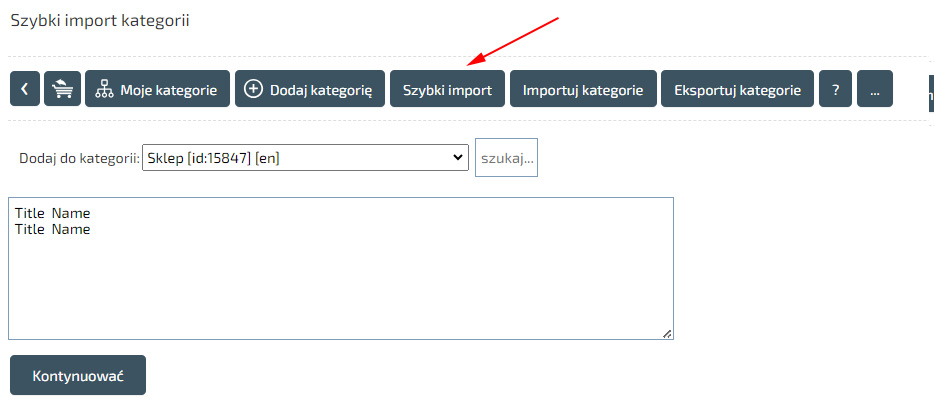
Przejdź do sekcji «Sklep» — «Importuj kategorie sklepu» i postępuj zgodnie z instrukcjami na tej stronie. Możesz także użyć opcji «Szybki import». Co pozwala szybko dodawać kategorie poprzez wklejanie wartości jako tekstu. Na przykład zróbmy szybki import. Przejdź do «Sklep» – «Kategorie sklepu» – «Szybki import». Wstaw wartości tekstowe dodanych kategorii z nowego wiersza, które można skopiować z EXCEL-a lub wprowadzić ręcznie. Ogranicznikiem jest «Tab» lub «|».

Kliknij przycisk Kontynuuj i określ kategorię nadrzędną, w której zostanie dodana nowa ocena cząstkowa. Zapisz zmiany.

Produkty.
Teraz możesz dodawać produkty do utworzonych kategorii.

Można to zrobić w sekcji «Sklep» - «Dodaj produkt».

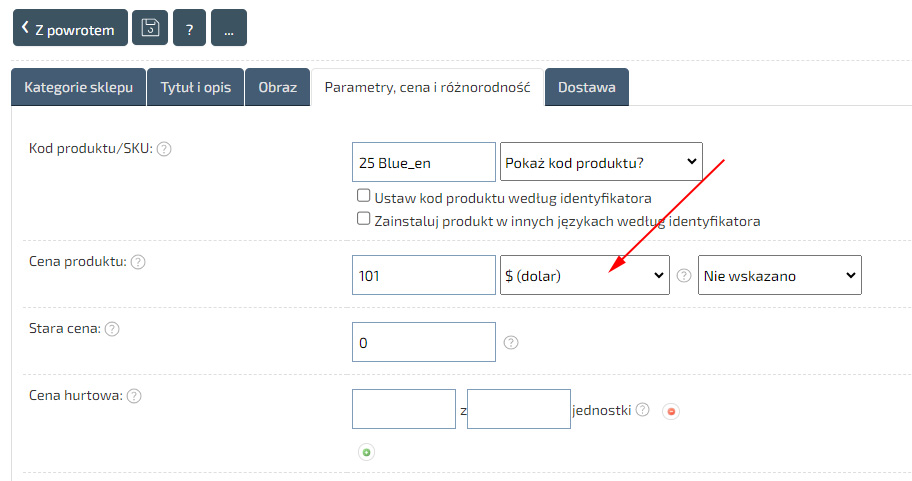
Podaj wszystkie wymagane informacje, takie jak «Nazwa», «Cena», «Kategoria», «Zdjęcie produktu» i «Opis». Aby dodać «Kartę produktu», należy podać «Nazwę». Wszystkie dodatkowe instrukcje znajdziesz na stronie dotyczącej dodawania produktu, klikając ikonę «?» -
Zalecane jest dodanie produktu do utworzonej kategorii, na przykład «Sklep» → «Trampki», pomoże to stworzyć przejrzystą strukturę Twojego sklepu.
Zarządzanie produktem.
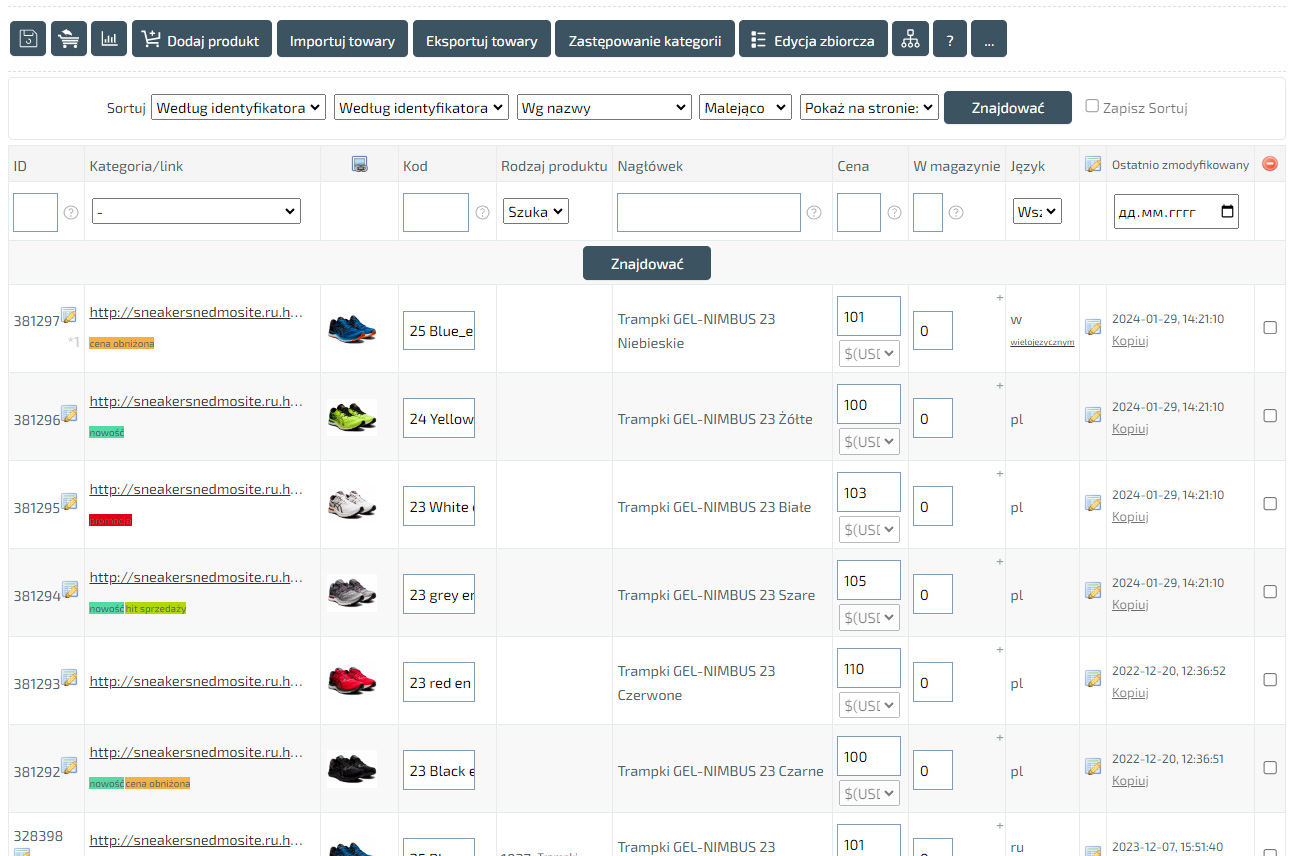
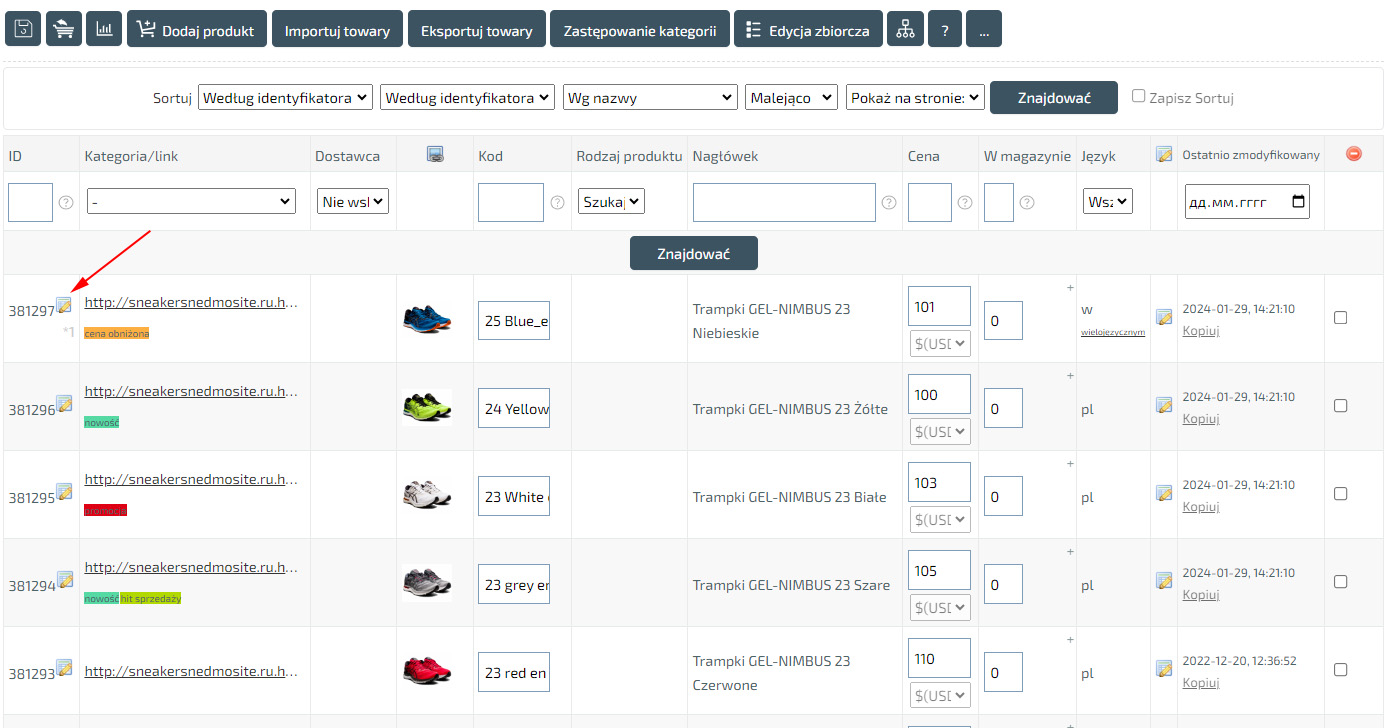
Wszystkimi produktami możesz zarządzać w sekcji «Sklep» - «Produkty».

Na stronie «Moje produkty» możesz szybko wyszukać produkt według «Tytułu», «Artykułu» i innych danych, a także szybko zastąpić niektóre dane, takie jak «Kategoria», «Cena», «Dostępność» ", "Usuń". Możesz edytować więcej pól w sekcji «Edycja grupowa». A dla szybkiej zamiany «Wszystkich danych» zaimplementowano «Import / Eksport» wszystkich pól kart produktów, w sekcji «Sklep», w «Panelu administratora».

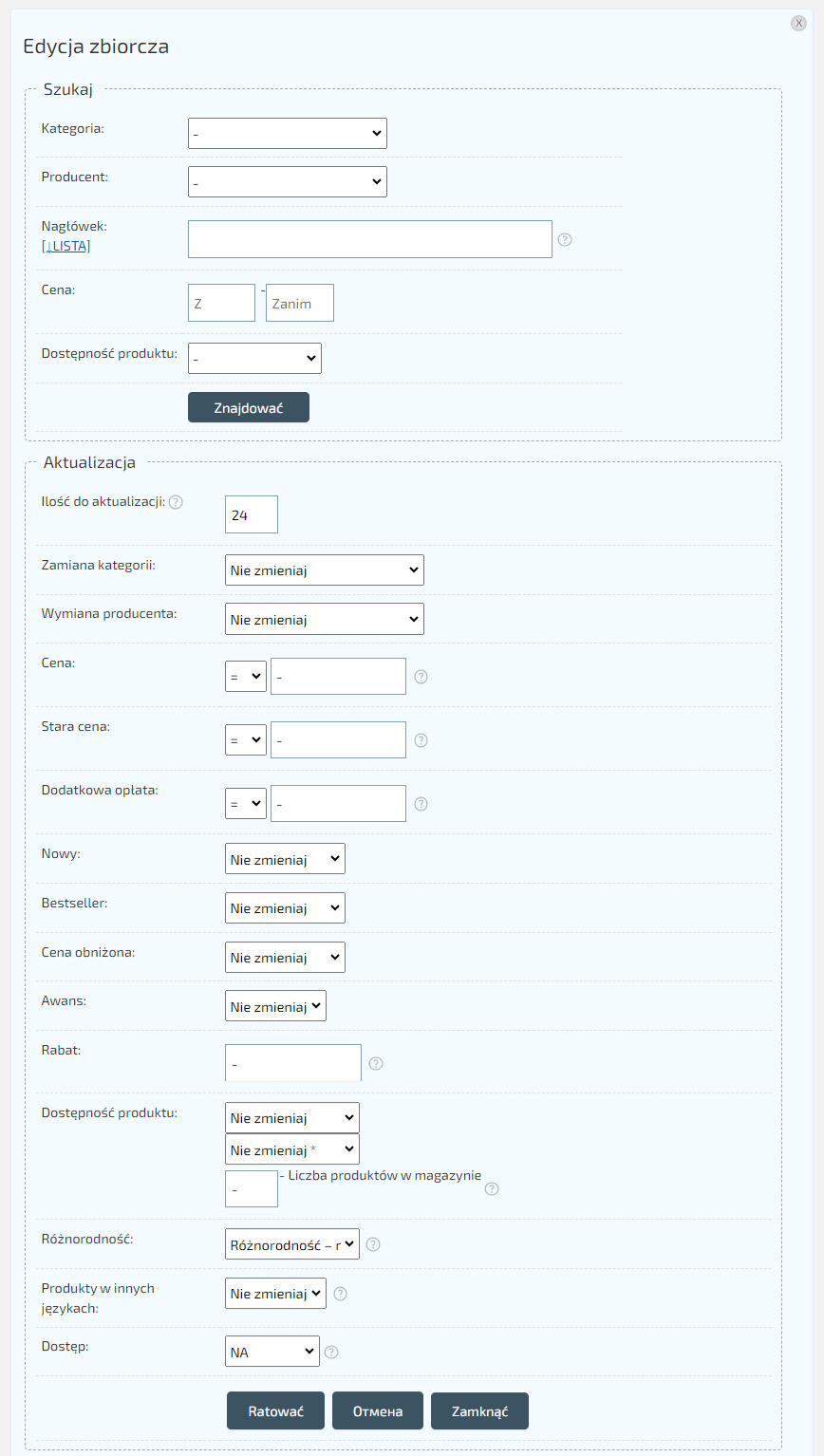
«Edycja grupowa» umożliwia zmianę «Kategorii», «Dostępności», «Ceny», «Starej ceny», «Określ promocje» (w tym timer), a także wyszukiwanie według «Tytułu» i «Kategorii» ". Cenę można zmienić przez "Wyrażenie matematyczne" - mnożenie, dzielenie, dodawanie, odejmowanie, w tym procenty. «Starą cenę» można określić na podstawie wartości towarów, a także «Wyrażenie matematyczne». «Obecność» można wskazać liczbą lub «wyrażeniem matematycznym»: «+X» «-X». Możesz wyszukiwać produkty do edycji według «Nazwy», «SKU» lub «ID», klikając w edytorze grupowym «Nagłówek» - «[↓LIST]». Wprowadź listę produktów do zmiany w nowej linii i kliknij «Szukaj». Oprócz zmiany wymienionych powyżej parametrów możesz również zmienić «Dostęp» oraz usunąć niepotrzebne karty produktów.
Zakładki i opisy produktów.
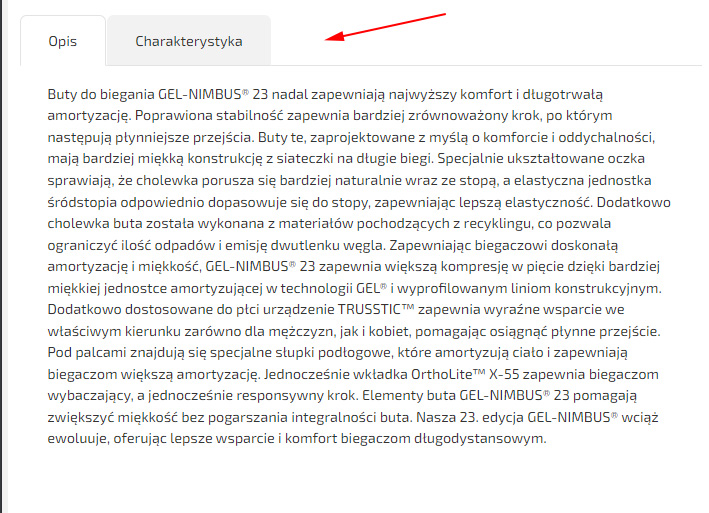
W kartach produktów możesz określić położenie elementów («Nagłówek», «Opis», «Przyciski Dodaj do koszyka», «Odmiany», «Obrazy»). Można to zrobić w Edytorze projektu. Opis produktu można umieścić zarówno w osobnym bloku, jak iw zakładkach. Jeśli chcesz korzystać z «Zakładek», to podczas dodawania produktów przejdź do «Nazwa i opis» i wypełnij «Zakładki opisu».

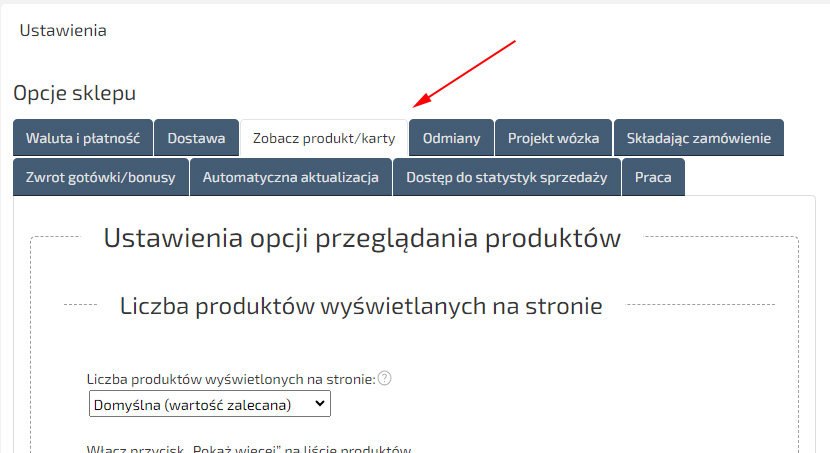
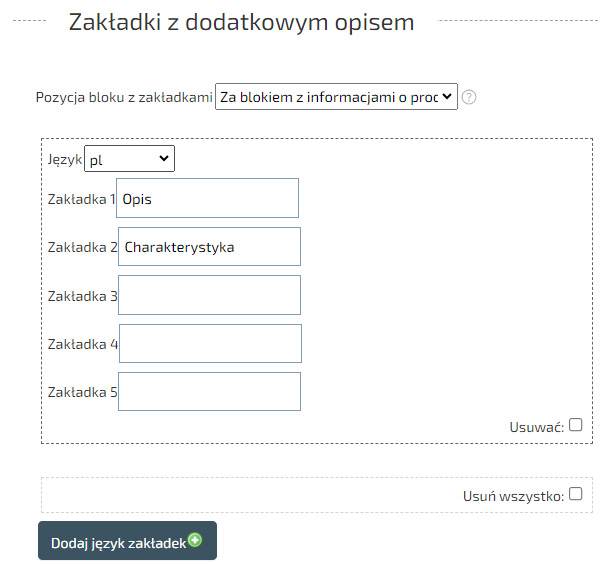
Nazwy kart można zmieniać. W tym celu przejdź do «Ustawień», w zakładce «Sklep» – «Widok produktu / Zakładki».


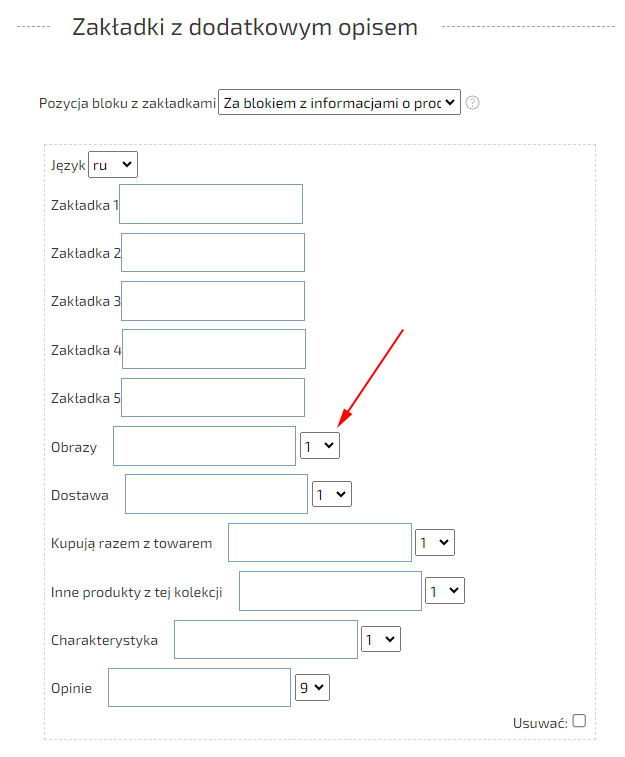
W sekcji «Zakładki z dodatkowym opisem» kliknij «Dodaj język zakładki», określ żądany język tłumaczenia i wpisz nazwy zakładek.

Możliwe jest korzystanie z pięciu zakładek oraz dodatkowych wbudowanych zakładek, takich jak: «Recenzje», «Cechy», «Zdjęcia», «Kupiłem z produktem», «Inne produkty z tej kolekcji».
Kolejność zakładek jest zgodna z ich numeracją, «Zakładka 1», «Zakładka 2» i tak dalej. A dla «Dodatkowych zakładek» możesz określić kolejność wyświetlania – liczbę od mniejszej do większej.

Różne towary.

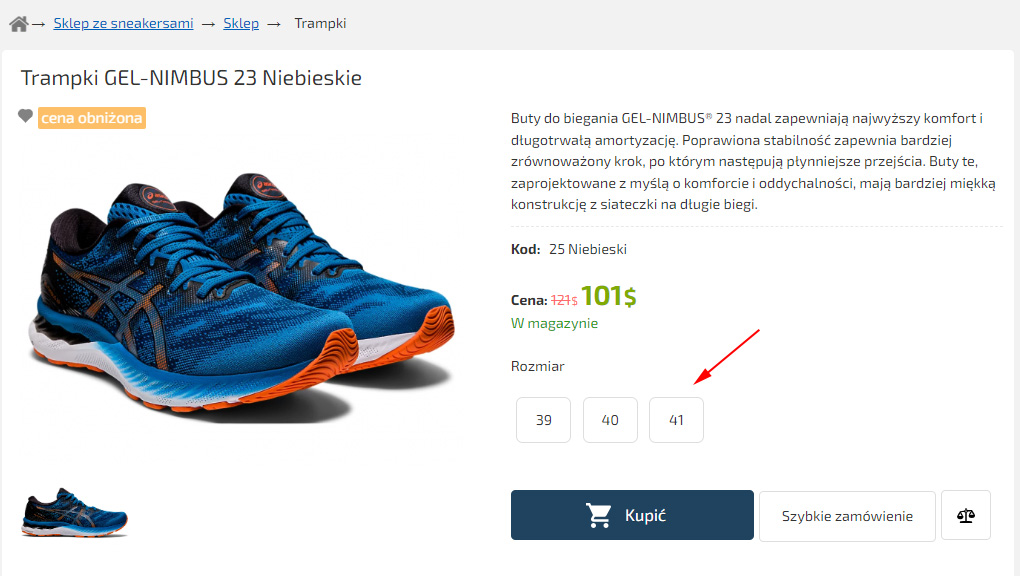
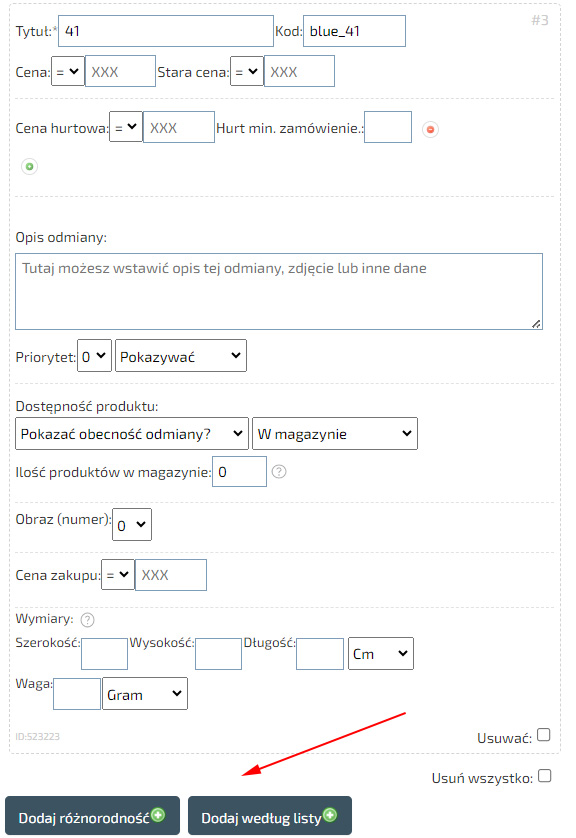
Aby dodać odmiany produktu (np. «rozmiar» lub «kolor»), w edytorze kart produktów przejdź do zakładki «Odmiany». I dodaj wartości odmian.


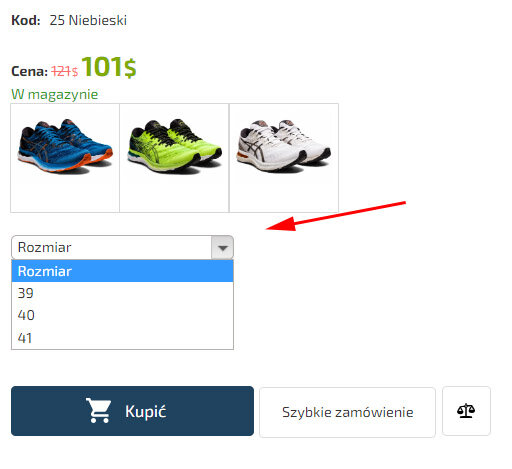
Styl wyświetlania odmian wskazany jest w ustawieniach, w zakładce «Sklep», «Odmiany». Dostępny wyświetlacz w postaci «Poszczególnych przycisków», «Wyskakujących okienek», «Listy rozwijanej», «Każda odmiana z osobnym przyciskiem dodaj do koszyka».

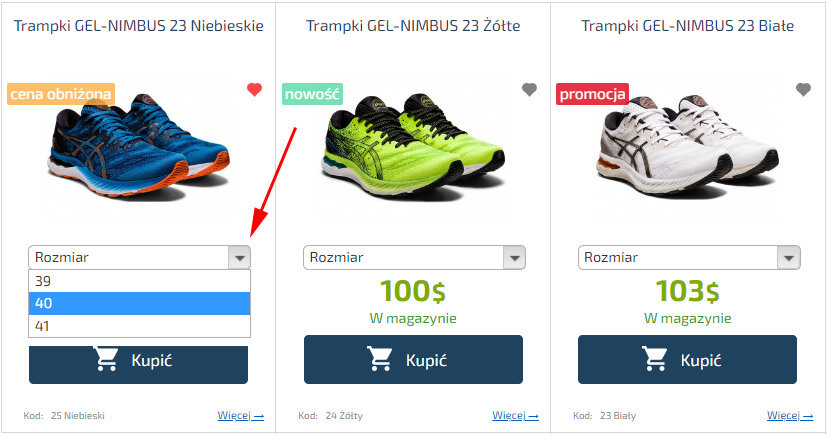
Dodatkowo można włączyć przycisk wyboru odmiany podczas wyświetlania listy produktów. Można to zrobić w ustawieniach, w zakładce «Sklep», «Odmiany», po opłaceniu hostingu z przedłużonym przesyłaniem.

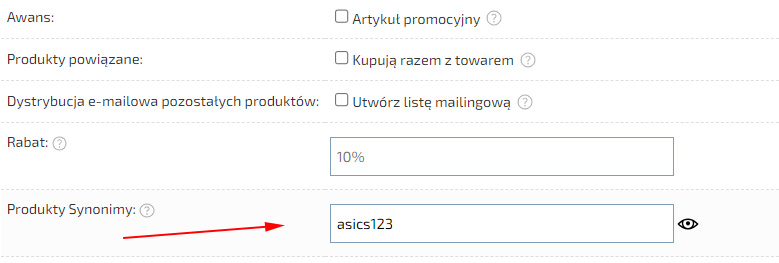
Możesz używać własnych opisów, cen, jednostek SKU i obrazów w różnych odmianach. Możesz określić dowolne warianty odmian, a także, jeśli potrzebujesz posegregować towary zarówno według rozmiaru, jak i koloru, możesz skorzystać z pozycji «Synonimy produktów».
Produkty to synonimy.

Aby wyświetlić przejście z jednego produktu na inny, podobne produkty, na przykład w różnych kolorach, możesz użyć «Synonimów produktów». Na przykład dla wszystkich tenisówek tego samego modelu w różnych kolorach wskażemy te same wartości w zakładce «Odmiany», w pozycji «Synonimy produktów», na przykład «asics123».

Filtr wyszukiwania.

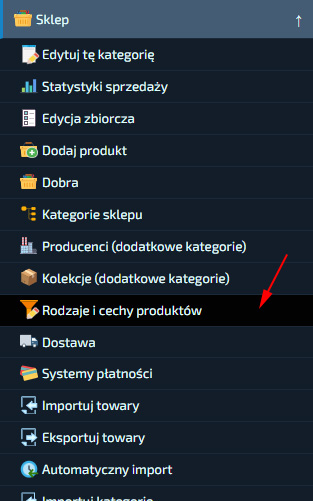
Możesz utworzyć «Filtr wyszukiwania» dla różnych typów produktów i określić parametry na kartach produktów. W tym celu przejdź do sekcji «Sklep» – «Typy produktów i charakterystyka» i utwórz nowy «Typ produktu».

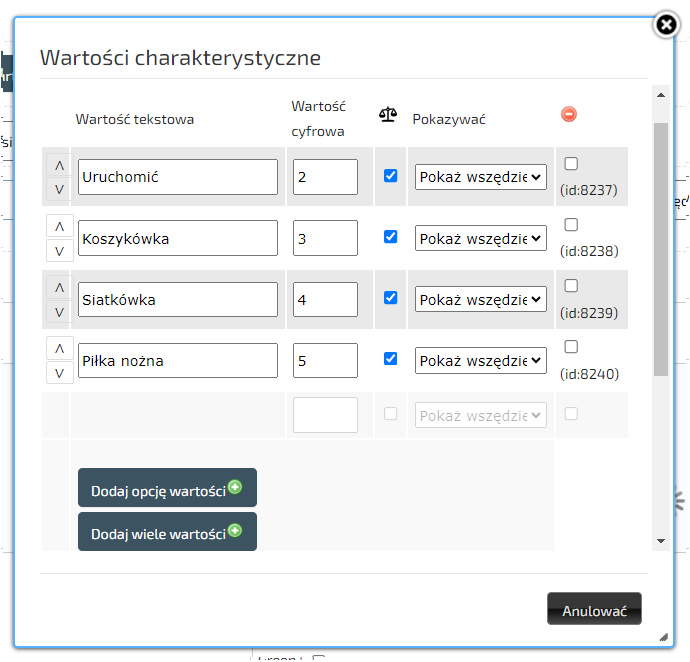
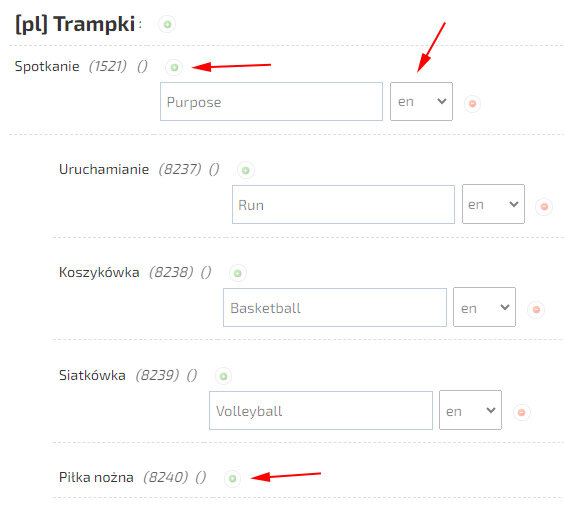
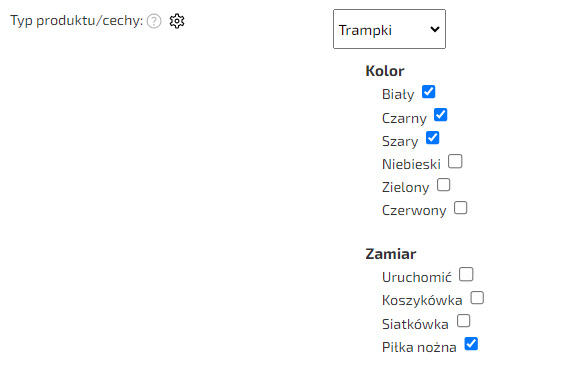
Dodaj wymagane typy cech oraz ich wartości. Na przykład «Trampki».

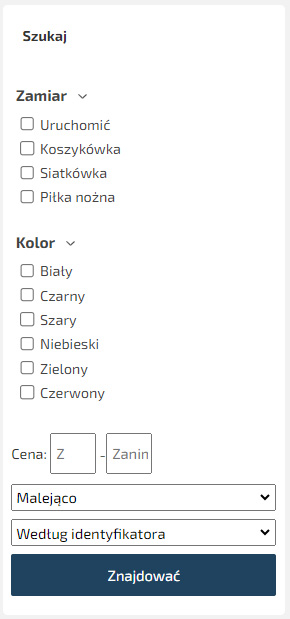
Na przykład tytuł to «Miejsce docelowe», typ to «wielokrotny wybór». Znaczenia: «Bieganie», «Koszykówka», «Siatkówka», «Piłka nożna».

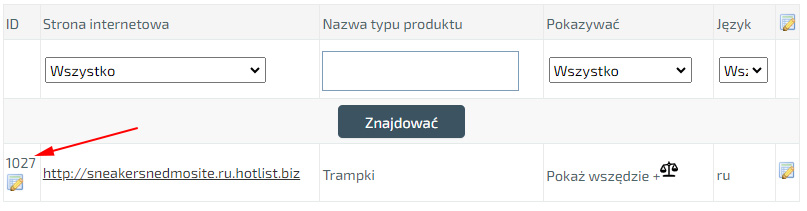
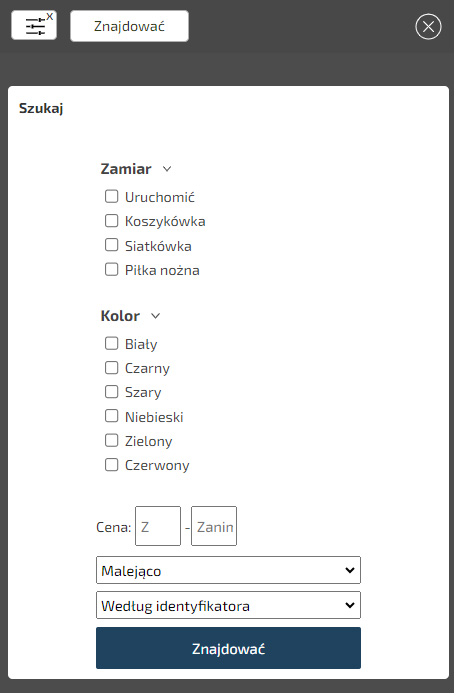
Wynikowy «Identyfikator typu produktu» może zostać użyty do utworzenia bloku filtra wyszukiwania, na przykład po lewej stronie witryny.

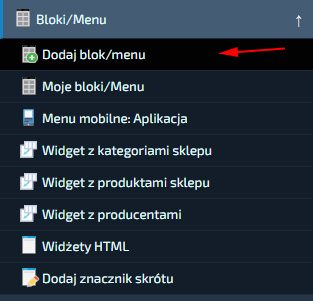
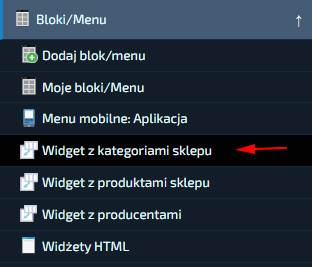
Aby utworzyć «Filtr wyszukiwania», kliknij «Moje bloki/Menu» — «Dodaj blok/menu».

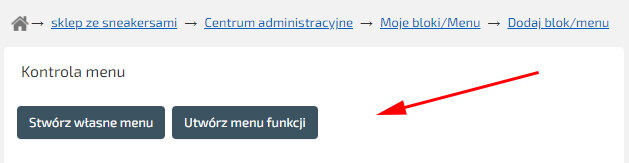
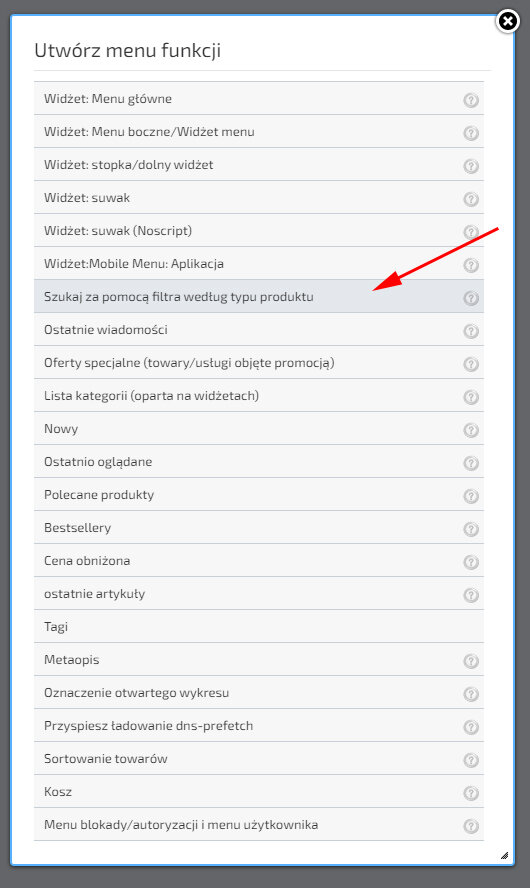
Wybierz «Utwórz menu funkcji» i kliknij «Wyszukaj z filtrem według typu produktu».


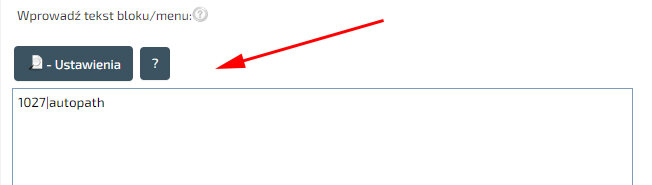
W tekście menu możesz użyć parametru «autopath», który powie filtrowi, aby przeszukał otwartą «Kategorię», a także «Identyfikator typu produktu», jeśli chcesz natychmiast umieścić rozszerzenia do wyszukiwania dla rodzaju produktu. Jeśli parametry nie zostaną określone, odwiedzający będzie mógł samodzielnie wybrać wymagany «typ produktu». W naszym przykładzie określamy «Tekst bloku/menu» – «1027|autopath», gdzie «1027» to identyfikator typu produktu «Trampki», a «autopath» to parametr wyszukiwania na tej samej stronie kategorii.


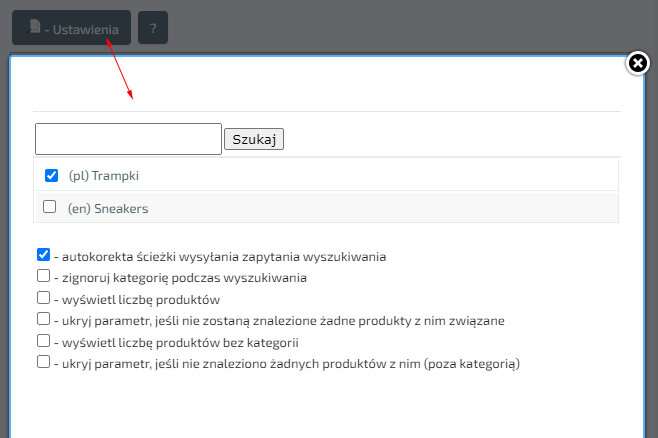
Pozycja bloku/menu — lewa. A także określ parametr «Wprowadź znaki, po wykryciu których ma się wyświetlić Blok / Menu» - «/pl/pers_shop/sneakers», aby wyświetlić filtr wyszukiwania w rozszerzonej formie, tylko na stronie kategorii «Trampki». Możesz znaleźć ścieżkę wszystkich swoich kategorii po ich utworzeniu. Jeśli «Filtr wyszukiwania» ma być ukryty na stronie «Karty produktów», podaj «.htm» w elemencie «Wprowadź znaki, które, jeśli zostaną znalezione, nie wyświetlają bloku/menu».

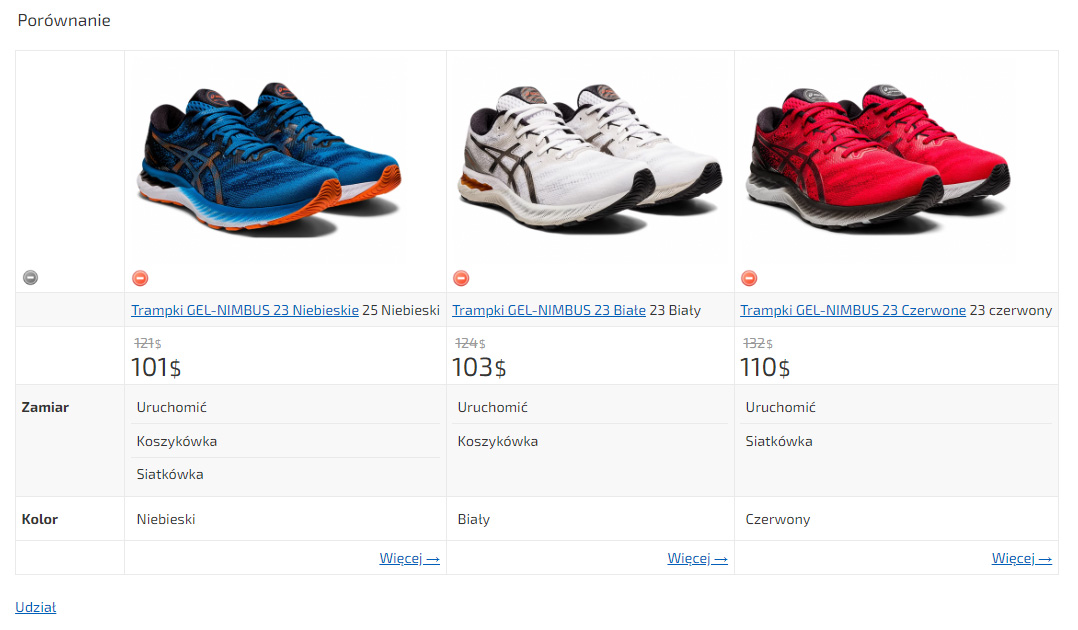
Jeśli potrzebujesz dodać porównanie, to podczas tworzenia typu produktu i wartości charakterystycznych zaznacz pole wyboru «Porównanie». Następnie w «Ustawieniach», w zakładce «Sklep» - «Widok produktu/Zakładki» włącz opcję «Porównanie produktów». Aby wstawić przycisk wyświetlający liczbę dodanych do porównania produktów, należy użyć krótkiego kodu «{HOTENGINE-SC:shop_compare_menu}», który można umieścić np. w nagłówku witryny*.
* - w przypadku korzystania z szablonów kod ten jest instalowany automatycznie i aktywowany tylko wtedy, gdy włączone jest porównywanie produktów.

Aby przetłumaczyć filtr wyszukiwania na inny język, nie ma potrzeby tworzenia kolejnego «Typu produktu». Do tłumaczenia «Typów i cech produktów» dostępna jest funkcja «Tłumaczenie wartości charakterystycznych». Funkcja znajduje się na stronie «Typy produktów i wartości charakterystyczne», «Tłumaczenie wartości charakterystycznych».
Charakterystyka produktu.
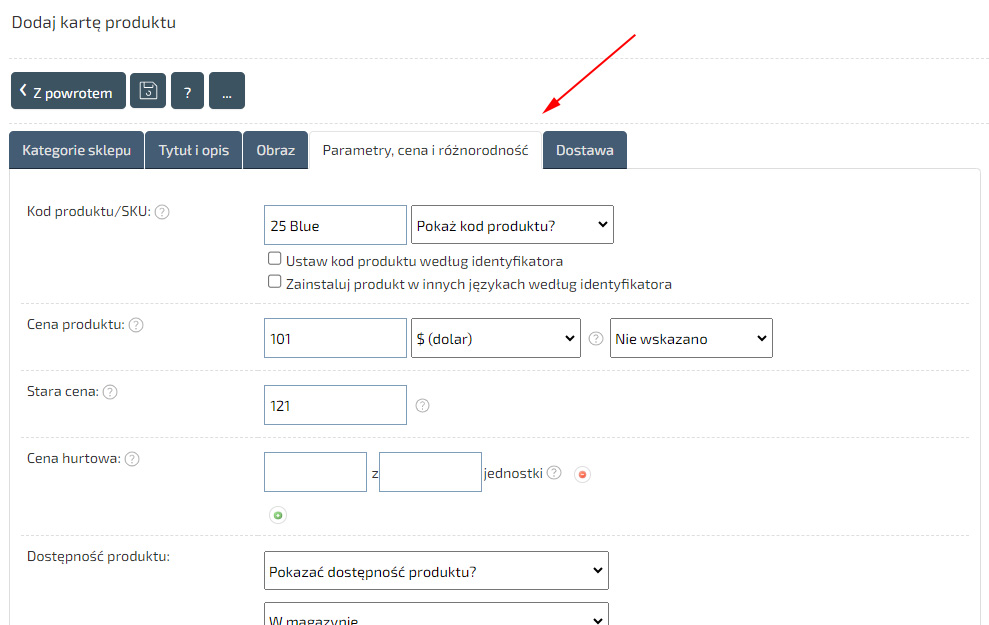
Po utworzeniu «Typów towarów» możesz określić «Charakterystykę towarów». Przejdź do zakładki «Sklep» – «Moje produkty», otwórz kartę produktu do edycji i w zakładce «Parametry i charakterystyki» wybierz żądany «Typ produktu» i uzupełnij charakterystykę.



Wszystkie karty produktów, jak również charakterystyki, można zaimportować w dziale "Sklep" - "Importuj produkty". Aby to zrobić, najpierw prześlij kilka produktów testowych w sekcji «Sklep» - «Eksportuj produkty», zaznaczając pole wyboru «Eksportuj typy i funkcje produktów» i użyj utworzonego pliku jako szablonu do przesłania nowych lub aktualizacji istniejących produktów.
Menu główne.

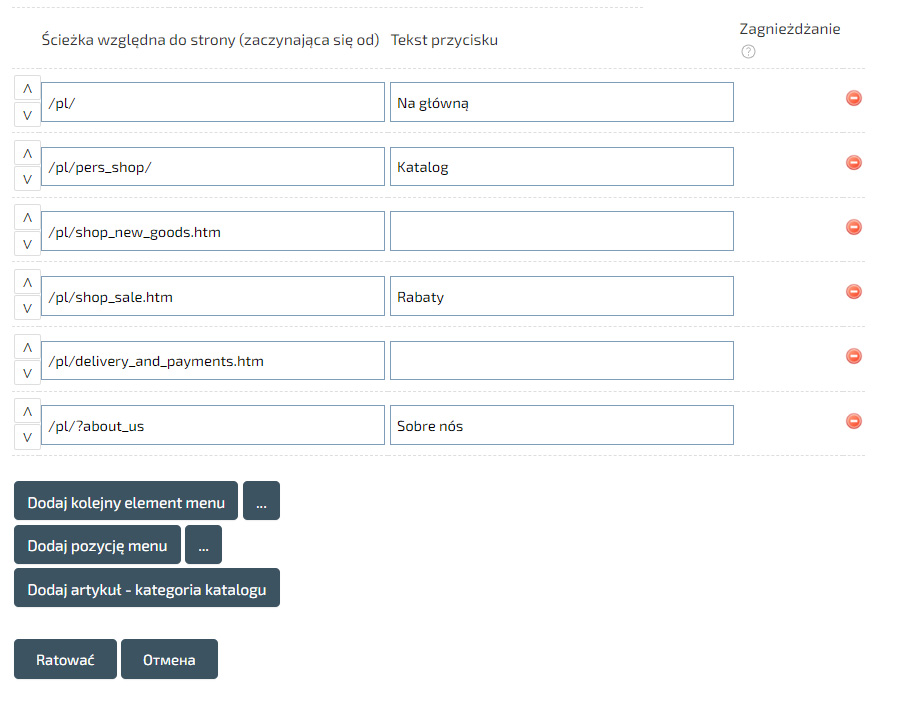
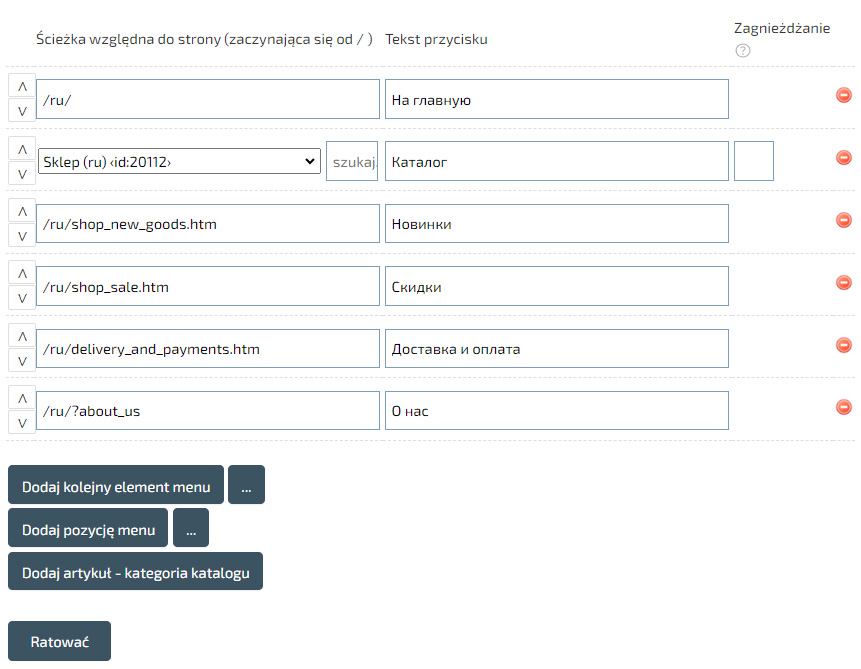
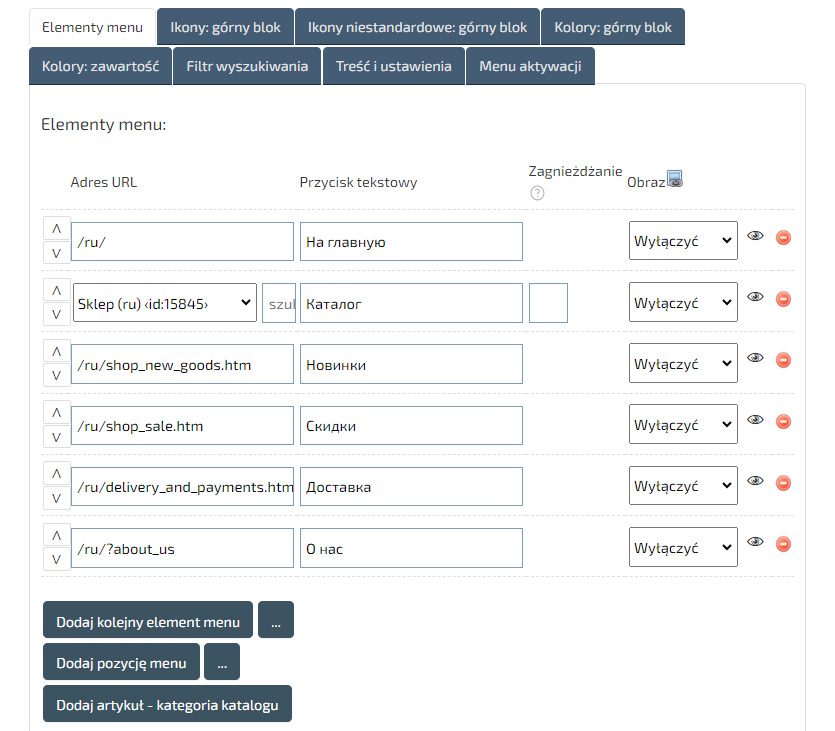
Aby zmodyfikować menu główne, przejdź do Moich bloków/menu, znajdź (lub utwórz) blok/menu o nazwie «mainmenu» i kliknij Edytuj.

Możesz dodać niezbędne linki do stron i kategorii, zmienić kolejność ich zamawiania lub utworzyć rozwijaną pozycję z kategoriami sklepu.
Zalecamy stosowanie ścieżek względnych, np. zamiast «http://site.com/pl/page.htm» użyj «/pl/page.htm».
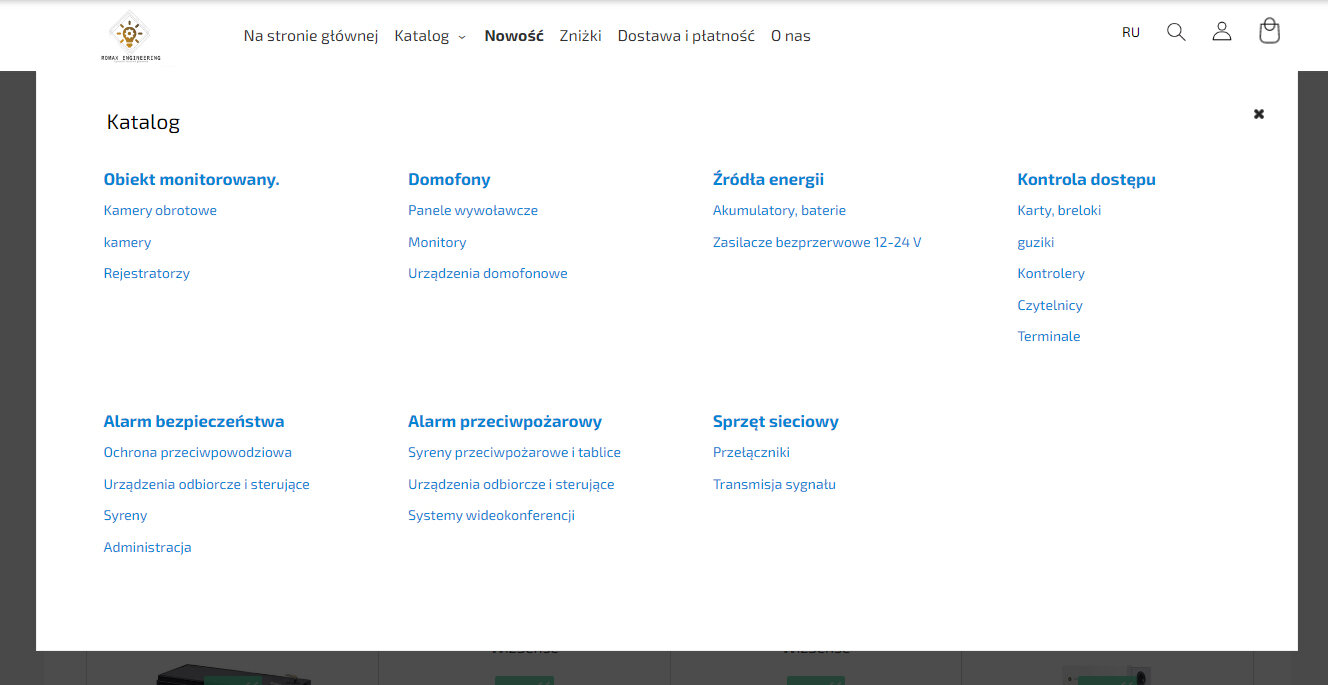
Możesz utworzyć rozwijaną pozycję z kategoriami sklepu, klikając «Dodaj pozycję – kategoria katalogu».

Możesz zmienić sposób wyświetlania rozwijanej listy kategorii w menu głównym. Parametr - «Lista rozwijana kategorii» w edytorze projektu lub przy zmianie menu głównego w sekcji «Moje bloki/menu».

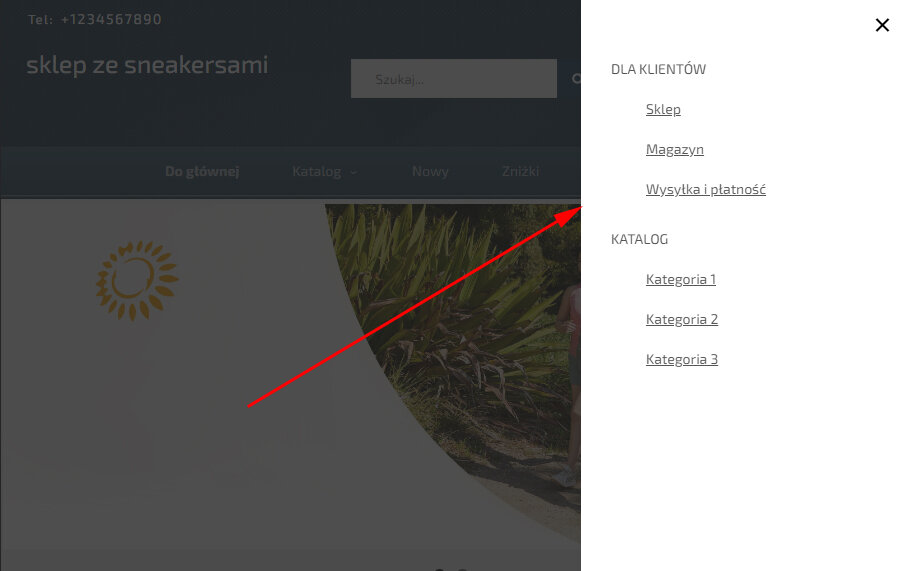
Dodatkowo z osobnego przycisku można utworzyć rozwijane/rozwijane menu, np. do wyświetlania dodatkowych danych po prawej stronie. Można to zrobić za pomocą widżetu (menu funkcjonalnego) «Widżet: Menu boczne / Widżet z menu», który jest tworzony w sekcji «Moje bloki / Menu».

Widżet menu mobilnego: Aplikacja.

Możesz użyć Edytora mobilnego, aby utworzyć blok z potrzebnymi ikonami i elementami menu rozwijanego.
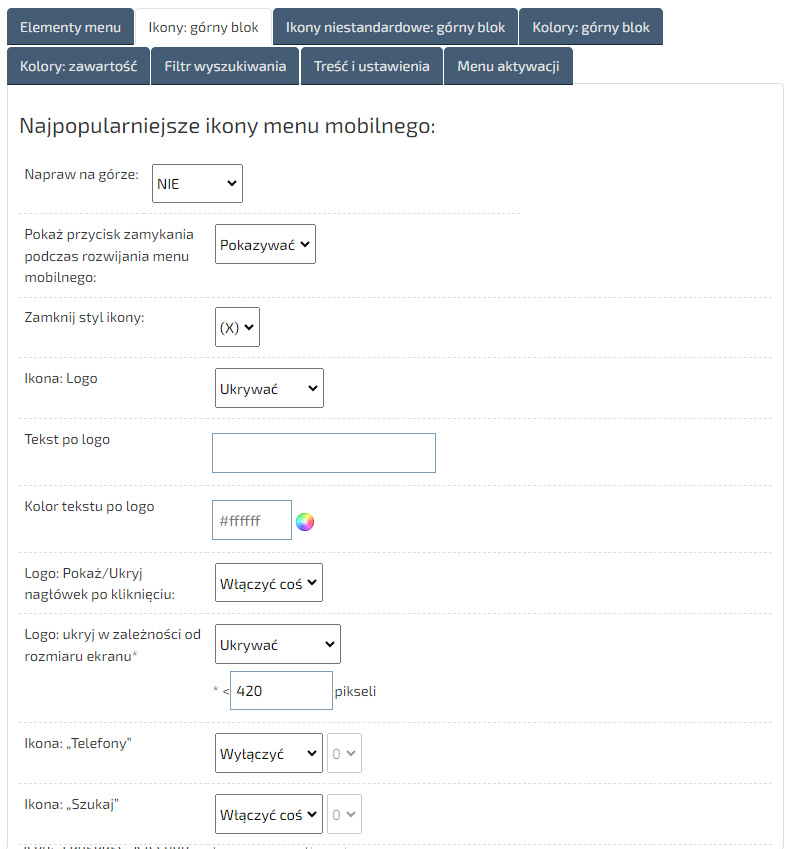
Otwórz «Moje bloki/Menu» - «Widżet menu mobilnego: Aplikacja» i utwórz nowy blok.

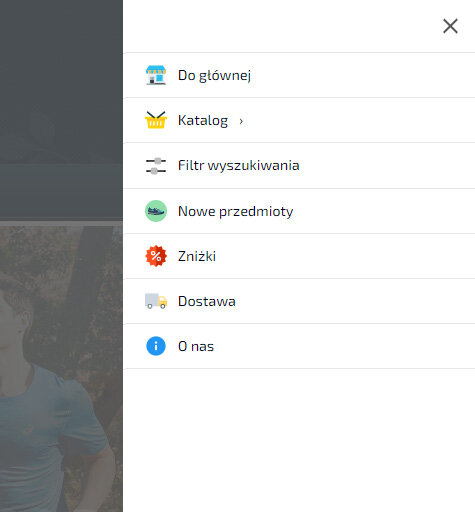
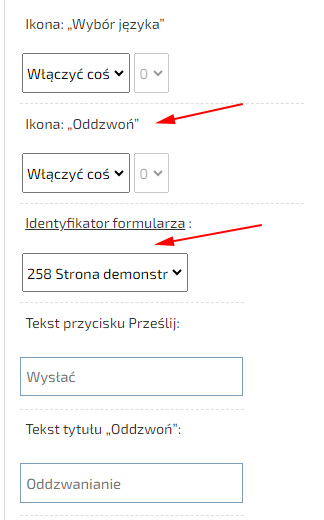
Określ wymagane ikony. W menu możesz dodać automatyczne otwieranie «Filtru wyszukiwania», ładowanie własnej zawartości dowolnej strony po kliknięciu, a także wyskakujące formularze «Oddzwanianie» i «Informacje zwrotne». Możesz wyłączyć wyświetlanie «Nagłówka» i «Menu głównego», a po dodaniu «Menu mobilnego: Aplikacje» zalecamy wyłączenie standardowego «Przycisku mobilnego» w «Edytorze projektu» w zakładce «Menu główne» .



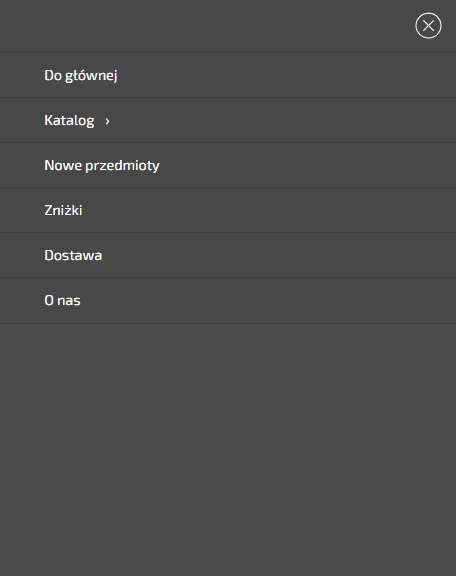
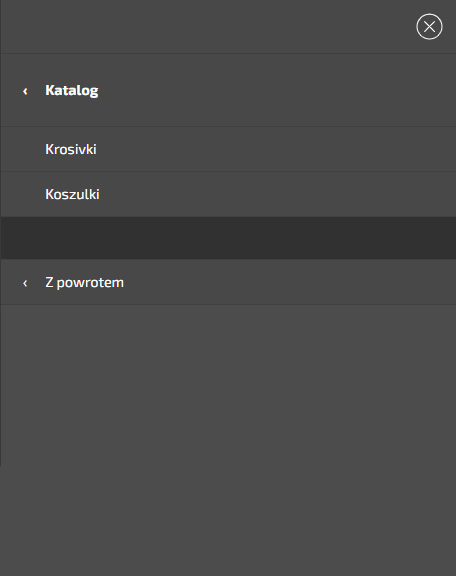
Postępuj zgodnie z instrukcjami w Menu mobilnym: Strona aplikacji. Na przykład dodajmy listę rozwijaną «Filtr wyszukiwania» do elementu menu mobilnego. W tym celu w «Mobile Block / Menu Editor» w zakładce «Pozycje menu» dodaj ścieżkę «/pl/pers_shop/sneeakers/#filter». Podaliśmy ścieżkę do kategorii «trampki» oraz dodaliśmy hash tag «#filter», który otwiera filtr wyszukiwania. W takim przypadku «Filtr wyszukiwania» musi koniecznie istnieć na otwieranej stronie.

Dodatkowo możesz dodać pozycję «Kategorie sklepu», gdy przechodzisz do kategorii podrzędnych, które zostaną rozwinięte («Dodaj pozycję – kategoria katalogu»).

Menu mobilne można aktywować w zależności od wielkości ekranu lub poprzez naciśnięcie przycisku. Więcej szczegółów w dziale «Menu Mobilne: Aplikacja» w zakładce «Aktywacja Menu». Możesz ustawić ikony dla pozycji menu i zmienić ich styl.

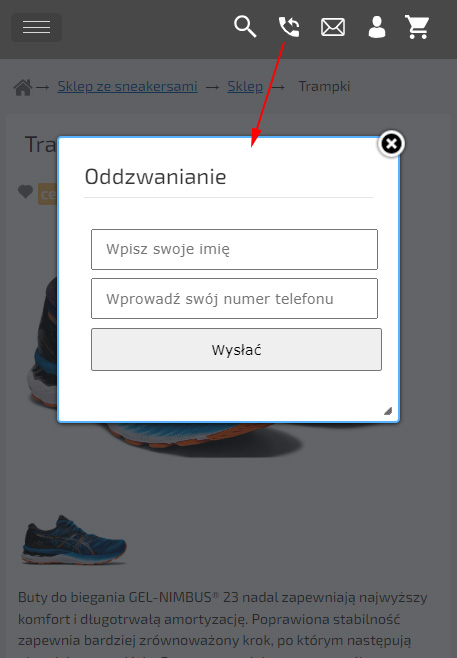
Aby dodać ikonę «Oddzwanianie» lub «Prześlij opinię», musisz utworzyć «Formularz».

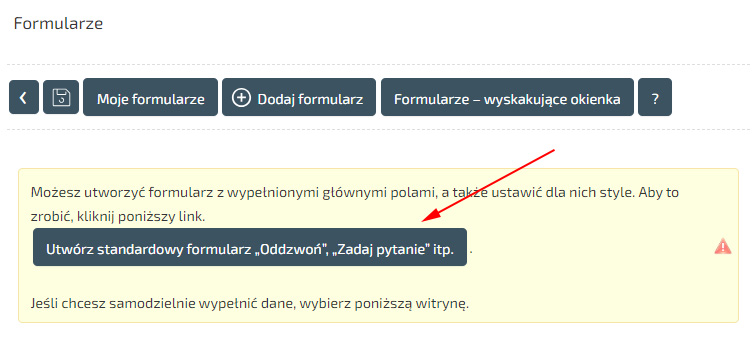
Można to zrobić w sekcji «Moje formularze» - «Dodaj formularz». Aby nie wypełniać wszystkich możliwych pól i parametrów skorzystaj z szybkiego tworzenia formularza klikając «Utwórz standardowy formularz „Oddzwonienie” „Zadaj pytanie”».

Następnie w bloku mobilnym włącz żądany przycisk i określ «Formularz», przez który dane zostaną wysłane.

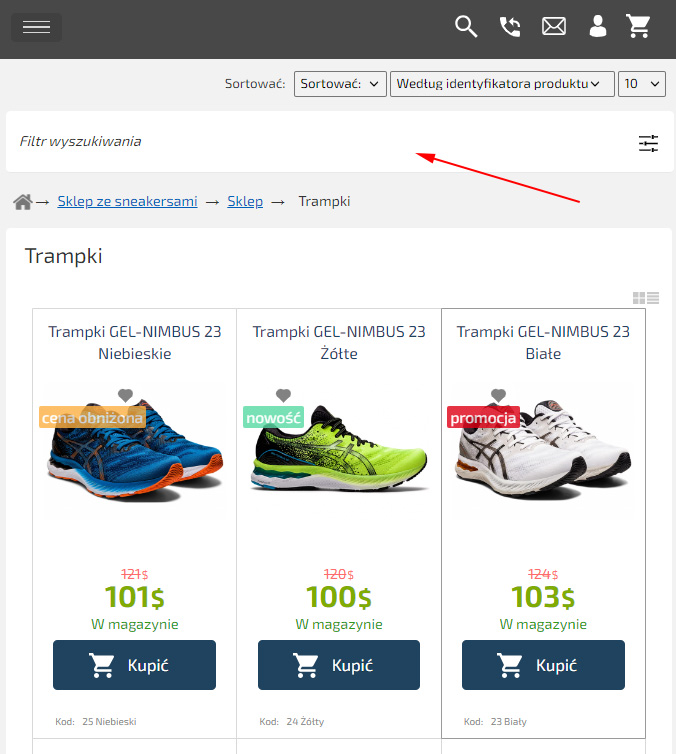
Jeśli blok «Filtr wyszukiwania» jest zainstalowany na stronie, którą przeglądasz, możesz dodatkowo dodać przycisk «Filtr wyszukiwania» w wersji mobilnej. W tym celu w bloku mobilnym, w zakładce «Filtr wyszukiwania» włącz opcję «Dodaj blok filtra wyszukiwania do treści» (powyżej #hotengine-cat-tree)».

Widżety: Generator list z kategoriami i produktami.

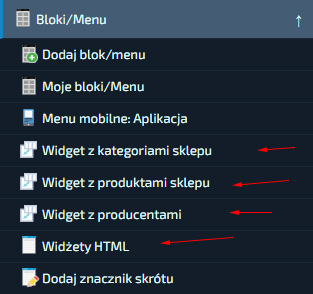
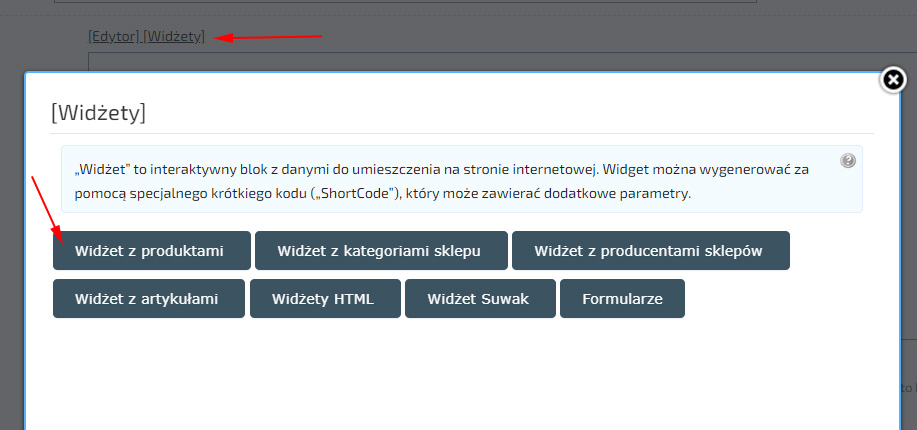
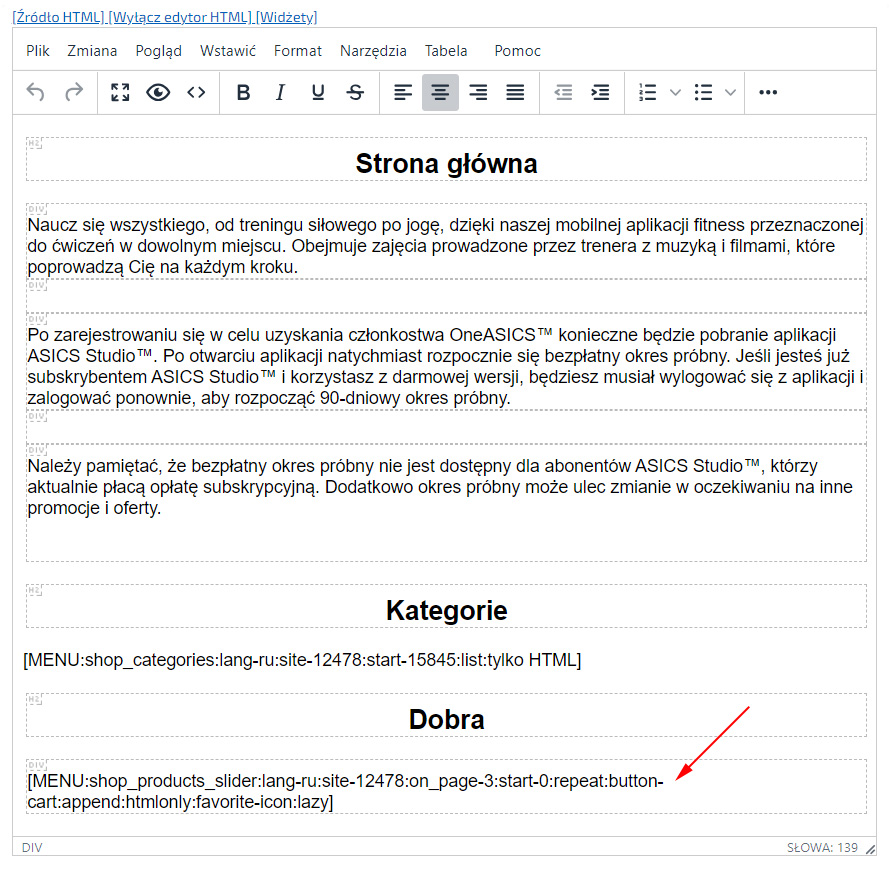
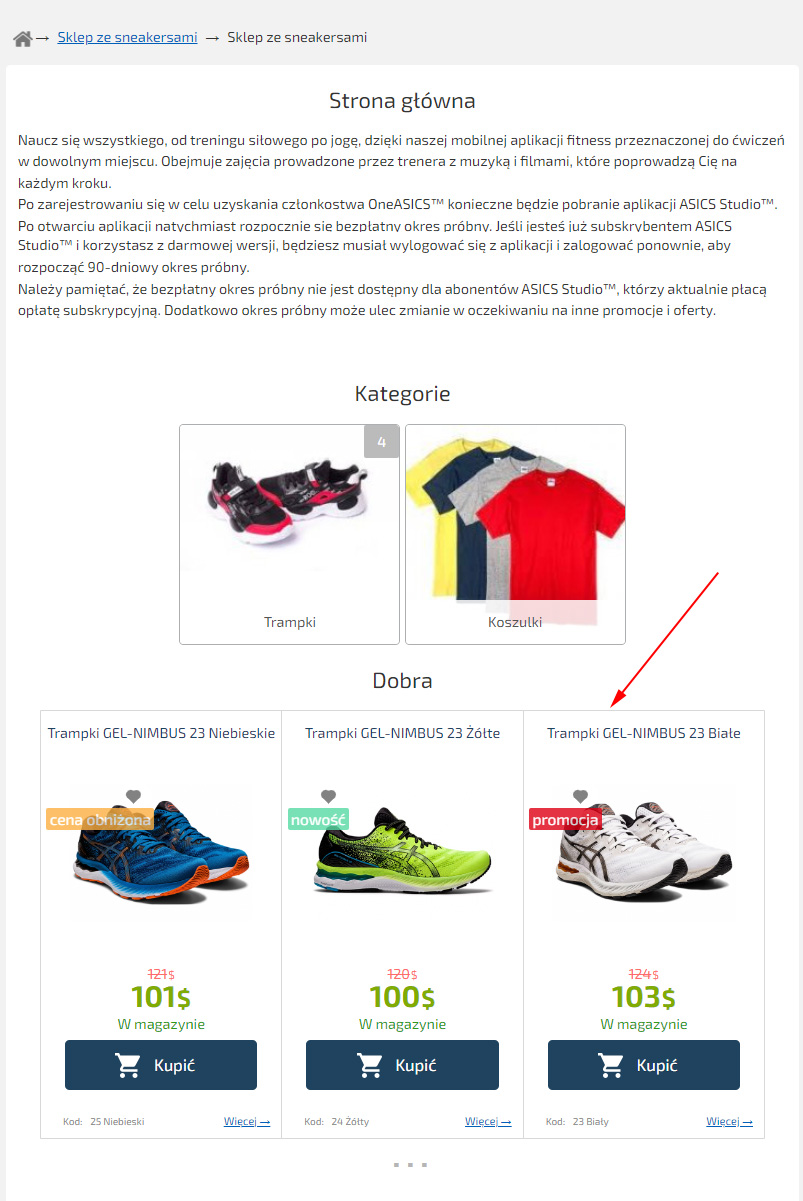
Oprócz standardowego wyświetlania katalogu z kategoriami i produktami, możesz utworzyć specjalny kod, aby umieścić te dane na dowolnej stronie. Na przykład utwórzmy stronę i umieśćmy na niej «Listę produktów». Skorzystaj z "Moje bloki/menu" - "Widżet z produktami" lub w edytorze na dowolnej stronie kliknij "Widżety" - "Widżet z produktami" i określ wymagane cechy i właściwości wyświetlania.


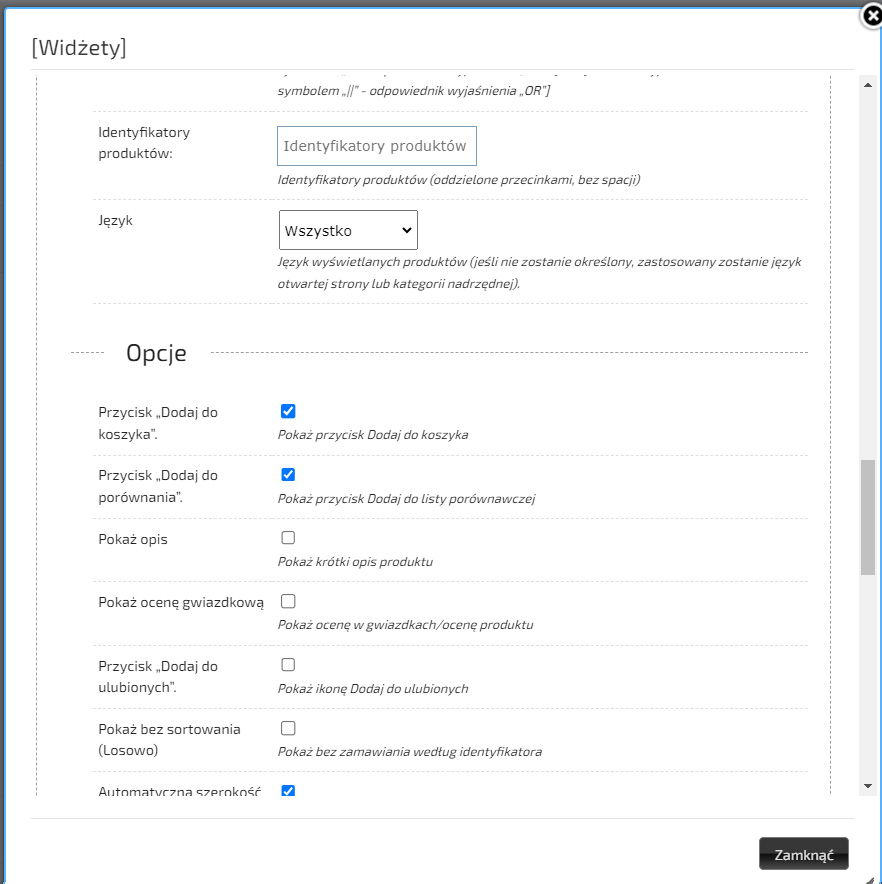
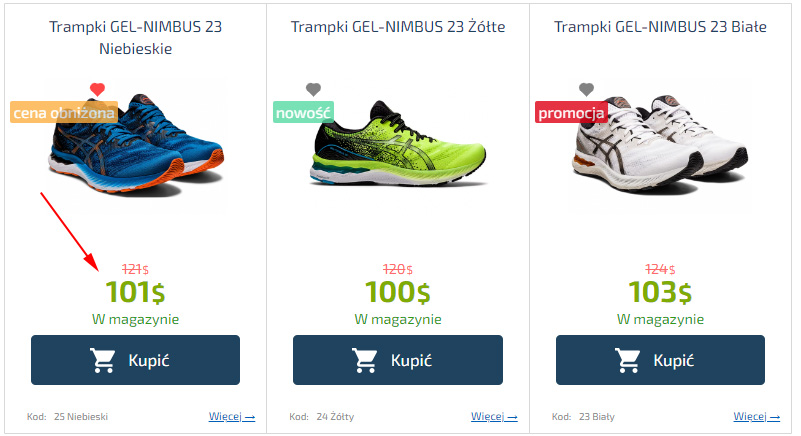
Na przykład możesz wyświetlić tylko «Nowe produkty», dodać przyciski «Koszyk» i «Dodaj do ulubionych», określić liczbę produktów do wyświetlenia oraz zmienić opcje dodawania następujących produktów do listy (przewiń lub przycisk «Pokaż więcej»).


Rozszerzony przykład użycia «Widżetu z produktami».
Tworzenie «Bloku/Menu» z rozwijanymi pozycjami dla kategorii sklepu

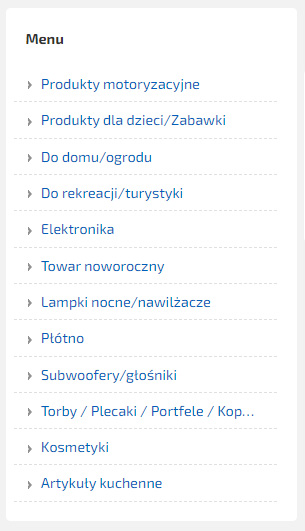
Aby utworzyć listę kategorii i podkategorii, dodaj «Blok/Menu», umieść go np. «W lewo» i użyj «Widżetu Kategorie sklepu». Określ parametr «:vertical - vertical menu» i wklej wynikowy kod do tekstu «Block/Menu». Na przykład, «[MENU:shop_categories:start-0:vertical:dataattr:googlenav:htmlonly]». Где start-0 – zastąp identyfikatorem swojej głównej kategorii «Sklep», na przykład «start-123».


Dostawa i płatność.
Możesz dodać możliwość wyboru metody dostawy i płatności, a także łączenia systemów płatności.
Dostawa
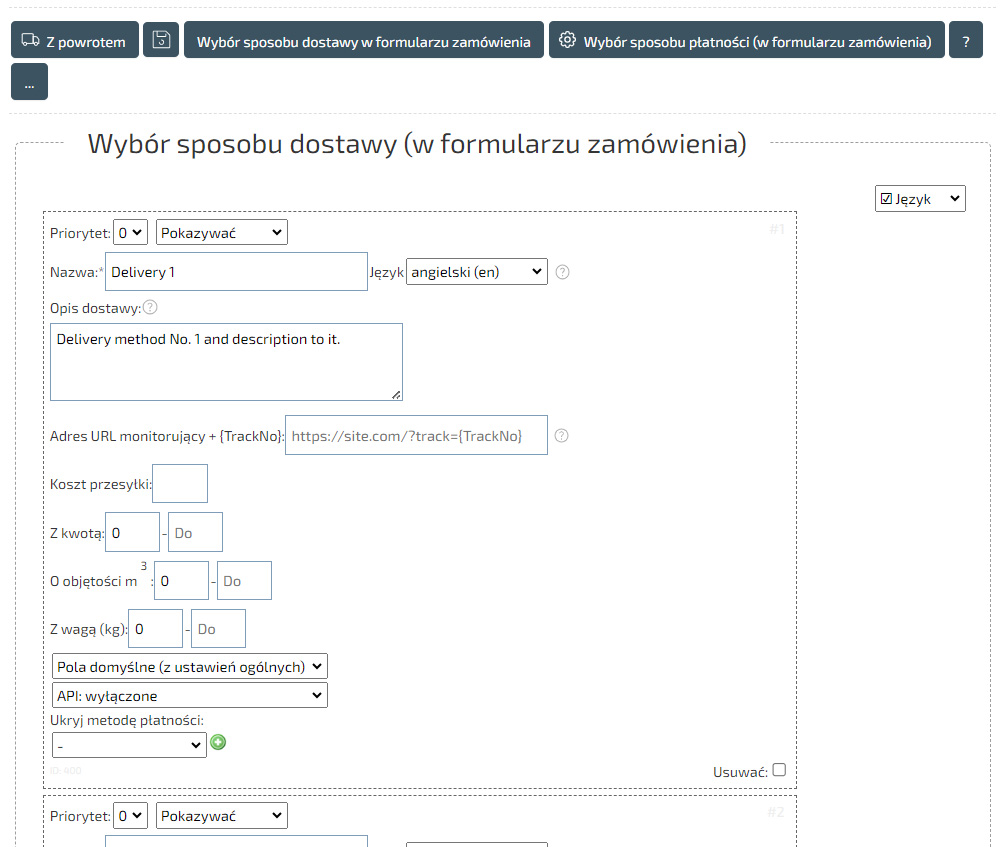
Aby stworzyć własne metody wysyłki, przejdź do Panelu administracyjnego - "Sklep" - "Dostawa". Postępuj zgodnie z instrukcjami, aby utworzyć metodę wysyłki. Na przykład dodajmy metody dostawy «Dostawa kurierska» i «Odbiór». Kliknij «Wybierz sposób dostawy w formularzu zamówienia» i dodaj warunki dostawy.

Dzięki temu kupujący będzie mógł wybrać jedną z proponowanych opcji dostawy, a także otrzymać opis warunków po zmianie metody dostawy. Metody wysyłki można dodawać w różnych językach.

Możesz dodać koszty wysyłki podczas składania zamówienia, ustawić zależność od «kwota zamówienia», dodać koszty wysyłki do każdego produktu z osobna (w tym koszt całkowity dla wszystkich produktów) lub skorzystać z zaawansowanej wersji edytora sposobów wysyłki, podzielonego na « Kraje», «Regiony» i «Metody dostawy». Więcej szczegółów w dziale "Sklep" - "Dostawa".
Płatność
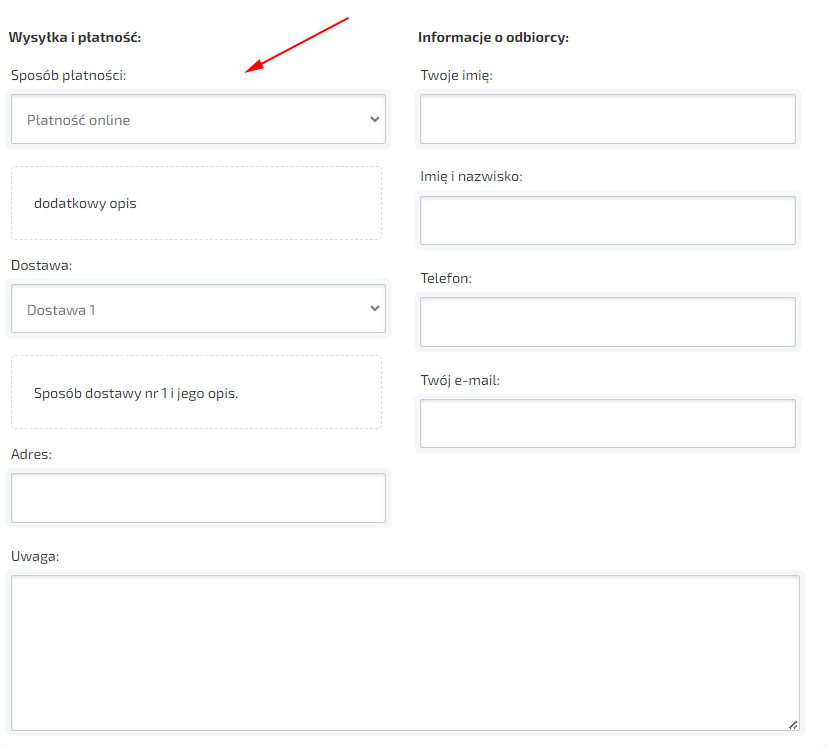
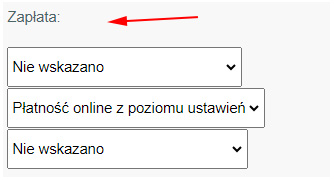
Możesz dodać możliwość «wyboru metody płatności dla kupującego» w sekcji «Ustawienia» – «Sklep» – «Waluta i płatność» – «Wybierz metodę płatności (w formularzu zamówienia)».

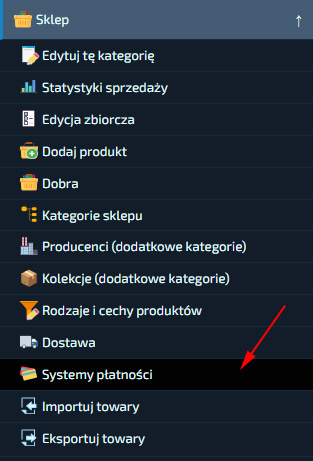
Dla sklepów utworzonych na platformie Hotlist.biz istnieje możliwość podłączenia «Płatności online» – «Systemy płatności». Dodatkowo możliwość realizacji «Płatność za zamówienie po weryfikacji», «Płatność za zamówienie wybraną metodą», «Płatność jeśli kupujący kliknie w określony link», «Płatność poprzez link» – «Generowanie faktury za zapłata bez towaru» zostaje wdrożona. Tych. np. płatność za konkretne zamówienie będziesz mógł włączyć dopiero po sprawdzeniu dostępności towaru lub tylko przez określony serwis płatniczy. Instrukcja podłączenia i zarządzania znajduje się w dziale "Sklep" - "Systemy płatności".

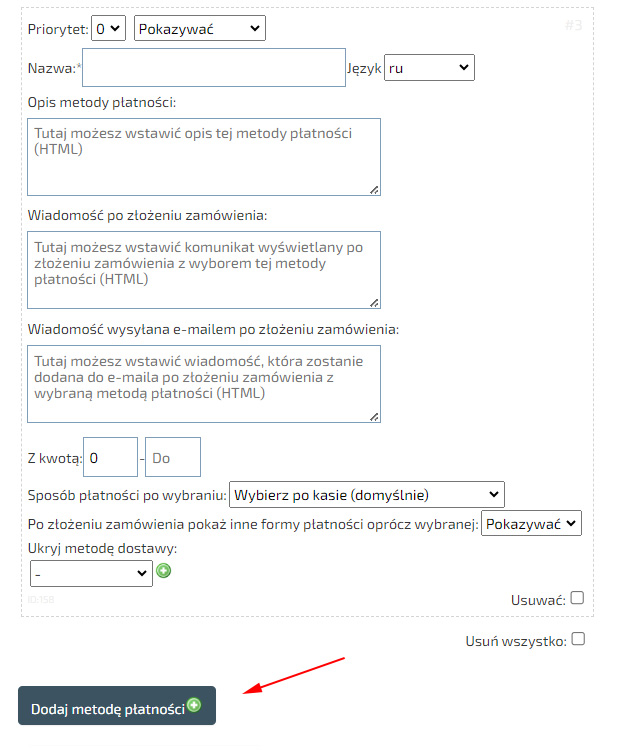
Możesz określić konkretny system płatności dla metody płatności, a także dodać notatkę.

Dodatkowo możesz «Włączyć/Wyłączyć» możliwość wyboru metody płatności po złożeniu zamówienia. Domyślnie kupujący będzie mógł wybrać dowolną z dołączonych metod płatności.

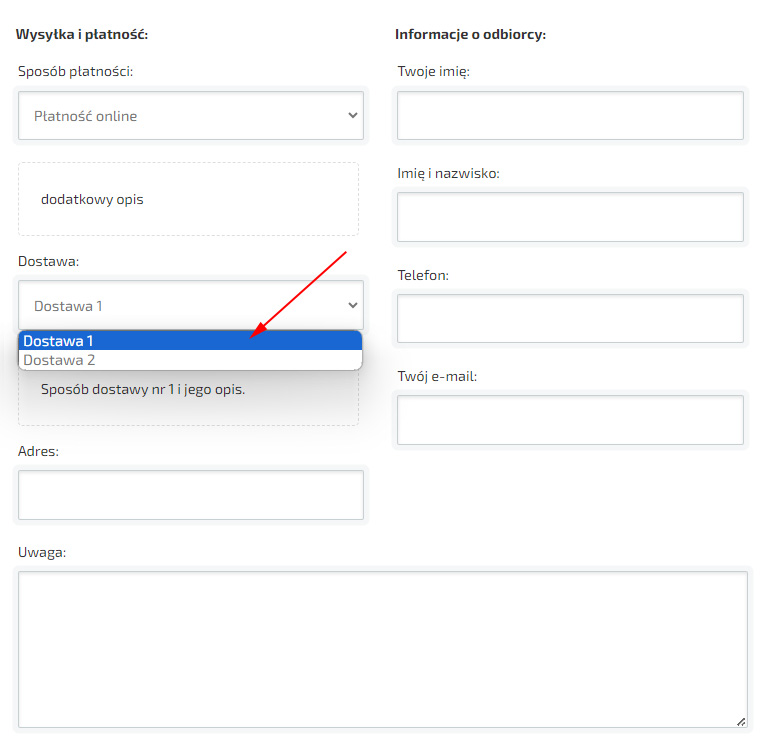
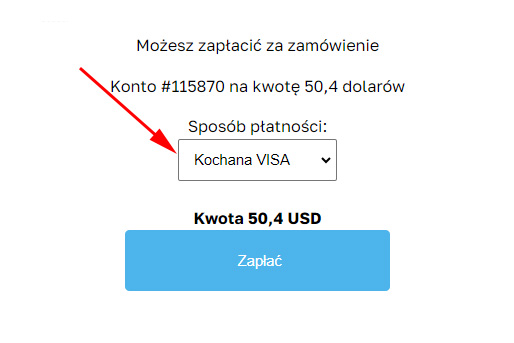
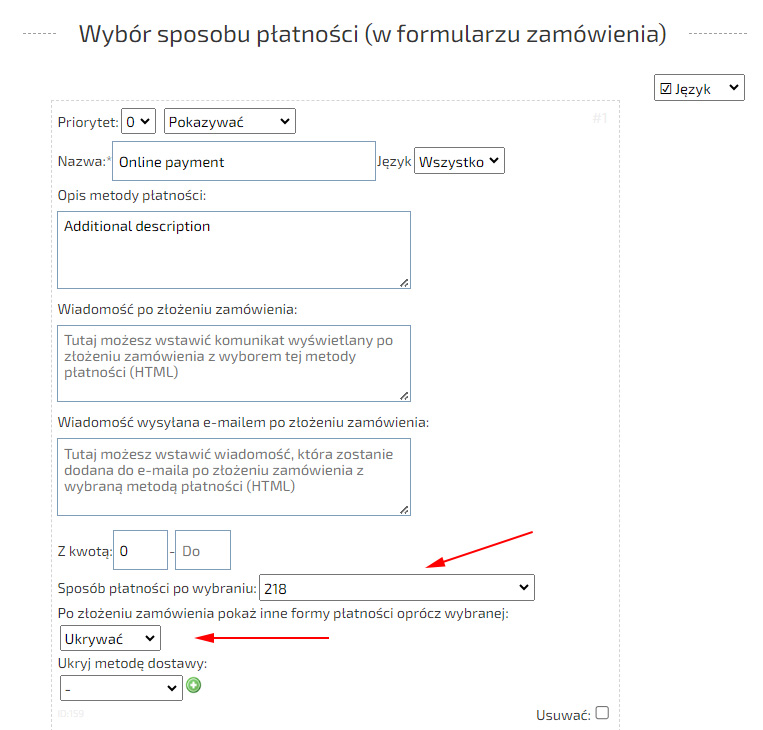
Jeżeli chcesz wybrać metodę płatności na etapie realizacji zamówienia, to w zakładce «Ustawienia» – «Sklep» – «Waluta i płatność» w pozycji «Wybierz metodę płatności (w formularzu zamówienia)» dodaj metodę płatności i w parametrze «Metoda płatności» po wybraniu» określ żądaną usługę płatniczą. «Pokaż inne metody płatności poza wybraną po złożeniu zamówienia» - «Ukryj».

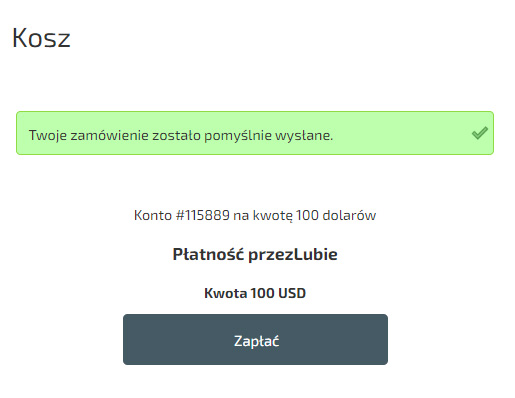
Dzięki temu po złożeniu zamówienia z wyborem formy płatności, od razu wyświetla się kupującemu przycisk «Zapłać».

Jeśli włączona jest weryfikacja zamówienia przed płatnością, w razie potrzeby będziesz mógł również wybrać wymuszoną formę płatności.
Włączenie płatności po weryfikacji zamówienia
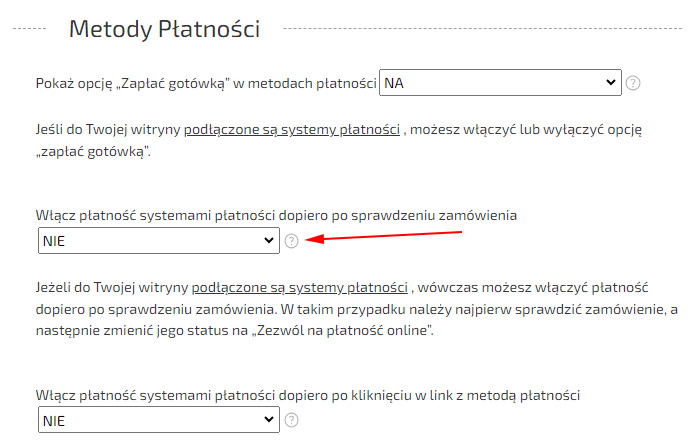
Parametry «Włącz/Wyłącz płatność za zamówienie tylko po weryfikacji» znajdują się w sekcji «Ustawienia» - «Sklep» - «Waluta i płatność» - «Metody płatności».

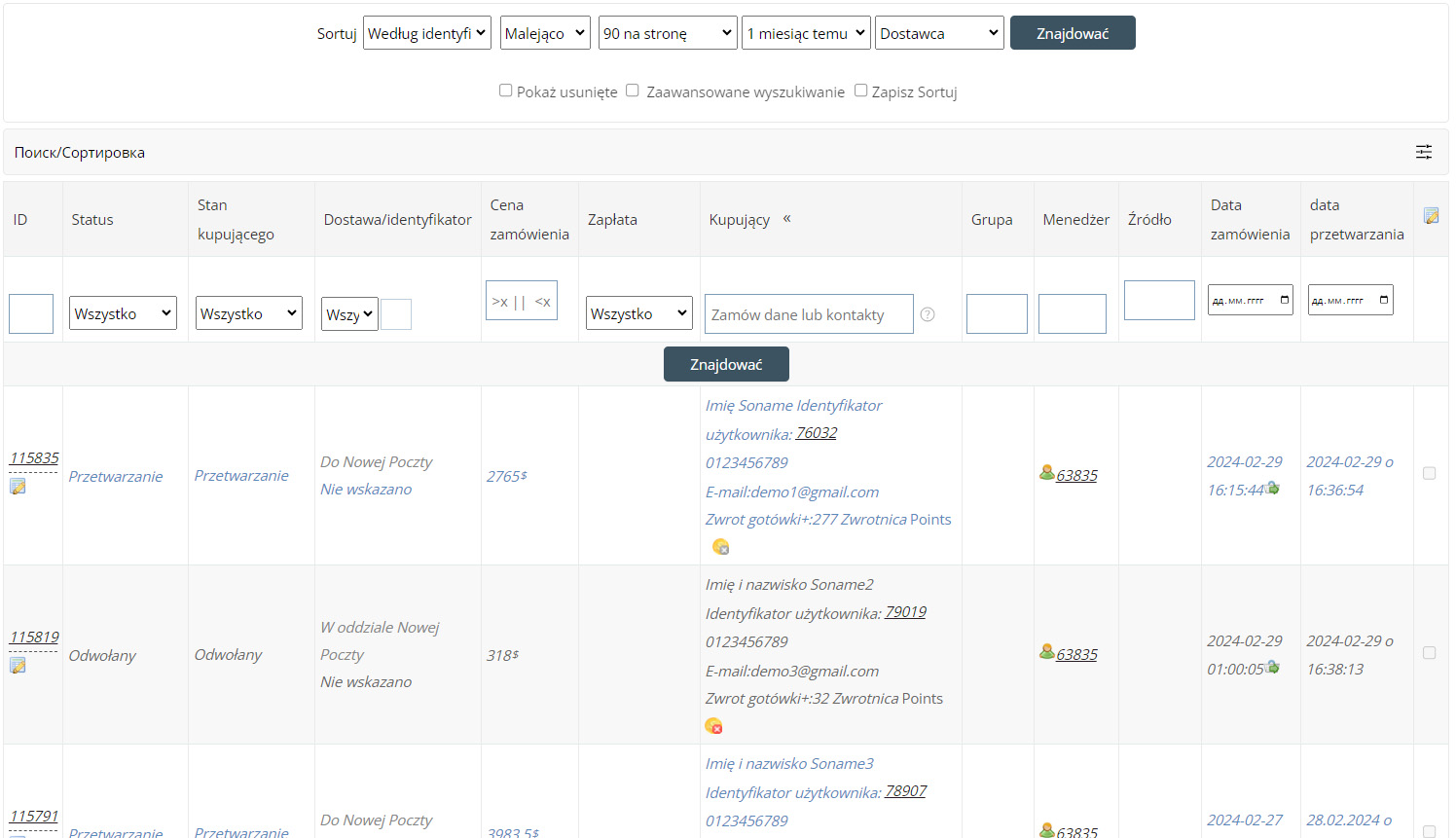
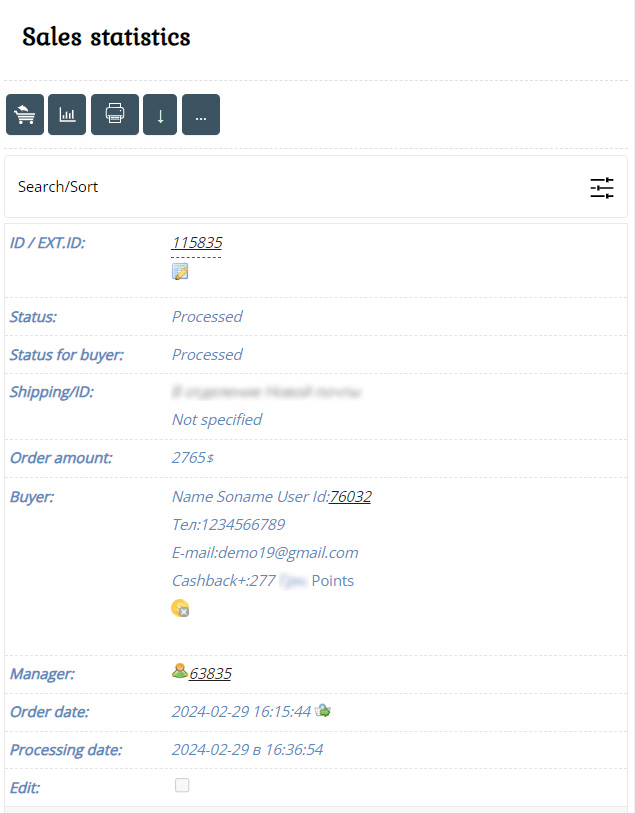
Jeśli płatność jest ograniczona, możesz włączyć płatność za zamówienie w «Statystykach sprzedaży», otwierając zamówienie i zmieniając parametry metody płatności, wskazując «Zezwól na płatność przez system płatności online».

Systemy płatności
Do platformy Hotlist.biz można podłączyć następujące systemy płatności: fondy.io, Wayforpay.com, Monobank.ua, LiqPay.ua, Web.Money,
PrivatBank.ua,
Stripe.com,
I inne...
Aby połączyć usługi płatnicze przejdź do sekcji "Sklep" - "Systemy płatności"..

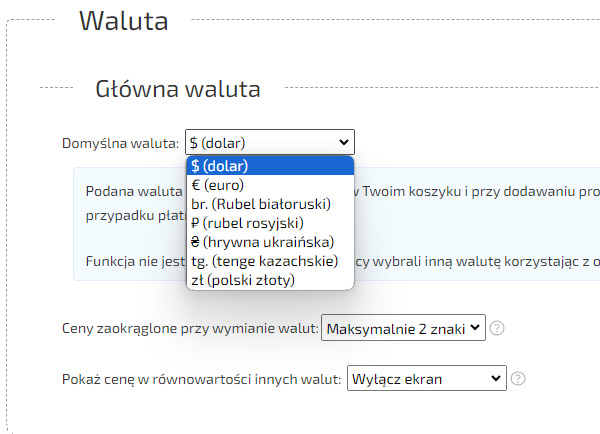
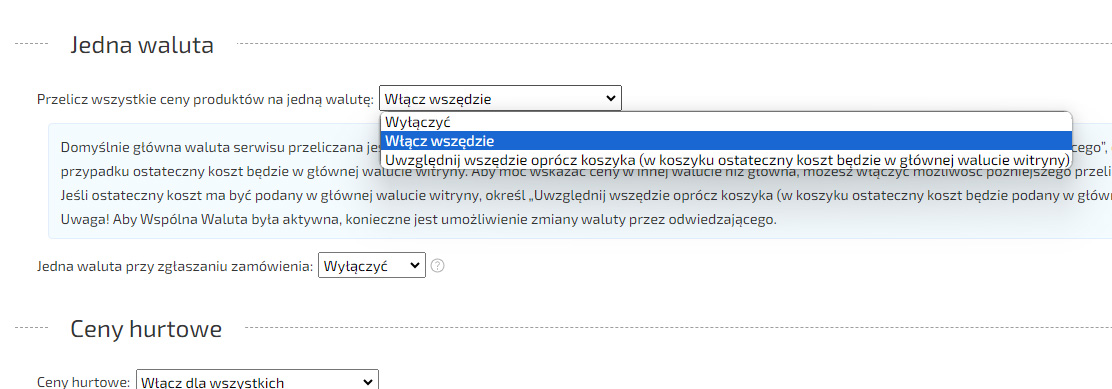
Wspólna waluta
Możesz ustawić jedną walutę dla całej witryny, z automatycznym przeliczaniem kursów.
Jeśli dodałeś produkt w «EUR» i chcesz wyświetlić cenę w innej walucie, to w «Ustawieniach», w zakładce «Sklep» - «Waluta i płatność» włącz pozycję «Jedna waluta» ". Domyślną walutą będzie waluta określona w sekcji «Główna waluta».


Jednocześnie, niezależnie od określonej waluty w kosztach towarów, zostanie wyświetlona jedna waluta dla całej witryny.
Kurs wymiany możesz określić w sekcji «Kursy wymiany».

Na przykład określony koszt w «EUR» jest automatycznie przeliczany na określoną «Główną walutę» – «USD».

Dodawanie informacji o dostawie do kart produktów
Istnieje kilka sposobów tworzenia opisów wysyłki dla kart produktów.
Możesz określić ogólne opisy dla wszystkich produktów, utworzyć indywidualny opis wysyłki dla każdej karty lub stworzyć wielojęzyczny blok informacyjny.
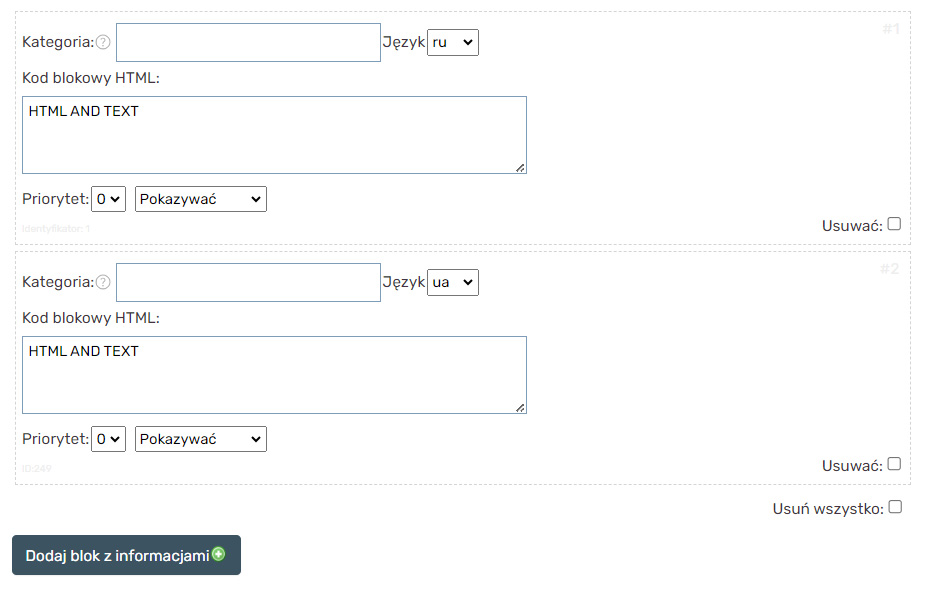
Jak utworzyć blok informacyjny o sposobie dostawy?

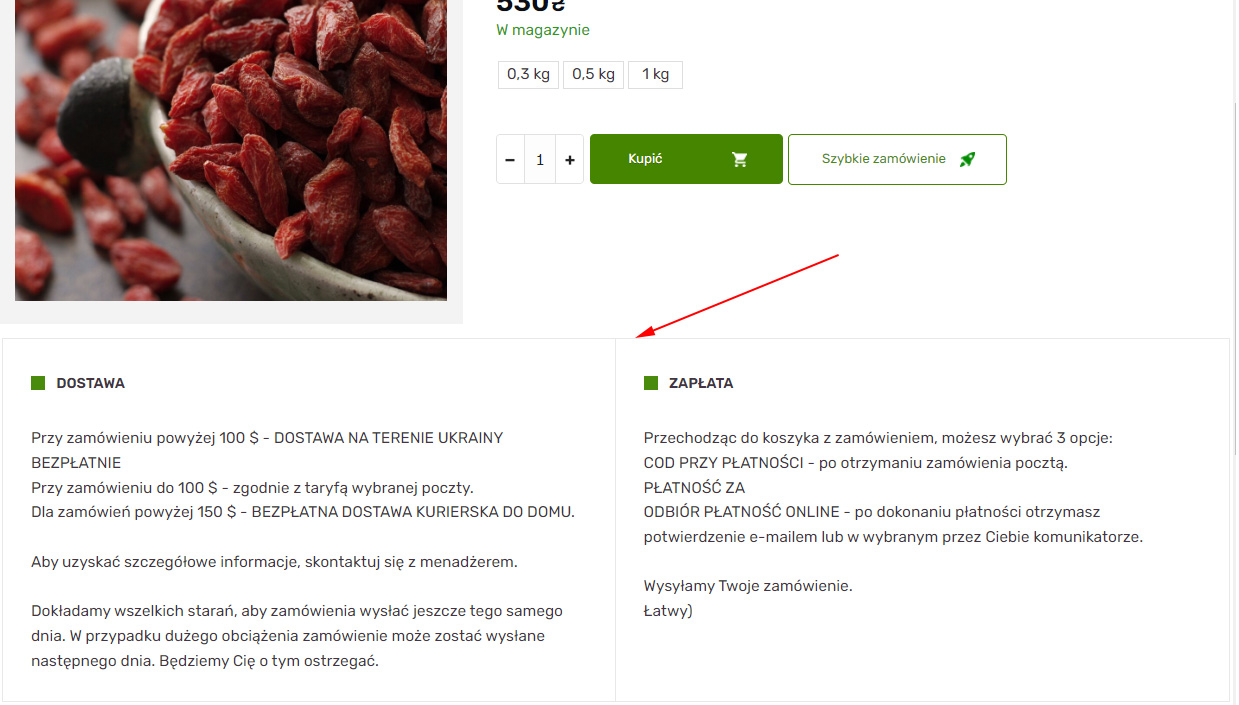
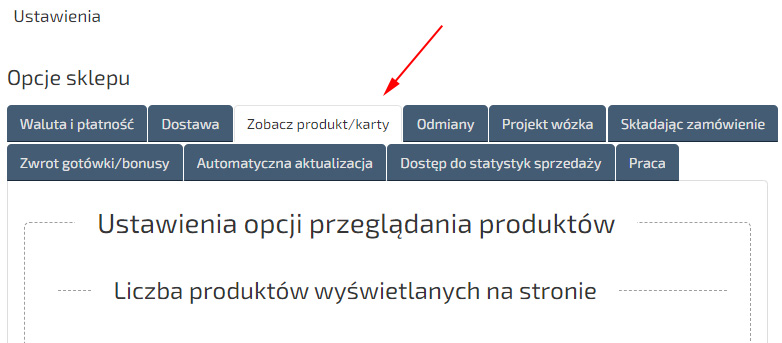
Przejdź do Ustawienia – Sklep – Widok produktu/Karty/Różnorodność. W sekcji «Dodatkowy blok z informacjami na karcie produktu» kliknij «Włącz» iw bloku, który się pojawi kliknij «Dodaj blok z informacjami». Określ wymagany język i tekst dla bloku.
Możesz w nim określić zarówno wyświetlanie we wszystkich kategoriach, jak i tylko dla niektórych kategorii, wypełniając pozycję «Kategoria» - nazwę żądanej kategorii. W powyższym przykładzie do bloku dodawane są również informacje o płatności.


Jak stworzyć ogólny opis sposobów wysyłki, a także umieścić go w zakładce?

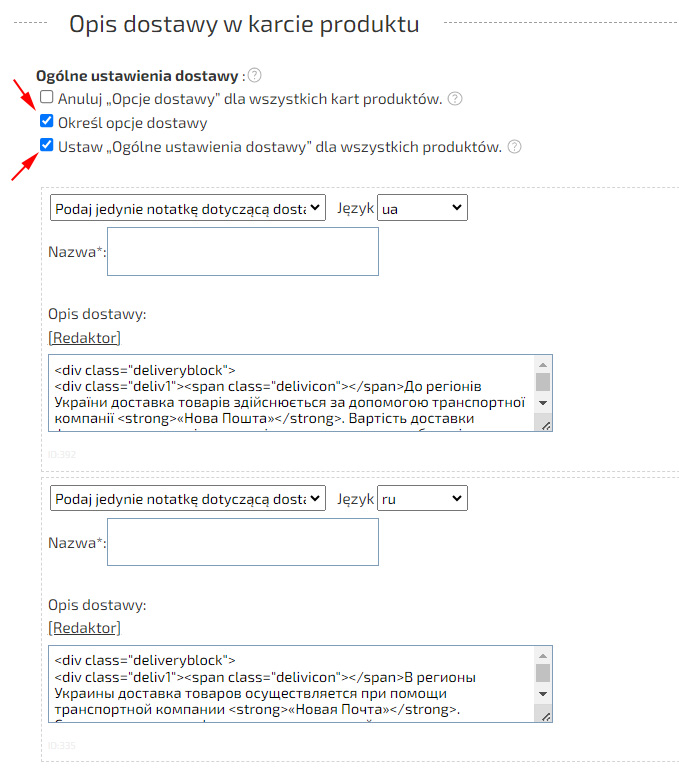
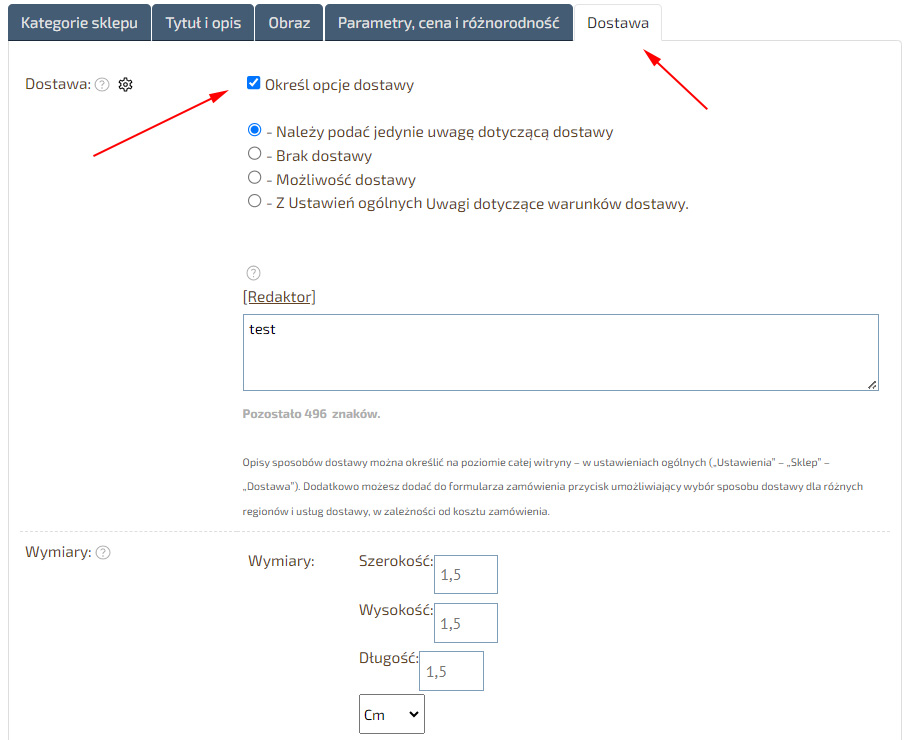
Przejdź do «Ustawienia» – «Sklep» – «Dostawa» i w pozycji «Opis dostawy w karcie produktu» zaznacz pole «Określ opcje dostawy».
Wypełnij informacje o dostawie w sekcji «Uwagi dotyczące warunków dostawy» i zaznacz pole «Ustaw "Ogólne ustawienia dostawy" do wszystkich produktów», aby ustawić wyświetlanie «Uwag ogólnych» dla wszystkich kart produktów.

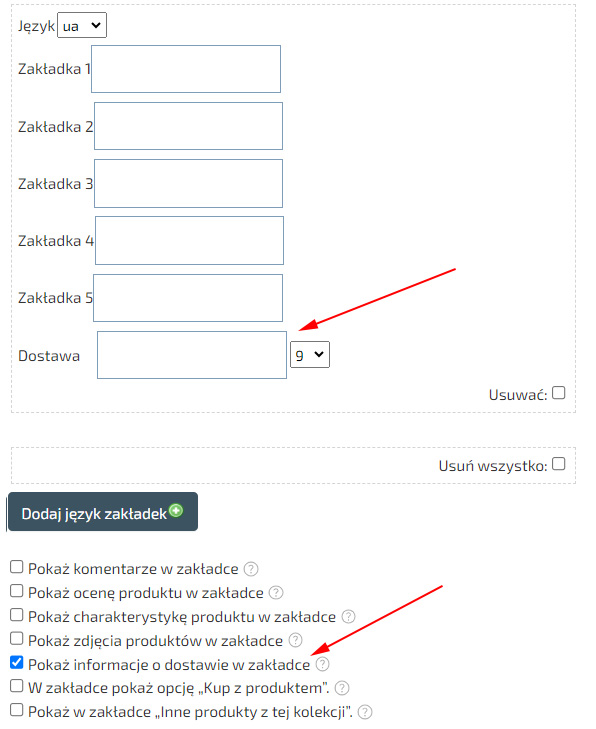
W celu wyświetlenia informacji o dostawie w «Zakładkach» należy przejść do «Ustawienia» – «Sklep» – «Widok produktów / Zakładki» i w pozycji «Zakładki z dodatkowymi opisami» zaznaczyć pole «Pokaż informacje o dostawie w zakładce» . Jednocześnie należy podać numer porządkowy zakładki, np. «9», aby zakładka była wyświetlana po prawej stronie pozostałych zakładek. Podobnie możesz włączyć wyświetlanie «Recenzji» w zakładce. Możesz określić własne nazwy kart, klikając opcję Dodaj język kart.

Jak dodać niestandardowe opisy wysyłki do kart produktów?
Jeżeli dla niektórych produktów musisz określić indywidualne opcje dostawy, a dla wszystkich kart określiłeś już ogólny opis, to podczas edycji karty produktu w pozycji «Dostawa» zaznacz «Określ opcje dostawy» i odznacz «Od Ustawienia ogólne» uzupełnij wymagany opis dostawy. Jeśli ogólne parametry dostawy nie są określone, wskaż informacje o dostawie w ten sam sposób, bez zaznaczania pola wyboru «Z ustawień ogólnych»

Jak importować towary? CSV/XLS/XML
Platforma Hotlist.biz posiada możliwość szybkiego importu pliku XLS/CSV/XML.
Jeśli dostawca towarów zapewnia «XML/YML» przy rozładunku swojego cennika, możesz użyć «Konwerter plików XML/YML», w wyniku czego otrzymasz dwa pliki: «Tekta z kategoriami», «Tekta z towarem». Kompletny importuj kategorie, aby przypisać produkty do odpowiednich kategorii. Następnie wykonaj Import towarów.
Jak importować produkty?
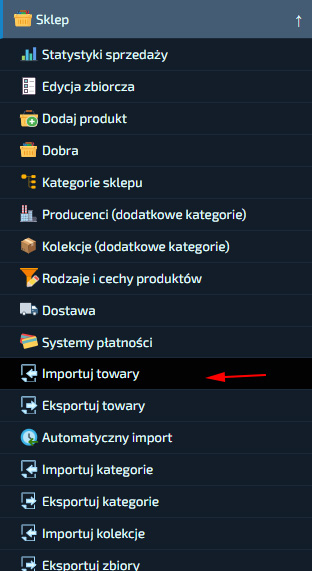
Przejdź do sekcji Sklep - «Importuj towary».

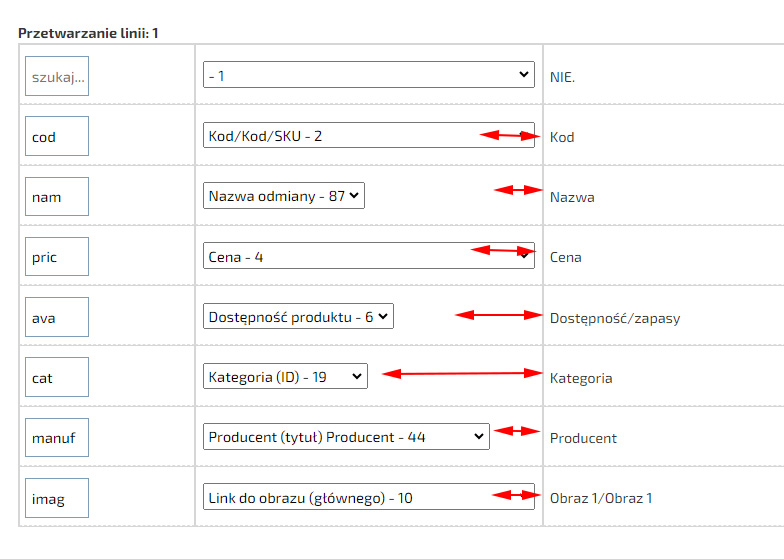
Prześlij plik «CSV» i dopasuj komórki.
Na przykład, jeśli plik ma komórkę "Artykuł", to wskaż naprzeciwko tej linii - "Artykuł". Naprzeciwko «nazwy» - «Nazwa». Naprzeciwko każdego zdjęcia - «Link do obrazu 1», «Link do obrazu 2», «Link do obrazu 3» i tak dalej.

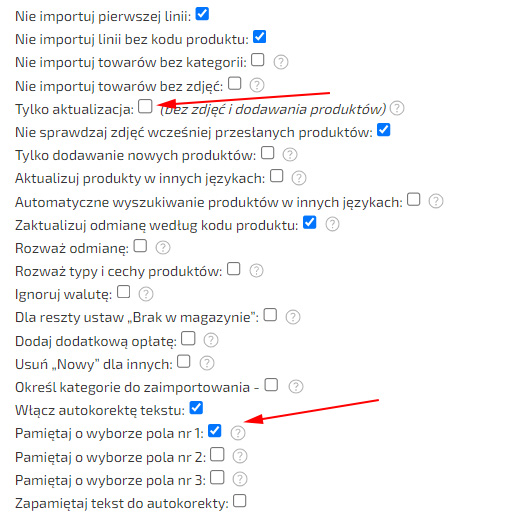
Wybrane komórki można zapisać, zaznaczając pole wyboru «Zapamiętaj wybór pola nr 1:», po czym przy następnym imporcie można szybko wypełnić komórki, klikając opcję «Wypełnij zaznaczenie pól dopasowania poprzednio zapisanymi wartości (Zapisane wartości #1)».

Podczas importowania nowych produktów pamiętaj o odznaczeniu pola «Tylko aktualizacja», ponieważ nie spowoduje to dodania nowych produktów ani załadowania obrazów. Ta opcja pozwala znacznie przyspieszyć proces aktualizacji produktów. Na przykład, jeśli chcesz zaktualizować «Dostępność» i «Ceny», wystarczy określić tylko komórki «Artykuł», «Dostępność», «Ilość w magazynie» i zaimportować, pozostawiając parametr «Tylko aktualizacja». Pamiętaj, aby sprawdzić, czy pola są zgodne i zawsze określać «Artykuł», aby w przyszłości można było aktualizować, sprawdzając obecność tego samego «Artykułu» i nie tworzyć duplikatów kart produktów .
Na stronie importu produktów możesz pobrać przykładowy plik do przesłania lub klikając «Eksportuj produkty», możesz uzyskać rozszerzony przykładowy plik do zaimportowania.
Jak stworzyć witrynę wielojęzyczną?

Aby dodać ikonę przełączania języków, wystarczy dodać krótki kod «{HOTENGINE-SC:langmenu}», na przykład do nagłówka witryny. W ustawieniach serwisu, w zakładce «Języki i strona startowa», w pozycji «Dostępne języki» zaznacz wszystkie potrzebne języki. Podczas instalowania szablonów możesz również wybrać kilka języków jednocześnie, a krótki kod zostanie automatycznie dodany do nagłówka witryny.
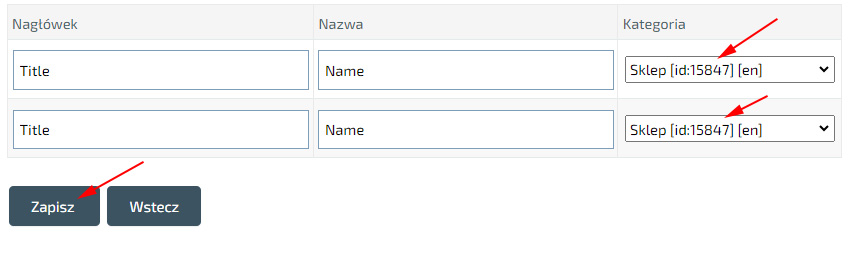
Aby stworzyć stronę w dwóch językach wystarczy podać te same wartości w pozycji «Strona w innych językach». Na przykład, jeśli utworzyłeś «page1» o identyfikatorze «123» w języku rosyjskim i «page2» o identyfikatorze «124» w języku angielskim, to w wartościach obu stron w pozycji «Strona w innych językach» , wystarczy ustawić wartość na "123" .
To samo możesz zrobić w artykułach, kategoriach i kartach produktów. Ten kod wyjaśni wyszukiwarce, że jest to podobna strona w innym języku, a przy zmianie języka zostanie zapisana informacja o oryginalnie otwartej stronie (czyli przy zmianie języka podobna strona otworzy się w języku wybrany przez użytkownika).
br>
Importując karty produktów w różnych językach, możesz również użyć w polu «Produkty w innych językach» np. swojego Kodu/SKU/Artykułu produktu.
Dla każdego z utworzonych języków na stronie konieczne jest również dodanie odpowiednich bloków menu (nagłówek, stopka i inne).
Szczegółowa instrukcja wypełniania i wymiany napisów
Jak zmienić Kontakty na stronie?
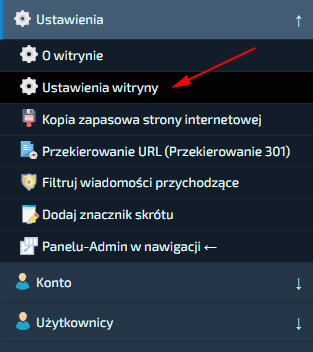
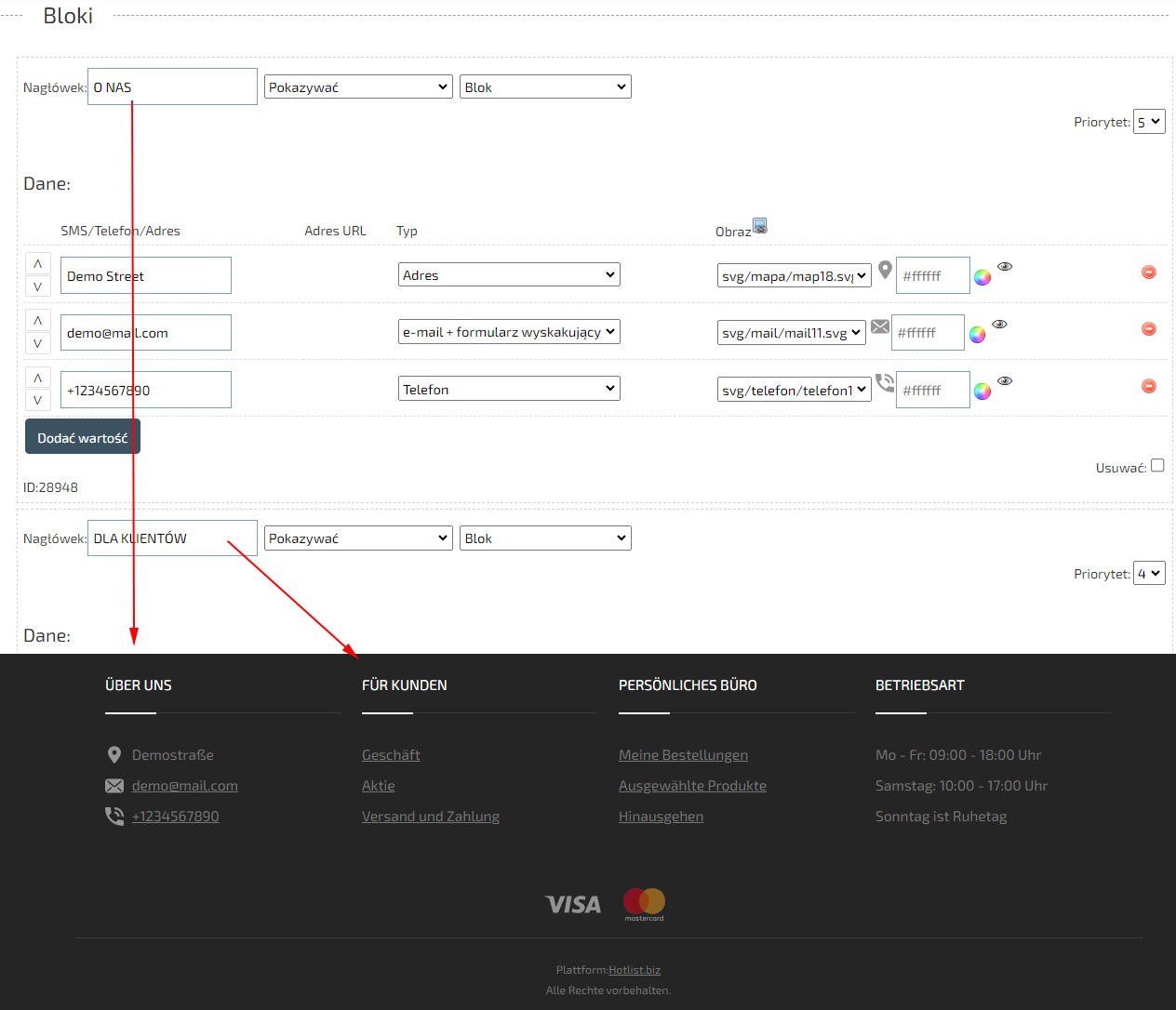
Możesz określić główne informacje kontaktowe na stronie «Ustawienia» — «Zmień opis witryny». Domyślnie kontakty pojawiają się na stronie O nas. Możesz zastąpić tę stronę własną, tworząc inną stronę i usuwając ten element z menu głównego. Kontakty wskazane w nagłówku i stopce należy zmienić w sekcji «Moje bloki / Menu».

Uproszczony sposób zmiany informacji kontaktowych w stopce (na dole strony) realizowany jest za pomocą widżetu «Footer_widget». W którym możesz tworzyć lub modyfikować bloki, określ informacje kontaktowe i ikony.

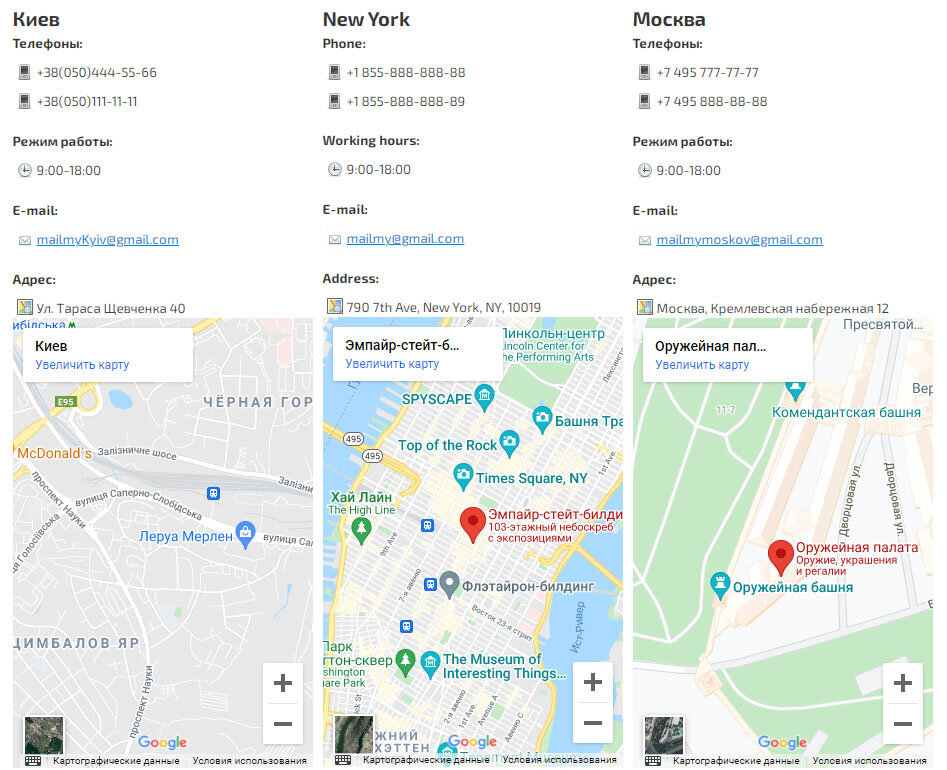
Jeśli nie masz umiejętności tworzenia projektu HTML, możesz również skorzystać z widżetu «Kontakty», który można wstawić za pomocą krótkiego kodu «{HOTENGINE-SC:contacts}». Kod można wstawić na stronie lub w bloku/menu. Na przykład możesz stworzyć własną stronę «O nas» i umieścić na niej krótki kod widżetu kontaktu. Dane Widżetu Kontaktów można zmienić w sekcji «Strony» - «Widżet Kontaktów».
Edytor projektu

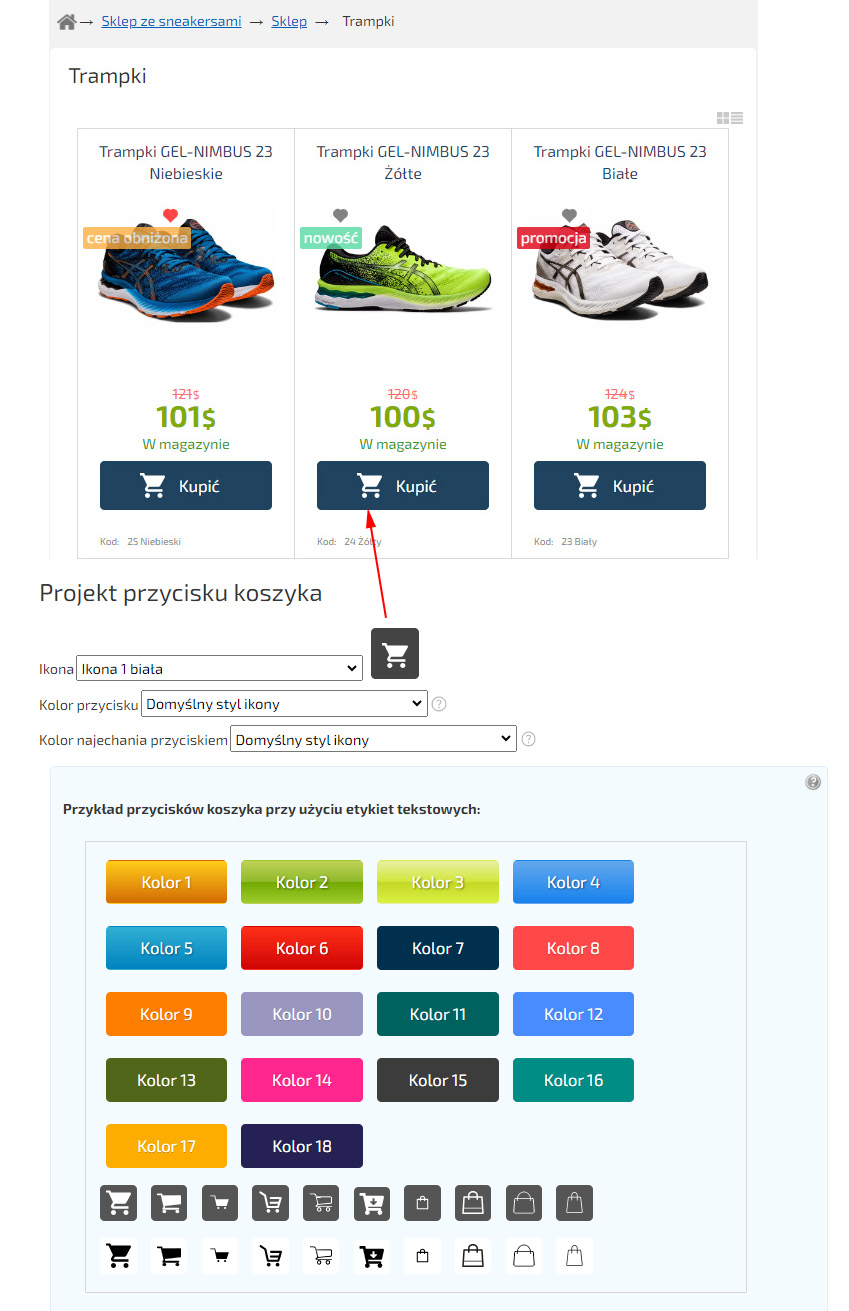
W edytorze projektów możesz ustawić «Logo», «Tło nagłówka», «Tło witryny», «Ustaw kolory elementów witryny», «Zmień ikony», «Przyciski do koszyka», a także stylizuj dowolne elementy indywidualnie. Edytor projektu znajduje się w sekcji «Projekt strony internetowej». Na przykład ustawmy Ikony dla przycisku Dodaj do koszyka. W «Edytorze projektu» oraz w zakładce «Zawartość» przejdź do pozycji «Projektowanie przycisku koszyka». Zainstaluj żądane ikony i zapisz zmiany.

Jak stworzyć indywidualny projekt? Układ i tworzenie bloków.
Możesz skorzystać z szablonów «Universal Flex» jako podstawę dla Twojej strony internetowej lub samodzielnie stwórz nową szatę graficzną. Korzystając z szablonu, najpierw go zainstaluj, a następnie otwierając «Moje bloki / menu» zmień «Nagłówek» i «Dół - stopka» witryny. Nagłówek szablonu «Universal Flex» zawiera podział na 3 linie, w każdej z nich można zastosować bloki «Lewy», «Centralny» i «Prawy». Możesz zmienić style strony w «Edytorze projektu» w zakładce «Style CSS». Pobierz styl CSS utworzonego szablonu i wklej go w zakładce «Style CSS», aby dalej go modyfikować. W stylu szablonu możesz także znaleźć i zmienić styl bloków kategorii, kart produktów, przycisków i innych elementów.
Oprócz korzystania z szablonu możesz samodzielnie tworzyć własne «Bloki / Menu», na przykład: «Nagłówek», «Dół - stopka», «Lewy» i «Prawy» blok strona. Możesz znaleźć nazwy elementów, aby zmienić ich styl, sprawdzając obiekty podczas przeglądania witryny. Prawie wszystkie podstawowe elementy serwisu oznaczone są nazwą «hotengine…». Używać «Lista wartości do automatycznej wymiany», który można znaleźć pod głównym polem tekstowym w edytorze bloków/menu.

Instrukcje:
- Główne moduły serwisu
- Główne bloki witryny i sposoby zmiany projektu
- Lista wartości do automatycznej wymiany
Powiadomienia i statystyki sprzedaży.

Wszystkie zamówienia w sklepie, lub odwołania przez utworzone wcześniej «Formularze», będą wysyłane na podany adres e-mail oraz statystyki sprzedaży.
«Statystyki sprzedaży» zawierają wszystkie informacje o zamówieniu, a także umożliwiają jego zmianę, obliczenie «Cashback», wysłanie «innych ofert produktów» do kupującego, śledzenie wszystkich zamówień jednego odwiedzającego, zmianę statusu realizacji, płatności i dostawy ...
Dodatkowo możesz włączyć wysyłanie powiadomień do "Viber" lub "Telegram" ("Ustawienia" - "Powiadomienia" *). Dodatkowo w razie potrzeby możesz ustawić automatyczne wysyłanie zamówień do innych stron lub aplikacji.
* - Dla wcześniej utworzonych «Formularzy» takie powiadomienia konfiguruje się osobno, w sekcji «Moje formularze».

Platforma zapewnia ogromną liczbę narzędzi, w tym «Automatycznie aktualizuj» katalog ze źródeł zewnętrznych.
Możesz dodać «Menedżerów» z oddzielnymi uprawnieniami, aby zaimplementować dostęp wielu użytkowników do zarządzania witryną («Użytkownicy» - «Moi menedżerowie»).
Ze wszystkimi możliwościami możesz zapoznać się w «Panelu administratora» oraz na stronie instrukcje.

Parkowanie domeny
Aby wyszukiwarki od razu zaindeksowały Twoją unikalną treść w odniesieniu do Twojej domeny (adresu strony), musisz podłączyć domenę. Możesz bezpłatnie podłączyć swoją osobistą domenę najwyższego poziomu (na przykład: example.com). Sama domena musi być wstępnie zarejestrowana/zakupiona.Po zakupie określ nasze serwery NS:
NS1.HOTLIST.BIZ
NS2.HOTLIST.BIZ
Lub podaj adres IP 88.218.28.193 w ustawieniach swojej domeny (rekord «A»).
Następnie skontaktuj się z nami za pośrednictwem formularza opinii, aby połączyć domenę z Twoją witryną.
Możesz podłączyć systemy płatności lub włączyć reklamy Google Merchant lub Yandex-Market tylko wtedy, gdy masz własną nazwę domeny, ponieważ. musisz być właścicielem adresu. Jeśli planujesz korzystać z systemów płatności, konieczne jest podłączenie certyfikatu SSL. Można to zrobić płacąc za hosting.